- 官方教程: https://cn.vuejs.org/v2/guide/installation.html
环境设置
在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
CDN
请确认了解不同构建版本并在你发布的站点中使用生产环境版本,把 vue.js 换成 vue.min.js。这是一个更小的构建,可以带来比开发环境下更快的速度体验。
<!-- development version 对于制作原型或学习,你可以这样使用最新版本: --><script src="https://cdn.jsdelivr.net/npm/[[email protected]](/cdn-cgi/l/email-protection)/dist/vue.js"></script><!-- production version 对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:--><script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
原生 ES Modules
<script type="module">import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.esm.browser.js'</script>
- 你可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
- Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。# 最新稳定版$ npm install vue
命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
Hello World
- 以下是“
index.js”文件中的代码, 这个“两个大括号”的意思是“模板语法”,可以用它声明性地将数据渲染到 DOM。 ```html <!DOCTYPE html>
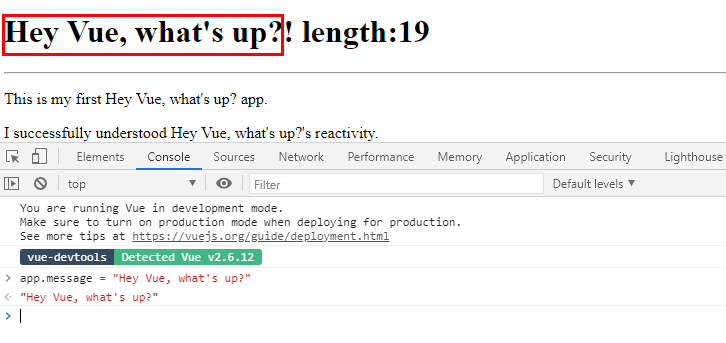
{{message}}! length:{{ message.length }}
<a name="f95sim"></a>## 初探 Vue 的反应式- _反应式_实际是什么意思? 我们知道,在 Vue 实例中指定的数据链接到 HTML 代码中“`el`”范围内所引用的任何位置。- Vue 不仅**会在被引用的 DOM 中呈现**数据,而且**每当在数据对象中更改其值时也会更新**。- 在 Chrome 浏览器中打开 DevTools(快捷方式:`F12`)。- 点击“控制台”。- 记住,我们将整个 Vue 实例分配给变量“`app`”。 因此,要从数据对象访问“消息”,只需键入- `app.message = "Hey Vue, what's up?"`- _您也可以这样做`app.$data.message = "Hey Vue, what's up?"`_- 然后单击“Enter”。<br />- 可以看到页面修改了<a name="a6xsN"></a>## Vue 指令简介> 什么是指令?- 这些是特殊的说明,它们会在附加到 HTML 元素时更改其行为。 换句话说,这些是附加到 HTML 元素的特殊属性,这些属性可以更改行为并基于 DOM 的表达式值提供对 DOM 的控制。- 所有 Vue 指令均以 `v-` 为前缀。 该前缀用于以下目的:- 表示它是属于 Vue 的特殊属性- 帮助保持语法一致- 为开发人员提供可读性- Vue 带有一些内置指令。 请注意,我们可以编写自己的自定义指令,我们将在以后看到。 这些指令可以在许多情况下为我们提供帮助。一些示例:- 单向和双向**绑定**:`v-bind`和`v-model`- **监听 DOM 事件**:`v-on`- **条件渲染**:`v-if`,`v-else`,`v-for`- **插值**:`v-once`,`v-html`,`v-text`<a name="2EA1J"></a>### 例子- 通过将指令`v-once`添加到`<h1>`元素,该元素内部的所有内容将仅呈现一次。- 稍后通过`<p>`元素中的`greet()`方法对其进行更改时,**将不会对其进行更新**。```html<h1 v-once>{{message}}</h1><p>This is my first {{ message }} app.</p>
Vue Devtools 设置
- 它可用作 Chrome 和 Firefox 的浏览器扩展。
- Devtools 通过提供用户友好的表示形式,调试变得非常容易。
- 让我们尝试启动一个页面,它变成了彩色? 这表明正在检测到 Vue.js,我们可以开始使用它。
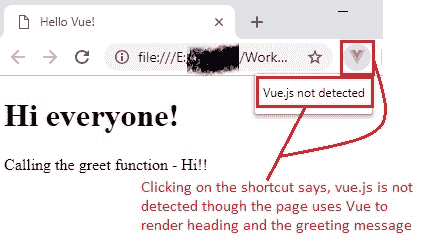
打开创建的 index.html 文件。如果快捷方式仍处于禁用状态,则不要惊慌,单击该快捷方式将显示“
Vue.js not found”。

- 原因这是因为我们正在从系统中打开 HTML 文件,并且未将其部署在任何服务器上,即我们正在使用文件 URL。 只需看一下地址栏,您会发现地址以
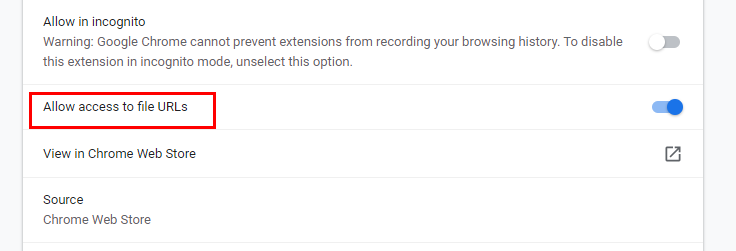
file:///开头。 - 解决此问题的简单方法是右键单击快捷方式,选择“管理扩展名”,然后打开“允许访问文件 URL”切换按钮。

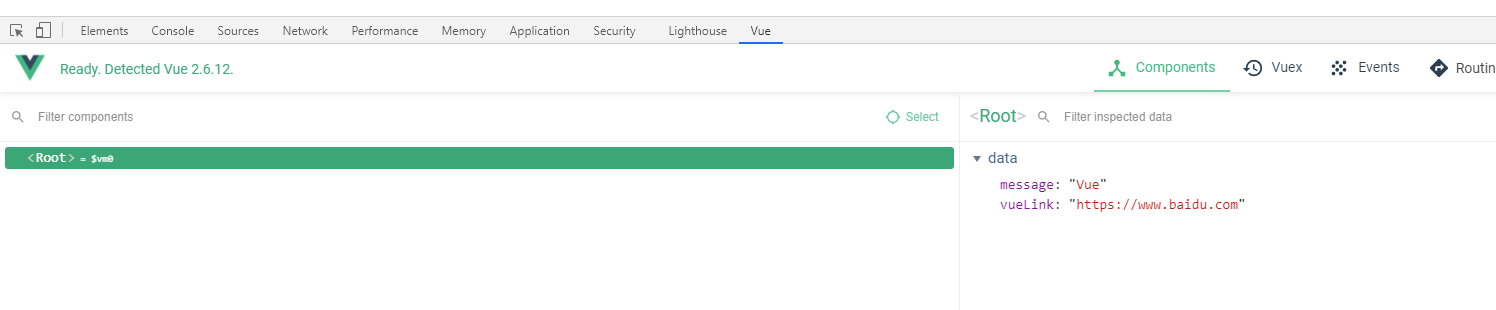
- 刷新页面,将按预期检测到 Vue.js。 要查看 Root 实例和数据对象,请打开 chrome 开发人员工具(按键盘上的
F12),然后在 Vue 面板上单击。