(ExtractTextWebpackPlugin 目前不支持webpack4.x;
替代方案为:
- 使用
_**extract-text-webpack-plugin@next**_``_**)**_,用法和ExtractTextWebpackPlugin一样。 - 使用
_**mini-css-extract-plugin**_代替,使用方法和上面的类似
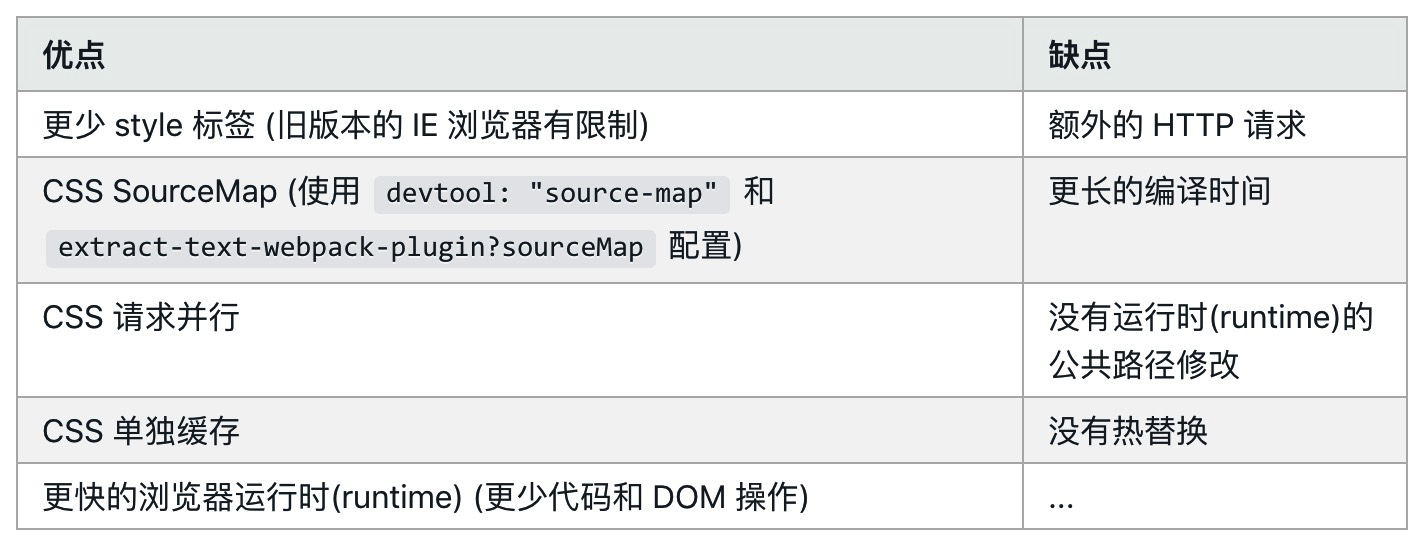
作用
它会将所有的入口 chunk(entry chunks)中引用的
*.css,移动到独立分离的 CSS 文件。因此,你的样式将不再内嵌到 JS bundle 中,而是会放到一个单独的 CSS 文件(即styles.css)当中。 如果你的样式文件大小较大,这会做更快提前加载,因为 CSS bundle 会跟 JS bundle 并行加载

安装
npm install --save-dev extract-text-webpack-plugin
用法
const ExtractTextPlugin = require("extract-text-webpack-plugin");module.exports = {module: {rules: [{test: /\.css$/,use: ExtractTextPlugin.extract({fallback: "style-loader",use: "css-loader"})}]},plugins: [new ExtractTextPlugin("styles.css"),]}

