document: 文档
element: 节点部分
HTMLElement: html节点部分
1. document 和 element
请看此javascript脚本: document.getElementById (文档.获取节点部分)
document: 表示整个html和全部子节点的结构
element: 表示某个节点
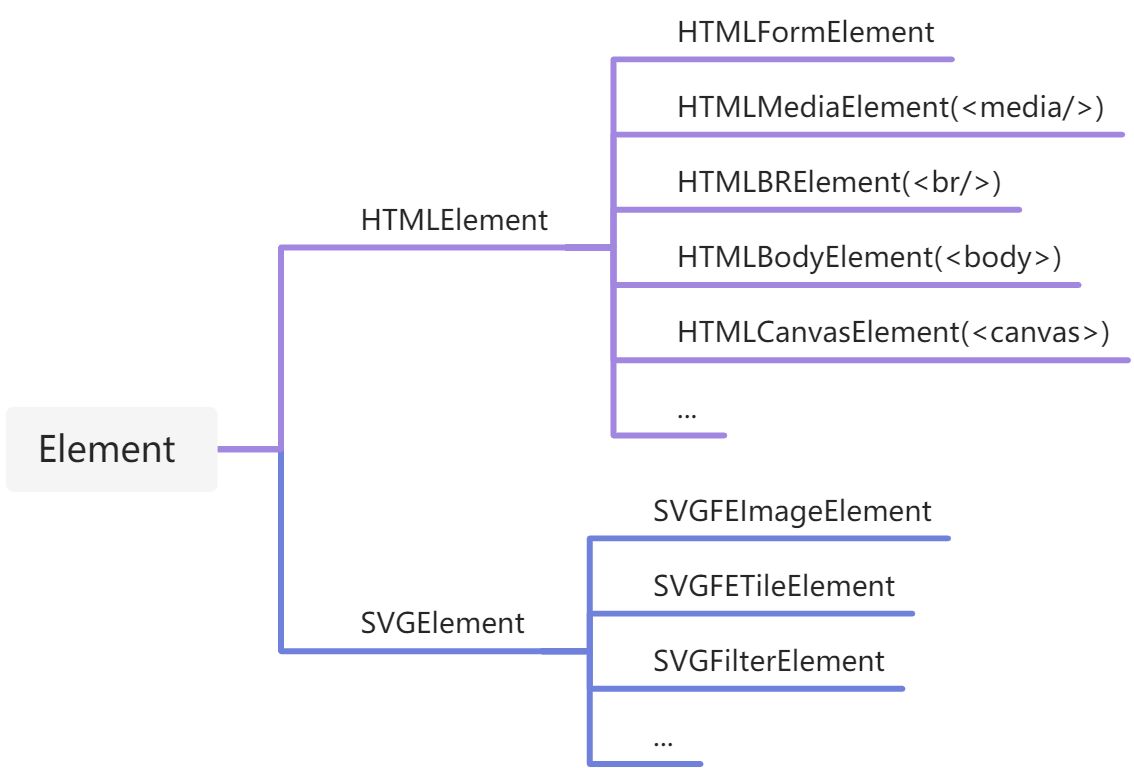
2. Element 和 HTMLElment
HTMLElement 是Element的子集
Api的区分:
var dom = document.elementFromPoint(x, y); // Element
var htmlDom = document.getElementById(‘val’); // HTMLElement
元素属性:
dom.style.color = ‘red’; // 正常变色
htmlDom.style.color = ‘red’; // 正常变色
元素事件:
dom.click(); // 错误
htmlDom.click(); // 正常执行点击事件
3. Element 转换成HTMLElement
var dom = document.elementFromPoint(x, y); // Element
var htmlDom = document.getElementById(‘val’); // HTMLElement
// todo 在typescript 中使用 as 语法
var transformDom = dom as HTMLElement; // HTMLElement
transformDom.click(); //正常执行点击事件

