hi ,各位,写了一个能用 ChatGPT 帮你 Review 代码(github/gitlab)的 Chrome 插件,灵感主要来源于这个项目,也是对这个项目的缺点的改进.
项目已开源,欢迎 star⭐️,地址是: https://github.com/cctv1005s/code-reviewer.ai

视频教程
主要功能
下面我来介绍一下主要的功能,当然也是我的一些改进
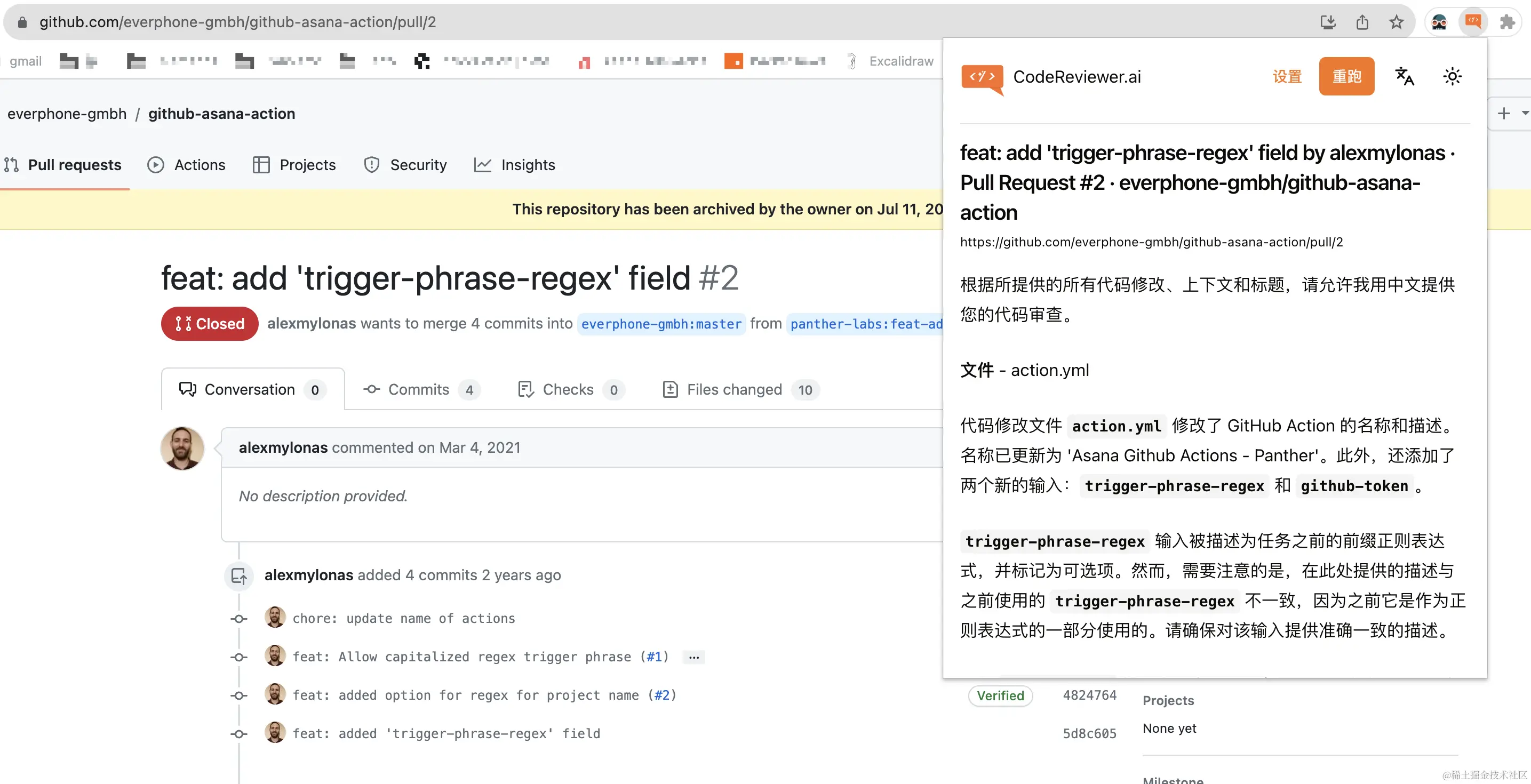
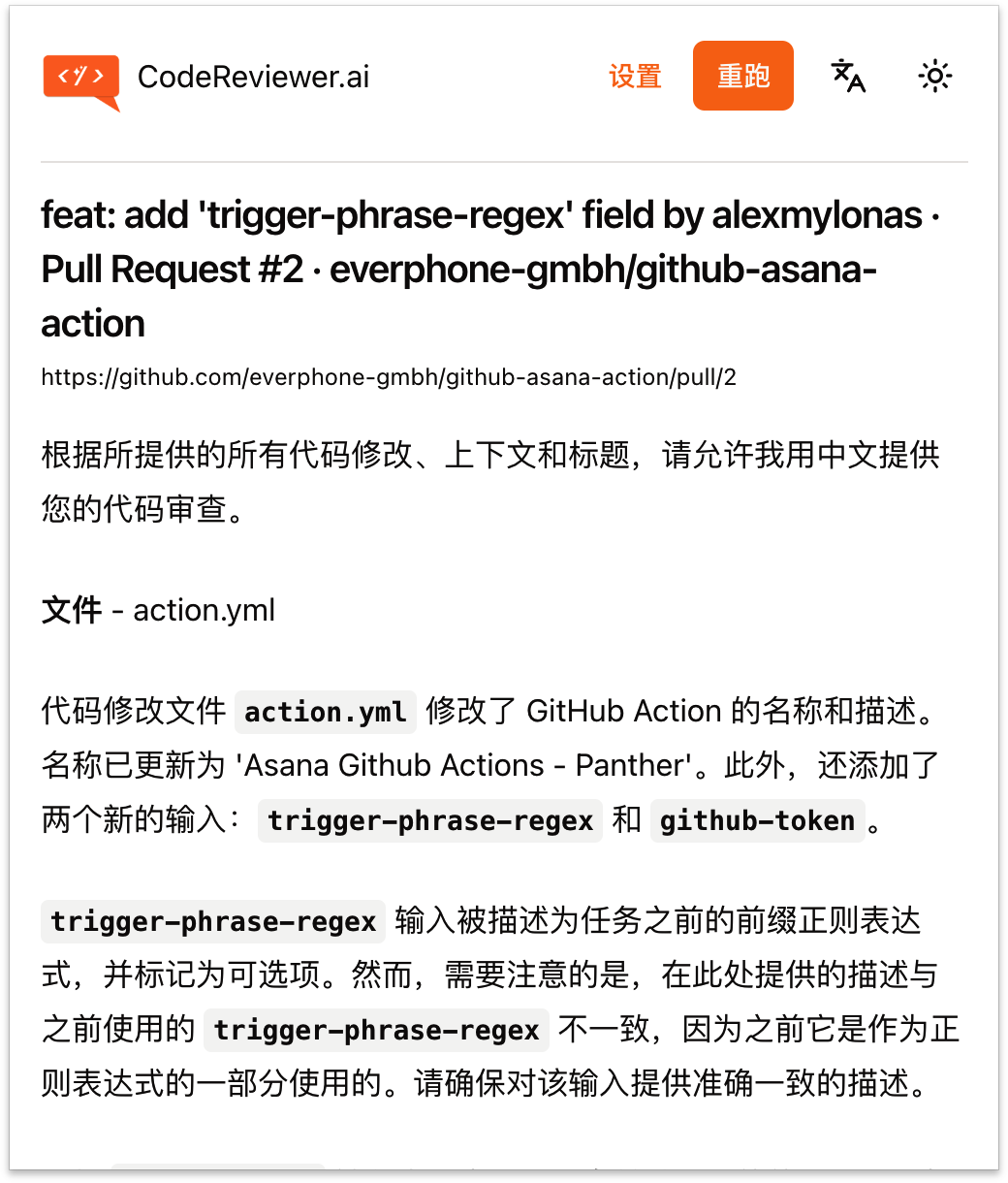
代码 Review
1. UI 上
- 我用shadcn写了这个页面,让他的 Review Report 看着更加舒服一些。
- 支持夜览模式
- 支持中文/英文,如果你希望你的 Review Report 是中文的,就在用的时候切换成中文就行。
2. Prompt 上
我参考了其他的几个类似的项目,将 Prompt 做了一些优化,目前的这个 Prompt 我觉得效果来说,相对更好一些。

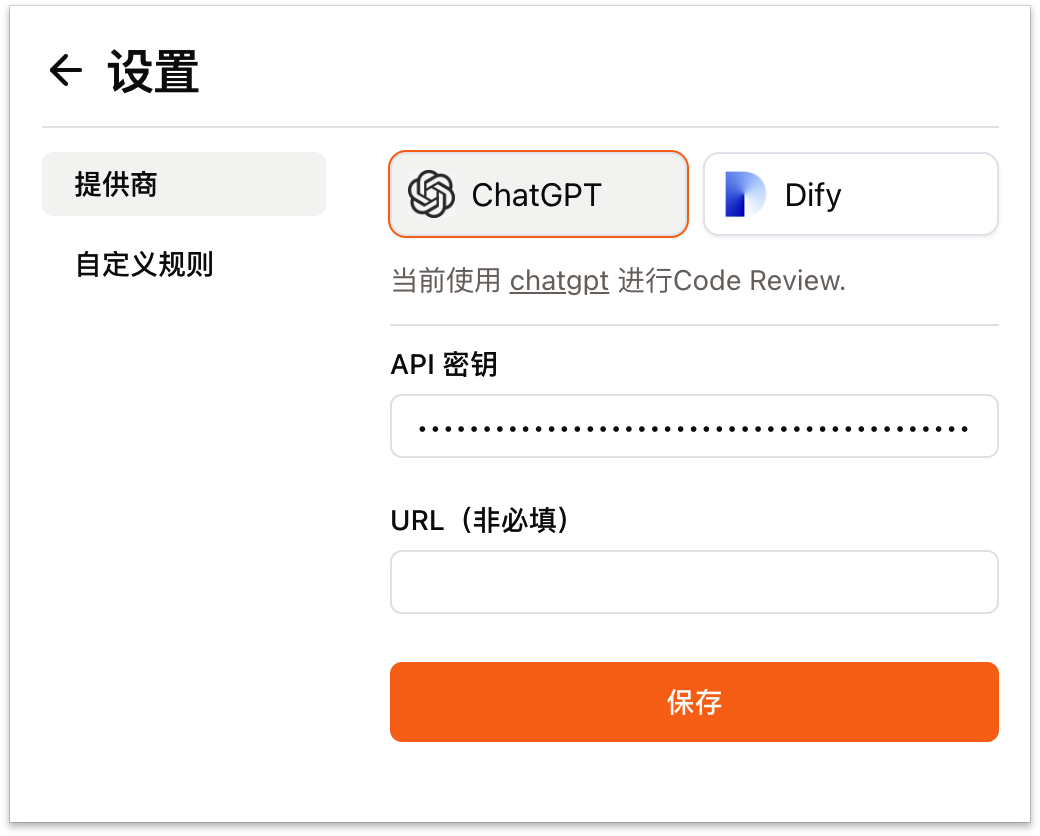
多种大模型提供商支持( ChatGPT + Dify )
支持了 ChatGPT 和 Dify 切换,在 Dify 里面配置各种大模型也可以,Dify 总体来说还是挺方便的。

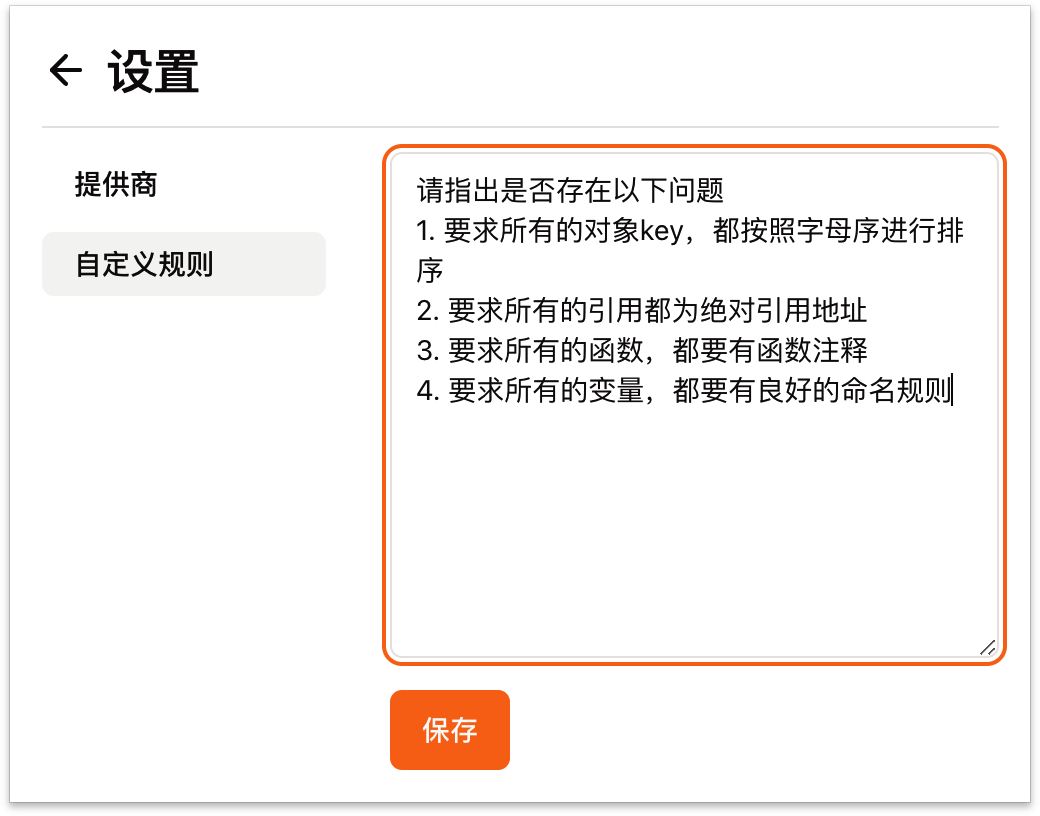
自定义规则
除了让 ChatGPT 用自己的标准默认给你审核(我设定了它是很严格的审核者),你还可以自定义规则,比如说你们公司有一些规则,就可以让它基于这个来给你 Review

安装方式
官方商店安装
本地安装
不方便访问的同学,也可以到 release 的页面,下载我已经构建好的 v0.3.0 的 CRX ,然后拖到你的 Chrome 插件配置页面就行
最后
当然,我在这之中最喜欢的部分之一是我设计的 logo ,我觉得挺好看的,哈哈


