DOM事件是JavaScript与HTML交互的基础
常见的事件类别有:鼠标事件,触摸事件,键盘事件,媒体事件,剪贴板事件,资源事件……
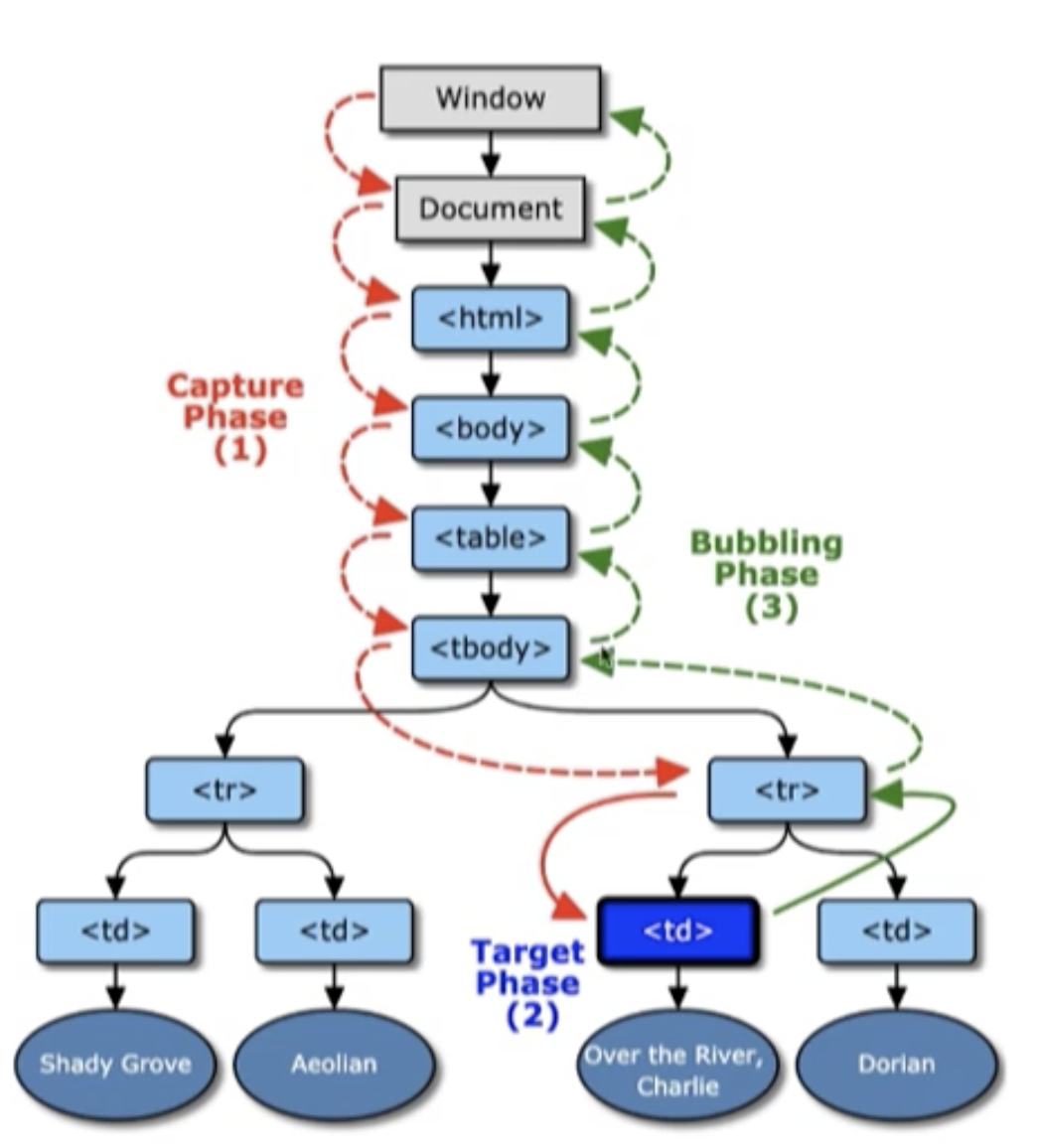
事件的传播(事件流)的三个顺序:
事件捕获阶段->目标事件阶段->事件冒泡阶段
事件捕获为从大到小,事件冒泡为从小到大
事件的绑定
addEventListener(type , listener , boolean):
此方法可以将函数或对象添加到调用他的指定事件类型的事件侦听器列表中
即把回调函数绑定在事件上,触发事件则执行回调函数
此方法传三个参数
1. 事件的字符串,不带on1. 回调函数,当事件被触发时函数会被调用1. 布尔值,是否在捕获阶段触发事件,需要传入一个布尔值,一般为false
为false时先从外向内捕获,在从内向外执行;为true时从外向内执行btn.addEventListener(click , function(){} , false);
用此方法可以将多个响应事件绑定到一个btn里
如果用onclick,只响应最新绑定的事件

