内置类型
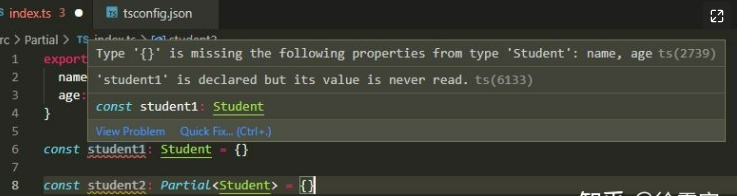
Partial (部分的)
作用是让传入类型中的所有属性变成都是可选的
export interface Student {name: string;age: number;}const student1: Student = {}const student2: Partial<Student> = {}

变量 student1的类型是 Student,Student 默认所有的属性都是不能为空的,所以会报错,student2就不会
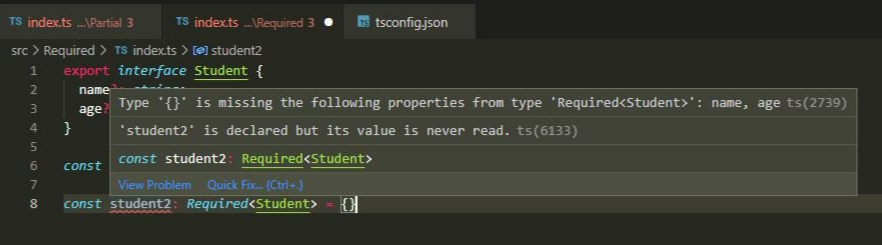
Required(必须的)
跟 Partial 的作用是相反的,是让传入的类型中的所有属性变成都是必填的
interface Student {name?: string;age?: number;}const student1: Student = {}const student2: Required<Student> = {}
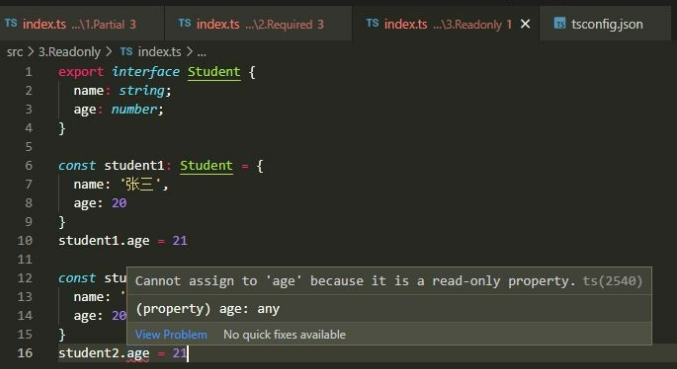
Readonly (只读的)
作用是让传入类型中的所有属性变成都是只读的(不能修改属性)
export interface Student {name: string;age: number;}const student1: Student = {name: '张三',age: 20}student1.age = 21const student2: Readonly<Student> = {name: '李四',age: 20}student2.age = 21
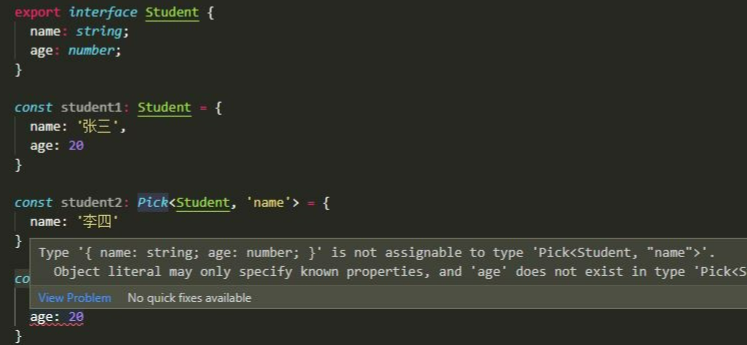
Pick (选择)
作用是选择传入类型中的部分属性组成新类型
interface Student {name: string;age: number;}const student1: Student = {name: '张三',age: 20}const student2: Pick<Student, 'name'> = {name: '李四'}const student3: Pick<Student, 'name'> = {name: '王五',age: 20}

变量student1可以有所有属性name和age,变量student2就只能有属性name,变量student3加上属性age就会报错
Record (记录)
作用是构建一个类型,这个类型用来描述一个对象,这个对象的属性都具有相同的类型
const student1: Record<string, any> = {name: '张三',age: 20}
Record应该是日常使用频率较高的内置类型了,主要用来描述对象,一般建议是不用Object来描述对象,而是用Record代替,Record
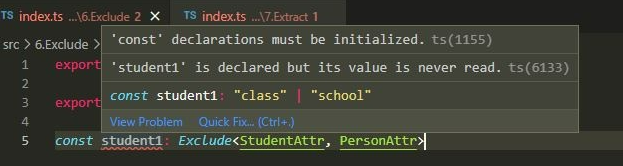
Exclude (排除)
type PersonAttr = 'name' | 'age'type StudentAttr = 'name' | 'age' | 'class' | 'school'const student1: Exclude<StudentAttr, PersonAttr>

student1就只能被赋值为’class’ 或者’school’
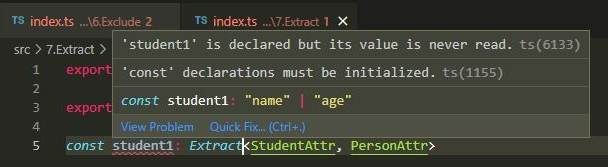
Extract (取出)
与Exclude相反,针对联合类型,排除不同的的,取出相同的
export type PersonAttr = 'name' | 'age'export type StudentAttr = 'name' | 'age' | 'class' | 'school'const student1: Extract<StudentAttr, PersonAttr>
Omit(省略)
传入一个类型,和这个类型的几个属性,把传入的属性省略掉,组成一个新类型
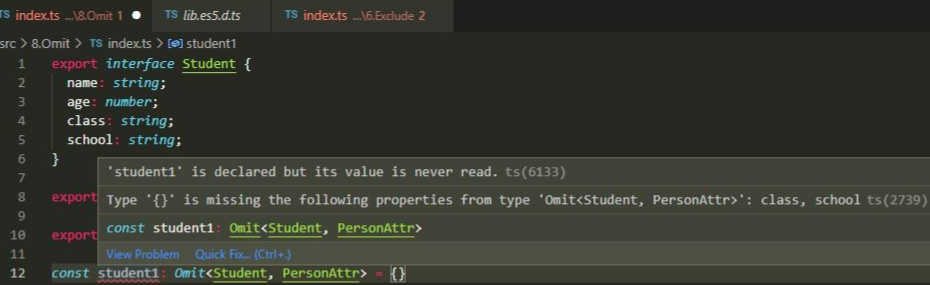
export interface Student {name: string;age: number;class: string;school: string;}export type PersonAttr = 'name' | 'age'export type StudentAttr = 'name' | 'age' | 'class' | 'school'const student1: Omit<Student, PersonAttr> = {}

student1报错,提示没有属性’class’、’school’,因为 name、age已经被忽略了
NonNullable (不能为null)
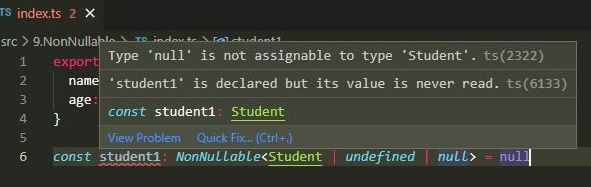
export interface Student {name: string;age: number;}const student1: NonNullable<Student | undefined | null> = null

student1赋值为null会报错(在tsconfig.json配置文件中开启类型检查,”skipLibCheck”: false)
Parameters (参数)*
获取传入函数的参数组成的类型
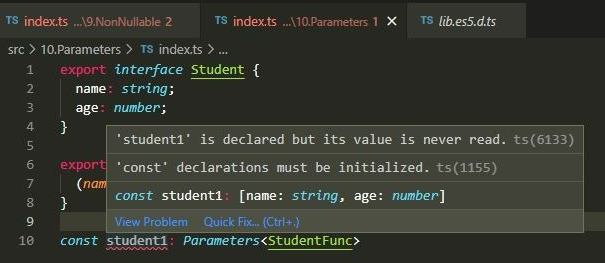
interface Student {name: string;age: number;}interface StudentFn {(name: string, age: number): Student}const student1: Parameters<StudentFn>

student1的类型为[name: string, age: number]
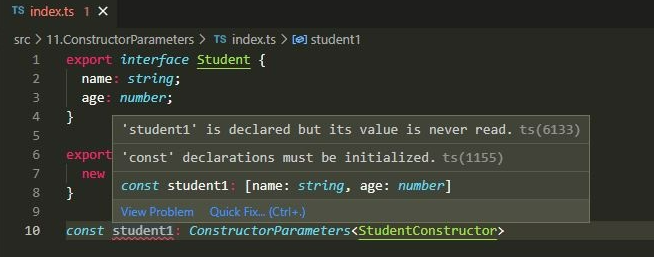
ConstructorParameters (构造参数)*
export interface Student {name: string;age: number;}export interface StudentConstructor {new (name: string, age: number): Student}const student1: ConstructorParameters<StudentConstructor>
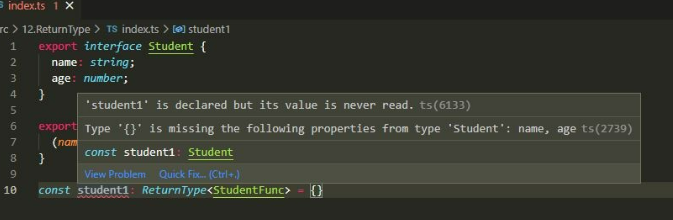
RetrunType (返回类型)*
获取传入函数的返回类型
export interface Student {name: string;age: number;}export interface StudentFunc {(name: string, age: number): Student}const student1: ReturnType<StudentFunc> = {}
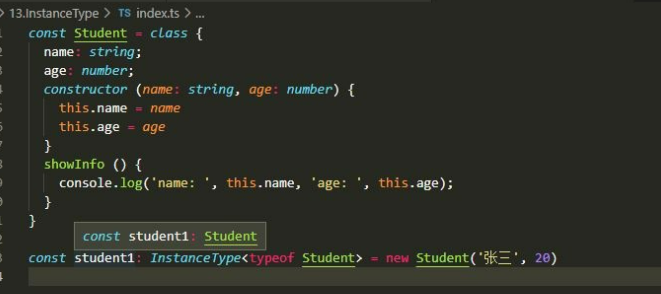
InstanceType (构造返回类型、实例类型)
获取传入构造函数的返回类型
const Student = class {name: string;age: number;constructor (name: string, age: number) {this.name = namethis.age = age}showInfo () {console.log('name: ', this.name, 'age: ', this.age);}}const student1: InstanceType<typeof Student> = new Student('张三', 20)
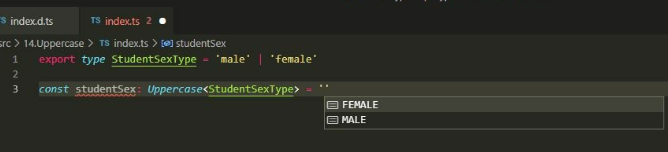
Uppercase (大写)
export type StudentSexType = 'male' | 'female'const studentSex: Uppercase<StudentSexType> = 'MALE'
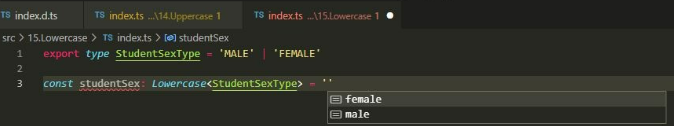
Lowercase (小写)
export type StudentSexType = 'MALE' | 'FEMALE'const studentSex: Lowercase<StudentSexType> = ''
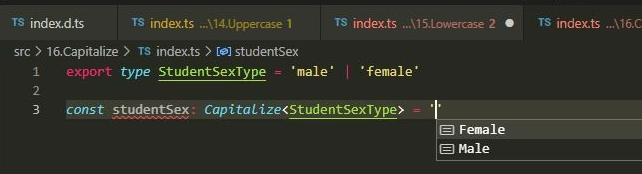
Capitalize (首字母大写)
export type StudentSexType = 'male' | 'female'const studentSex: Capitalize<StudentSexType> = ''
Uncapitalize (首字母小写)
export type StudentSexType = 'MALE' | 'FEMALE'const studentSex: Uncapitalize<StudentSexType> = ''
异步请求返回的数据约束
interface UserInfo {name: stringage: number}interface ReturnResult {code: number,data: UserInfo,msg: string | null}function request<T>(url: string):Promise<T> {return fetch(url).then(res => res.json())}request<ReturnResult>('user/info').then(res => {console.log(res)})
泛型
泛型的约束
any、unknown、never和void有什么区别
- any:任意类型的变量
- unknown: 表示未知类型
unknown与any类似,但使用前必须进行断言或守卫 - never:永不存在的值的类型
- void:无任何类型,没有类型
用于函数时,never表示函数用于执行不到返回值那一步(抛出异常或死循环)的返回值类型,即永不存在的值的类型。
而void则表示没有返回值、不返回、或返回 undefined