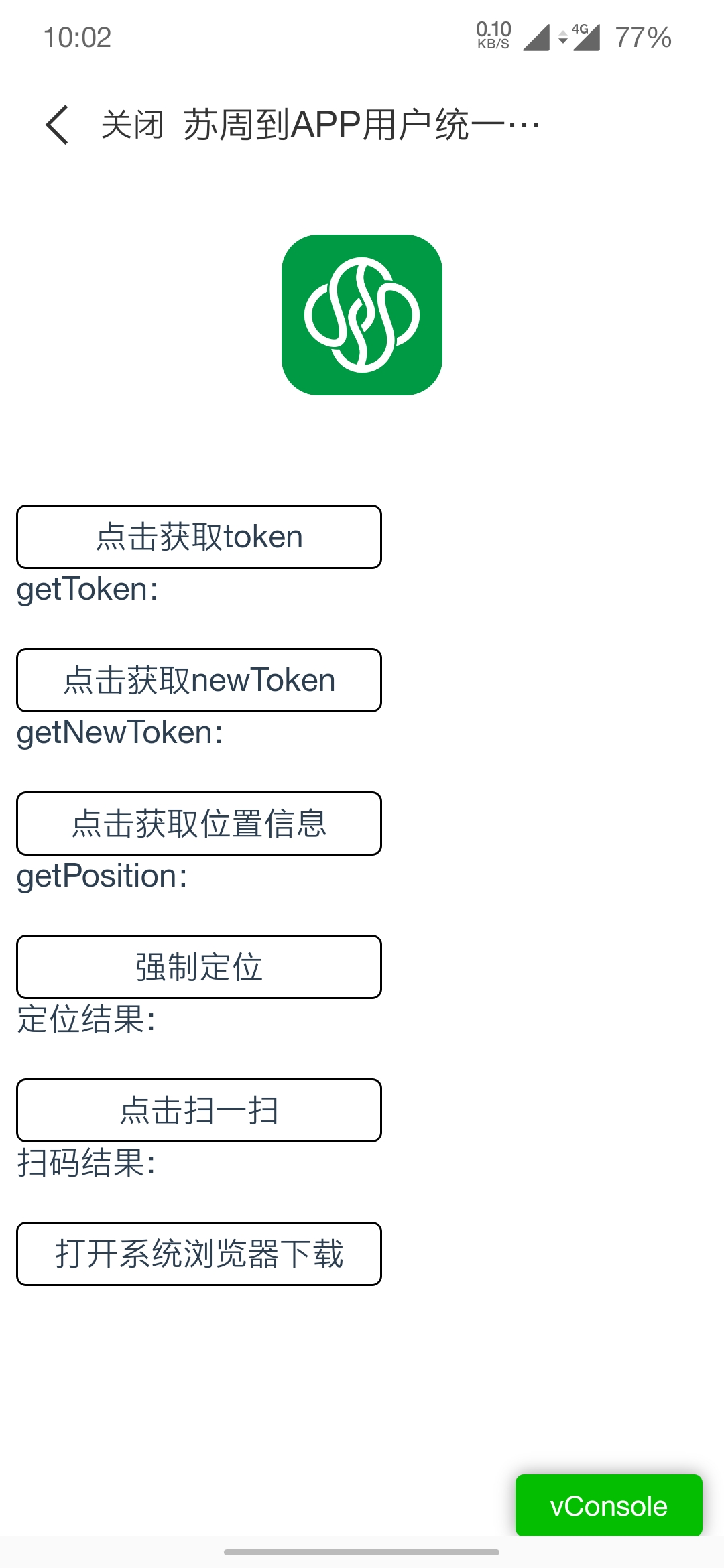
一、H5调用示例工程:
1.demo页面地址:https://szdexample.suzhou.gov.cn/
在苏周到APP中通过扫一扫打开:

2.demo工程地址:
V1.1:https://szdcdnfile.suzhou.gov.cn/openresource/V1.1-H5-Demo-20210712.zip
二、H5代码接入步骤:
V1.1版本:
引入 jsbridge-v1_1.js 文件(源码在demo工程中 /public/js/jsbridge-v1_1.js)
或者 直接CDN地址引入: https://szdcdnfile.suzhou.gov.cn/openapi/jsbridge-v1_1.js
2.调用getToken示例:
第一步:
window.getToken(“functionName“);
说明:functionName 为H5 自定义方法名,用于接收苏周到APP返回结果。
第二步:
获取返回结果示例:
window.functionName= res => {
console.log(res);// res 为返回结果。
// do something
// a.可以调用 1.2 获取Authorization接口 和 1.3 获取用户信息接口 来获取用户实名信息。
// b. 当上述1.2和1.3接口返回“401错误码:token过期”,则调用 getNewToken 示例。
}
3.调用getNewToken示例:
第一步:
window.getNewToken(“functionName“);
说明:functionName 为H5 自定义方法名,用于接收苏周到APP返回结果。
第二步:
获取返回结果示例:
window.functionName= res => {
console.log(res);// res 为返回结果。
// do something
// 可以调用 1.2 获取Authorization接口 和 1.3 获取用户信息接口 来获取用户实名信息。
}
注意:
1.必须 先调用 getToken ,然后请求 1.2 获取Authorization接口 和 1.3 获取用户信息接口 出现“401错误码:token过期”,再调用 getNewToken 方法后重新请求1.2 获取Authorization接口 和 1.3 获取用户信息接口。
2.getNewToken 不允许 进行定时调用刷新 和 循环调用。
4.调用getNativeLocation示例:
第一步:
window.getNativeLocation(“functionName“);
说明:functionName 为H5 自定义方法名,用于接收苏周到APP返回结果。
第二步:
获取返回结果示例:
window.functionName= res => {
console.log(res);// res 为返回结果。
// do something
}
说明:获取位置信息,如未开启定位,默认返回苏州市人民政府的位置。
5.调用getNativeForce示例:
第一步:
window.getNativeForce(“functionName“);
说明:functionName 为H5 自定义方法名,用于接收苏周到APP返回结果。
第二步:
获取返回结果示例:
window.functionName= res => {
console.log(res);// res 为返回结果。
// do something
}
说明:强制获取位置信息,如未开启定位,默认返回statusCode=500;成功返回位置详细信息。
6.调用openScanner示例:
第一步:
window.openScanner(“functionName“);
说明:functionName 为H5 自定义方法名,用于接收苏周到APP返回结果。
第二步:
获取返回结果示例:
window.functionName= res => {
console.log(res);// res 为返回结果。
// do something
}
说明:返回扫一扫详细信息。
7.调用openBrowser示例:
第一步:
window.openBrowser(“functionName“);
说明:functionName 为H5 自定义方法名,用于接收苏周到APP返回结果。
第二步:
获取返回结果示例:
window.functionName= res => {
console.log(res);// res 为返回结果。
// do something
}
说明:通过外部浏览器打开链接。
三、调试步骤:
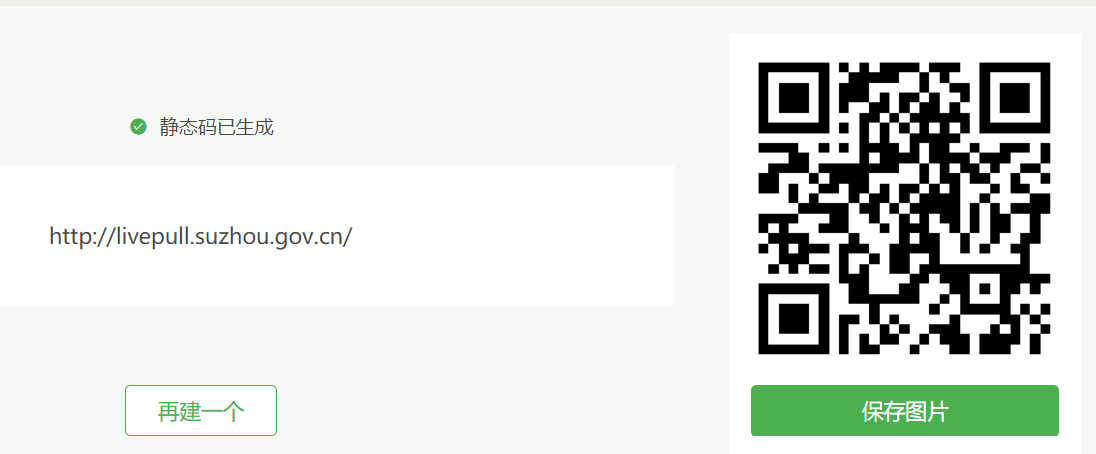
1.使用https://cli.im/ 生成对应H5网址二维码。
如:将demo的H5地址http://livepull.suzhou.gov.cn/ 转成二维码
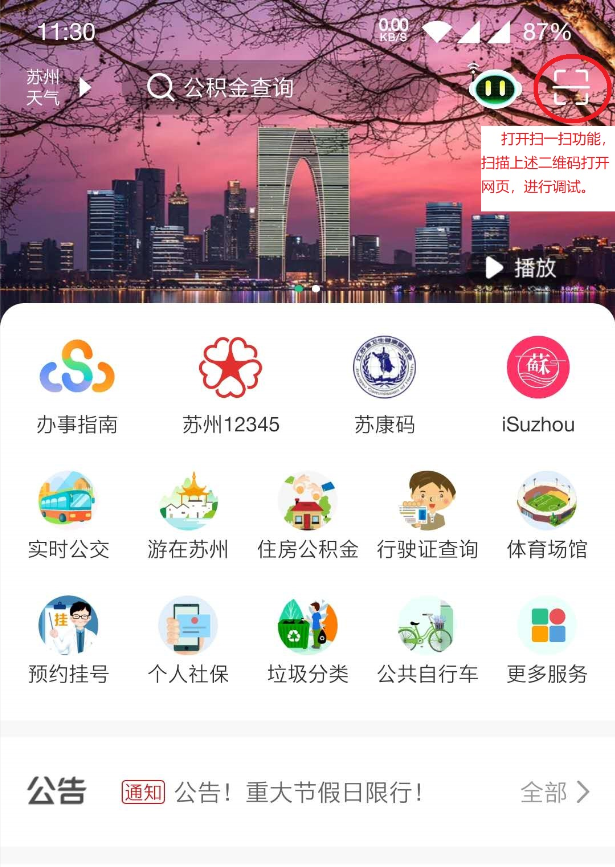
2.苏周到App首页右上角有扫一扫打开此网址,即可进行调试用户相关功能。
3.打开调试页面(案例中提供 getToken 和 getNewToken)