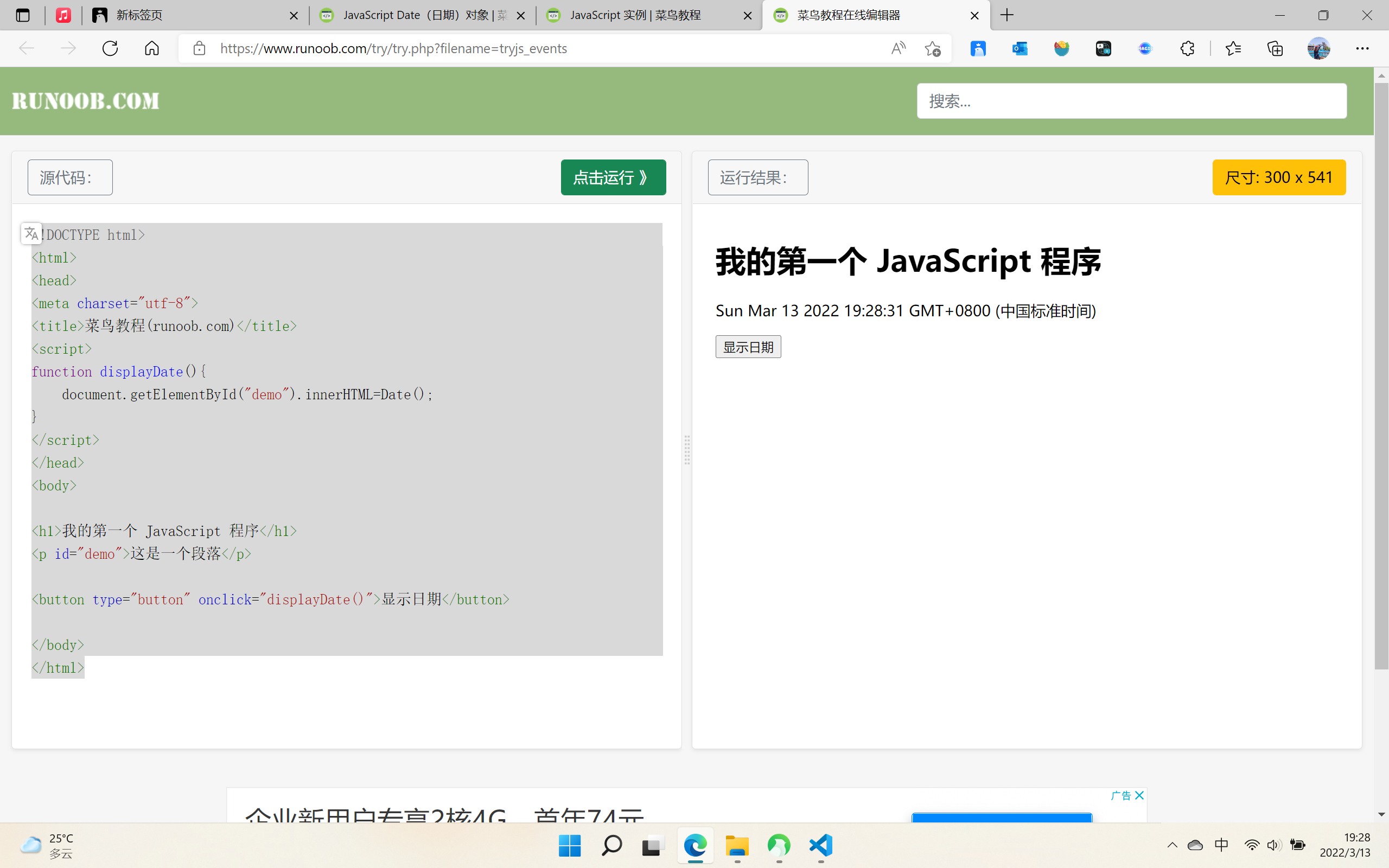
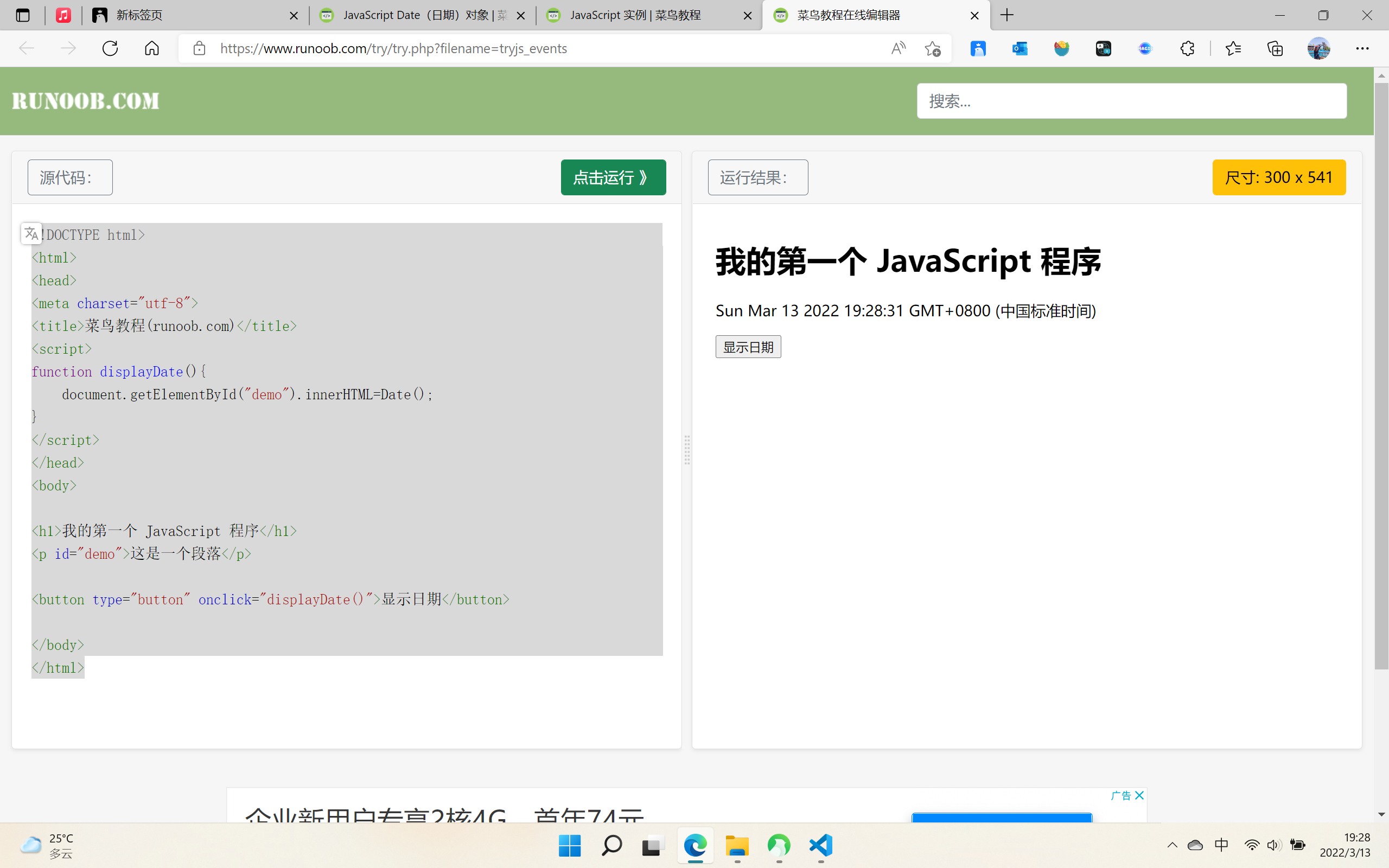
onclick点击显示当前日期
!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><h1>我的第一个 JavaScript 程序</h1><p id="demo">这是一个段落</p><button type="button" onclick="displayDate()">显示日期</button> <script> function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script></body></html>
结果

原型应用-为内置对象扩展自定义方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> console.dir(Array.prototype); //给数组内置对象添加一个求和的方法(sum),将来只需要调用这个方法,就可以获取数组元素的和 Array.prototype.sum = function(){ //定义一个求和变量 var sum = 0 //遍历数组元素 for(var i=0; i<this.length;i++){ sum += this[i] } //返回结果 return sum } //调用 var arr = [3,2,3] var sum = arr.sum() console.log(sum); var arr1 = new Array(5,6,7) var sum1 = arr1.sum() console.log(sum1); </script></body></html>
结果