场景(scene)
var scene = new THREE.Scene();
相机(camera)
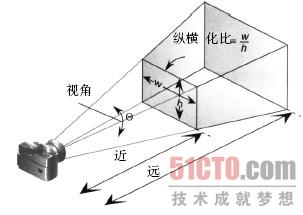
var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
| 透视投影相机PerspectiveCamera参数 | |
|---|---|
| fov | 这个最难理解,我的理解是,眼睛睁开的角度,即,视角的大小,如果设置为0,相当你闭上眼睛了,所以什么也看不到,如果为180,那么可以认为你的视界很广阔,但是在180度的时候,往往物体很小,因为他在你的整个可视区域中的比例变小了。 |
| aspect | 实际窗口的纵横比,即宽度除以高度。这个值越大,说明你宽度越大,那么你可能看的是宽银幕电影了,如果这个值小于1,那么可能你看到的是如下的图中的LED屏幕了。 |
| near | 表示你近处的裁面的距离。补充一下,也可以认为是眼睛距离近处的距离,假设为10米远,请不要设置为负值,Three.js就傻了,不知道怎么算了, |
| far | 表示你远处的裁面 |

var camera = new THREE.OrthographicCamera( left, right, top, bottom, near, far )
| 正投影相机OrthographicCamera参数 | |
|---|---|
| left | 左平面距离相机中心点的垂直距离。从图中可以看出,左平面是屏幕里面的那个平面。 |
| right | 右平面距离相机中心点的垂直距离。从图中可以看出,右平面是屏幕稍微外面一点的那个平面。 |
| top | 顶平面距离相机中心点的垂直距离。上图中的顶平面,是长方体头朝天的平面。 |
| bottom | 底平面距离相机中心点的垂直距离。底平面是头朝地的平面。 |
| near | 近平面距离相机中心点的垂直距离。近平面是左边竖着的那个平面。 |
| far | 远平面距离相机中心点的垂直距离。远平面是右边竖着的那个平面。 |
渲染器(renderer)
var renderer = new THREE.WebGLRenderer();
补充(灯光Light)

// 环境光THREE.AmbientLight( hex )
环境光是经过多次反射而来的光称为环境光,无法确定其最初的方向。环境光是一种无处不在的光。环境光源放出的光线被认为来自任何方向。因此,当你仅为场景指定环境光时,所有的物体无论法向量如何,都将表现为同样的明暗程度。 (这是因为,反射光可以从各个方向进入您的眼睛)
// 点光源PointLight( color, intensity, distance )
点光源:由这种光源放出的光线来自同一点,且方向辐射自四面八方。例如蜡烛放出的光,萤火虫放出的光。
| 点光源PointLight参数 | |
|---|---|
| color | 光的颜色 |
| intensity | 光的强度,默认是1.0,就是说是100%强度的灯光. |
| distance | 光的距离,从光源所在的位置,经过distance这段距离之后,光的强度将从Intensity衰减为0。 默认情况下,这个值为0.0,表示光源强度不衰减。 |
THREE.SpotLight( hex, intensity, distance, angle, exponent )
聚光灯:这种光源的光线从一个锥体中射出,在被照射的物体上产生聚光的效果。使用这种光源需要指定光的射出方向以及锥体的顶角α。聚光灯示例如图所示
| 聚光灯SpotLight参数 | |
|---|---|
| hex | 聚光灯发出的颜色 |
| intensity | 光源的强度,默认是1.0,如果为0.5,则强度是一半,意思是颜色会淡一些。和上面点光源一样。 |
| distance | 光线的强度,从最大值衰减到0,需要的距离。 默认为0,表示光不衰减,如果非0,则表示从光源的位置到Distance的距离,光都在线性衰减。到离光源距离Distance时,光源强度为0. |
| angle | 聚光灯着色的角度,用弧度作为单位,这个角度是和光源的方向形成的角度。 |
| exponent | 光源模型中,衰减的一个参数,越大衰减约快。 |
1、初始化页面
// 场景var scene = new THREE.Scene();// 透视相机var camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000);// 渲染器var renderer = new THREE.WebGLRenderer();// 设置渲染器的大小为窗口的内宽度,也就是内容区的宽度renderer.setSize(window.innerWidth, window.innerHeight);// 将渲染器添加到页面中document.body.appendChild(renderer.domElement);
2、添加实体到场景中
var geometry = new THREE.CubeGeometry(1,1,1);var material = new THREE.MeshBasicMaterial({color: 'red'});var cube = new THREE.Mesh(geometry, material);scene.add(cube);
THREE.CubeGeometry是一个几何体。不过这里你只需要知道CubeGeometry是一个正方体或者长方体,究竟是什么,由它的3个参数所决定,cubeGeometry的原型如下代码所示:
| CubeGeometry(width, height, depth, segmentsWidth, segmentsHeight, segmentsDepth, materials, sides) | |
|---|---|
| width | 立方体x轴的长度 |
| height | 立方体y轴的长度 |
| depth | 立方体z轴的深度,也就是长度 |
3、渲染(结合相机和场景)
renderer.render(scene, camera);
渲染函数的原型如下:
| render( scene, camera, renderTarget, forceClear ) | |
|---|---|
| scene | 定义的场景 |
| camera | 定义的相机 |
| renderTarget | 染的目标,默认是渲染到前面定义的render变量中 |
| forceClear | 每次绘制之前都将画布的内容给清除,即使自动清除标志autoClear为false,也会清除。 |
4、添加循环渲染
function render() {cube.rotation.x += 0.1;cube.rotation.y += 0.1;renderer.render(scene, camera);requestAnimationFrame(render);}
其中一个重要的函数是requestAnimationFrame,这个函数就是让浏览器去执行一次参数中的函数,这样通过上面render中调用requestAnimationFrame()函数,requestAnimationFrame()函数又让rander()再执行一次,就形成了我们通常所说的游戏循环了。
5、三大组件之间的关系




