语言插件
Chinese (Simplified) Language Pack for Visual Studio Code
安装后的vscode是英文版本,可以通过安装中文插件启用中文版本。
安装 Chinese (Simplified) Language Pack for Visual Studio Code 简体中文插件,然后重启vscode就能使用中文版本。
通用插件
Prettier - Code formatter

// .prettierrc.jsmodule.exports = {printWidth: 100,tabWidth: 2,useTabs: false,semi: false,singleQuote: true,quoteProps: 'as-needed',jsxSingleQuote: true,trailingComma: 'none',bracketSpacing: true,jsxBracketSameLine: false,arrowParens: 'always',requirePragma: false,insertPragma: false,proseWrap: 'always',htmlWhitespaceSensitivity: 'css',endOfLine: 'auto'}
Live Server

vscode-fileheader

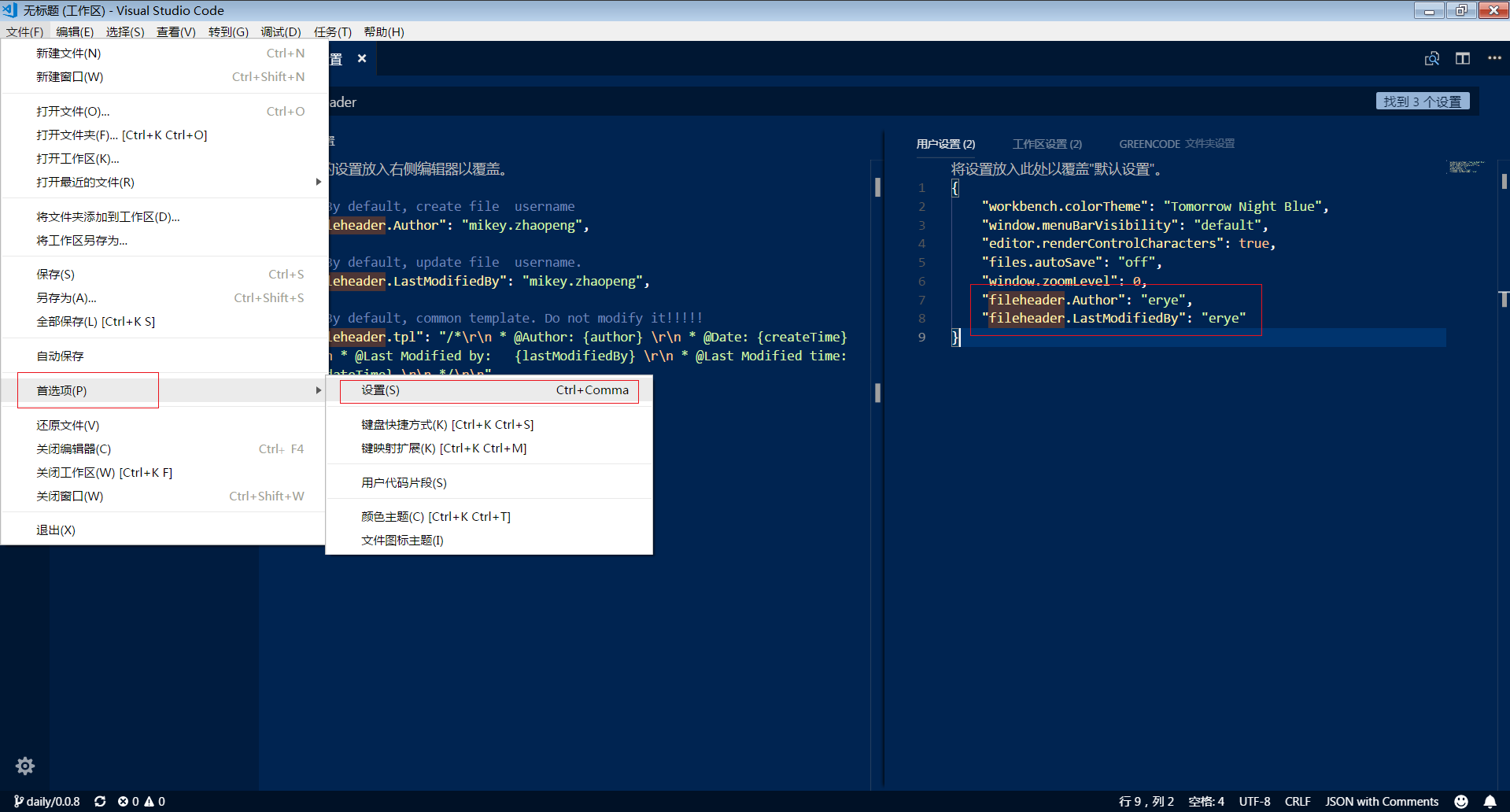
(1)按照下图,修改作者、更新者为自己名称:
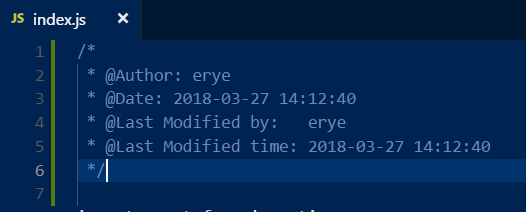
(2)使用 Ctrl+alt+i 插入头部,效果如下:
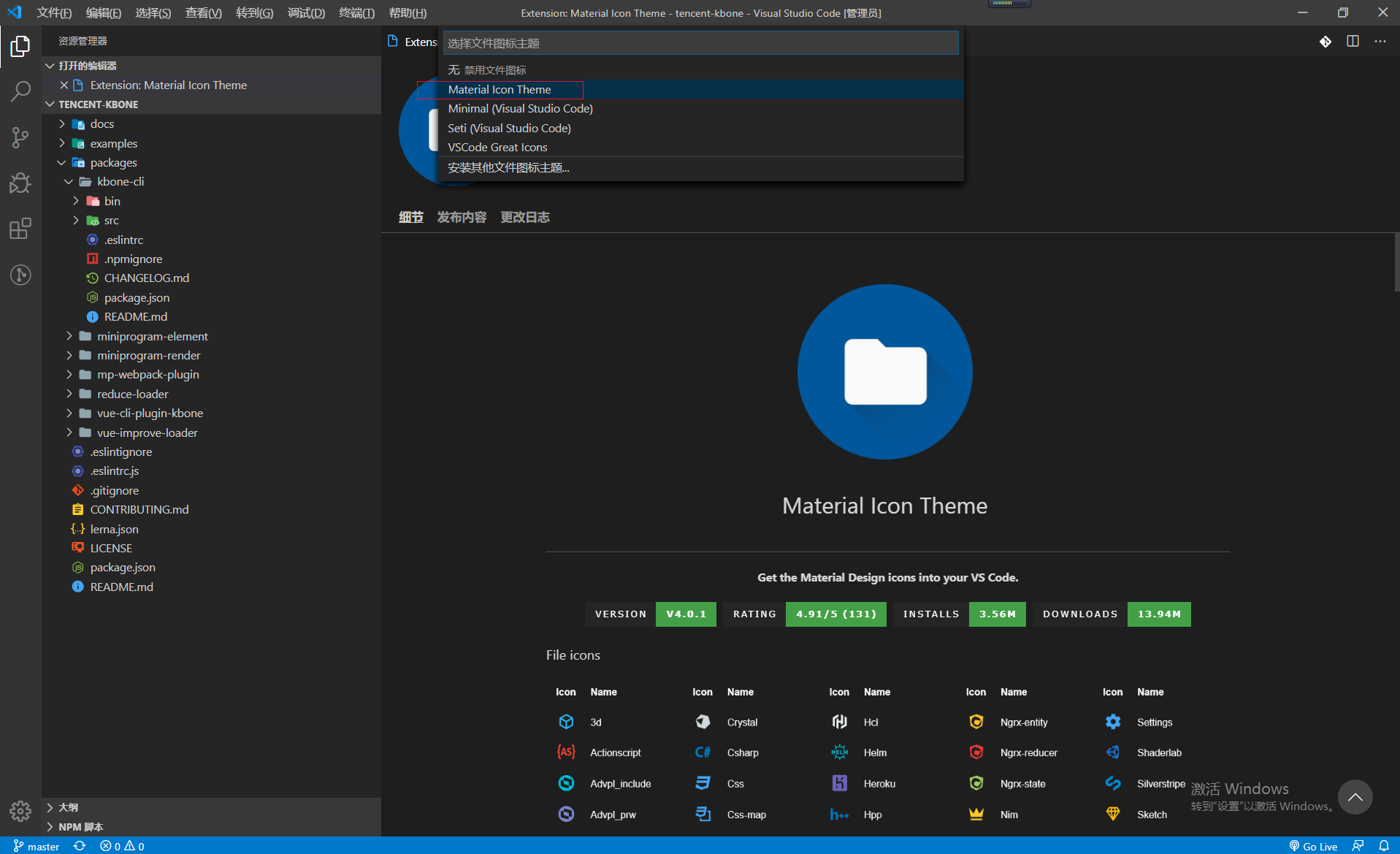
Material Icon Theme


VSCode Great Icons


Git
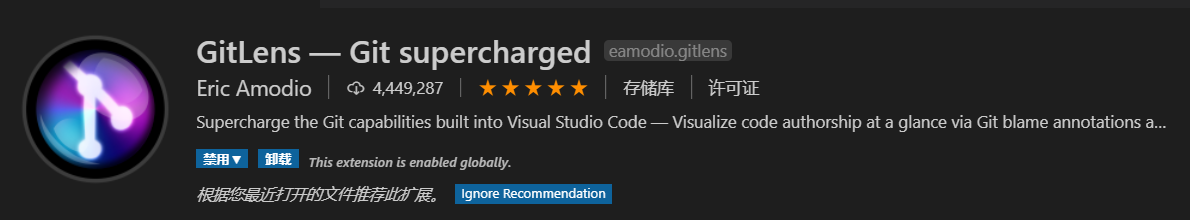
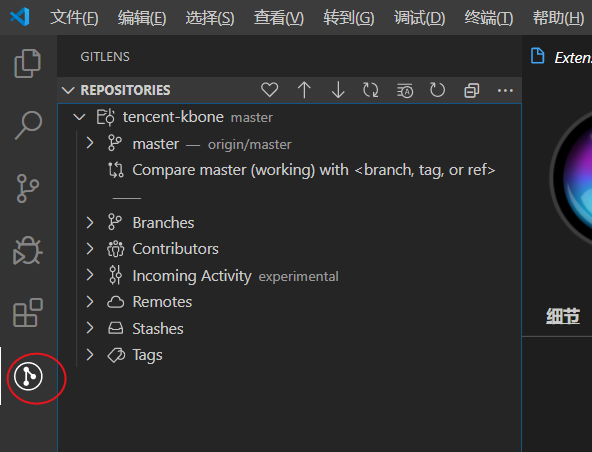
Git Lens
Supercharge the Git capabilities built into Visual Studio Code.

Git History
View git log, file history, compare branches or commits.
gitignore

微信小程序开发的相关插件
miniapp

Vue开发的相关插件
vetur

react开发的相关插件
ES7 React/Redux/GraphQL/React-Native snippets

样式处理
Easy WXLESS

{
// 全局配置
// 使用vscode的 easy less 插件
"less.compile": {
"sourceMap": true,
"sourceMapFileInline": true,
"out": "${workspaceRoot}/public/assets/less/",
"autoprefixer": "> 5%, last 2 Chrome versions, not ie 6-8",
"main": [
"${workspaceRoot}/public/assets/less/master/style.less",
"${workspaceRoot}/public/assets/less/index/index.less"
]
}
}
// out: ./about.css, compress: false, sourceMap: true
// 单文件配置,可以看插件的文档,或者github仓库
Less IntelliSense

Live Sass Compiler

{
// vscode插件 Live Scss Compiler
// https://www.jianshu.com/p/fe11340ebd75
// vscode-live-sass-compiler 文档
// https://github.com/ritwickdey/vscode-live-sass-compiler/blob/master/docs/settings.md
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
}
],
"liveSassCompile.settings.excludeList": [
"public/assets/scss/common/**",
"public/assets/scss/mixins/**"
],
"liveSassCompile.settings.includeItems": [
"public/assets/scss/index.scss"
]
}
php
PHP IntelliSense

PHP Debug