原文地址:https://zhengkai.blog.csdn.net/article/details/89096250
1. 问题背景
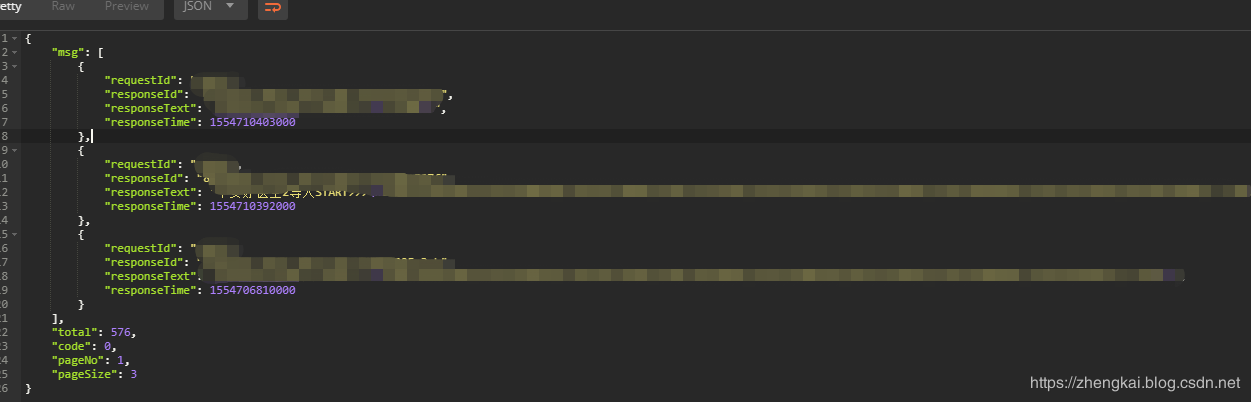
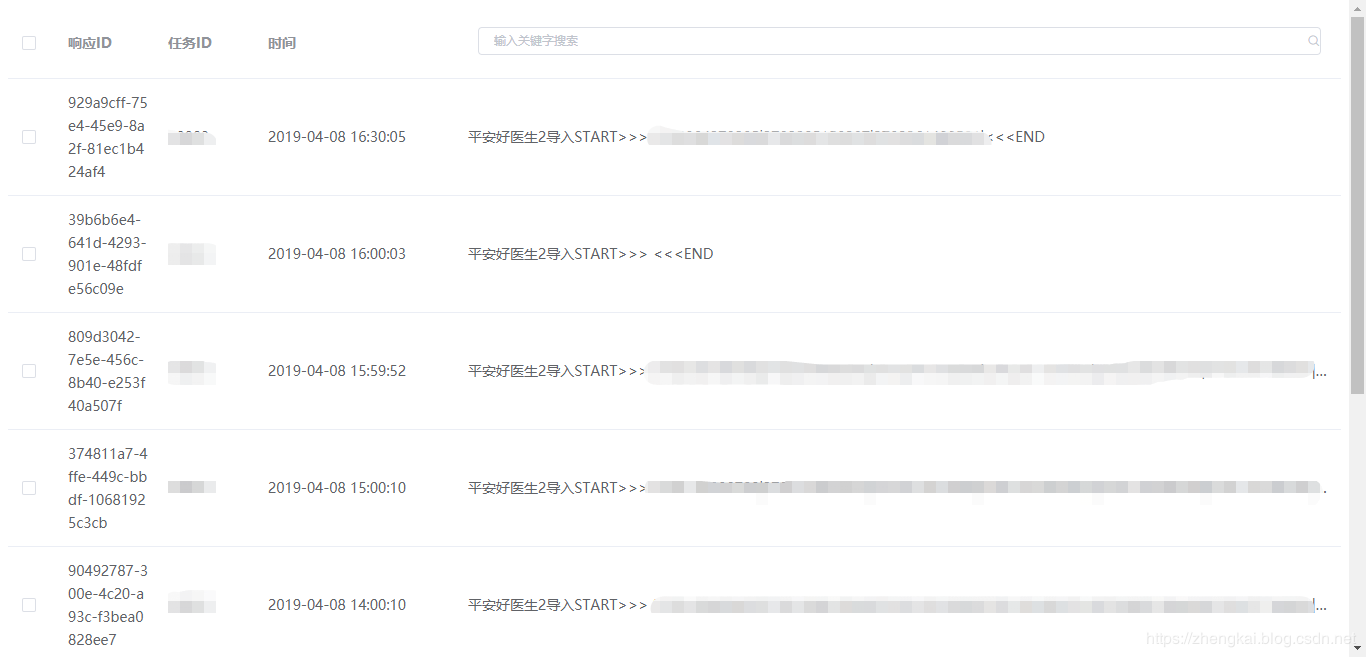
有时候后端java返回的时间格式是时间戳,这个是由于ORM映射的关系一般都映射为时间戳,所以不能直接用于显示的,例如1554710403000,需要前端js/vue进行转换。
2. 解决方案

// 初级转换:时间戳 => 标准格式formatterDate(data) {//blog.csdn.net/moshowgamevar date = new Date(parseInt(data.responseTime) );Y = date.getFullYear() + '-';M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';D = (date.getDate()<10?'0'+date.getDate():date.getDate()) + ' ';h = (date.getHours() <10?'0'+date.getHours() :date.getHours() )+ ':';m = (date.getMinutes() <10?'0'+date.getMinutes() :date.getMinutes() ) + ':';s = (date.getSeconds() <10?'0'+date.getSeconds() :date.getSeconds() );return(Y+M+D+h+m+s);}
// 高级转换:时间戳 => 标准格式formatDate: function(time, fmt){//blog.csdn.net/moshowgamevar date = time ? new Date(time) : new Date(),fmt = fmt || 'yyyy-MM-dd hh:mm:ss';if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));}let o = {'M+': date.getMonth() + 1,'d+': date.getDate(),'h+': date.getHours(),'m+': date.getMinutes(),'s+': date.getSeconds()};for (let k in o) {if (new RegExp(`(`+k+`)`).test(fmt)) {let str = o[k] + '';fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : ('00' + str).substr(str.length));}}return fmt;}