知识点
- 类型可以显式的进行声明也可以被Ts进行类型推导
- let var const 都是可以使用的
- string 和String的声明不一样,一个是string类型 一个是 String包装对象
- es6 之后不再推荐使用var 声明变量
- 函数的返回值 声不声明类型看个人使用 会有类型推导
数组
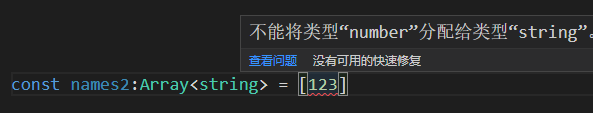
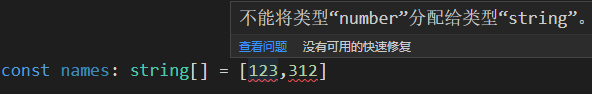
数组在Ts开发中, 存放的数据类型最好是固定的,也就是类型是确定的


推荐使用第二种,第一种写法 对于Vue 或者 React 的 jsx 是有冲突的,模板编译的时候 编译器没法理解
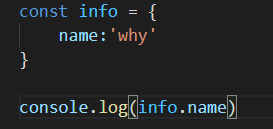
对象

对象类型 可以被 推导出来, 不需要去显式的声明它
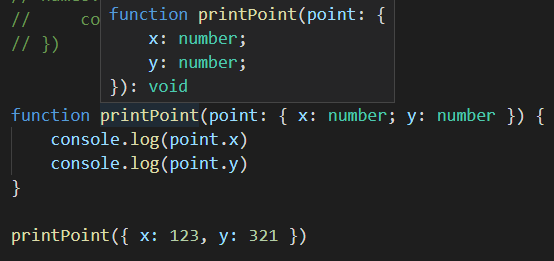
对象参数

特殊类型
null 、 undefined 、 unknow不确定的变量 any任意类型或者值的变量
void 声明了 没有返回值的函数 一般来说 void可以不用声明 它可以被类型推导
never never类型 声明了一个函数 永远不会有返回值 或者结果
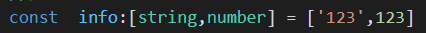
tuple 元组类型 多种元素的组合 它类似后端语言中的集合

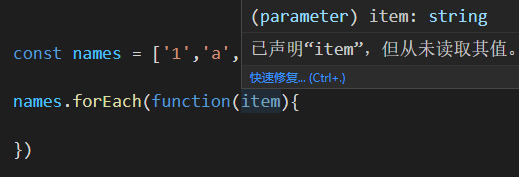
内部函数以及匿名函数中,一些情况下会根据上下文的环境自动推导 参数的类型

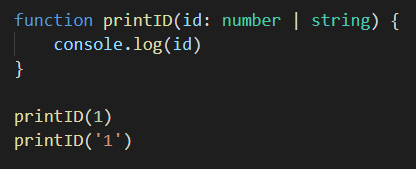
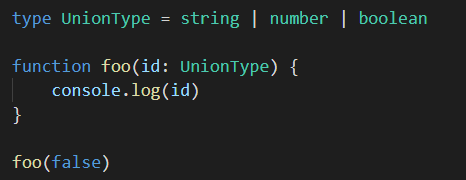
联合类型
可以理解为并集选择器,声明多个类型

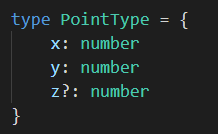
类型别名
type用于定义类型别名

也可以声明对象结构

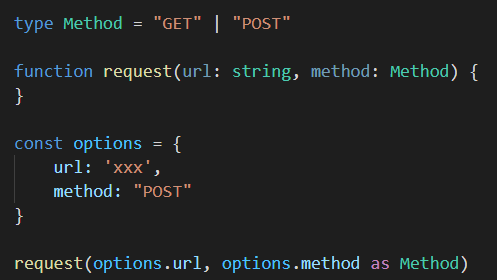
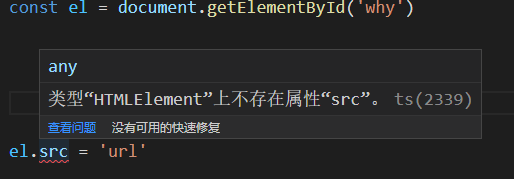
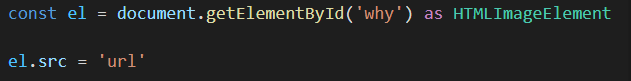
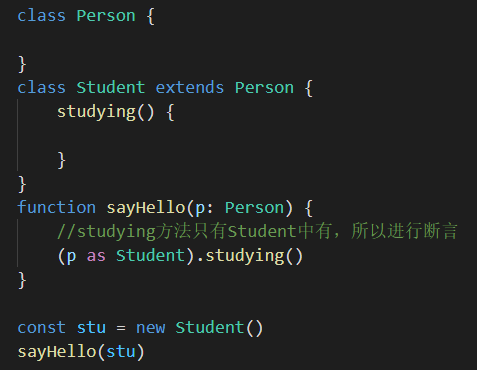
类型断言

因为HTMLELment元素上 本身是有src这个属性的,这个时候就要用断言精确到某一类型


非空类型断言 和可选链操作
非空断言用于声明非 undefined 或null 类型的值 可以逃过编译系统的错误提示
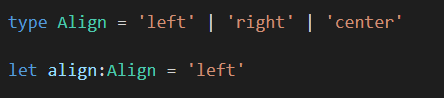
字面量类型

结合类型断言