vue的两个版本
1、文件名
| UMD | CommonJS | ES Module (基于构建工具使用) | ES Module (直接用于浏览器) | |
|---|---|---|---|---|
| 完整版 | vue.js | vue.common.js | vue.esm.js | vue.esm.browser.js |
| 只包含运行时版 | vue.runtime.js | vue.runtime.common.js | vue.runtime.esm.js | - |
| 完整版 (生产环境) | vue.min.js | - | - | vue.esm.browser.min.js |
| 只包含运行时版 (生产环境) | vue.runtime.min.js | - | - | - |
- 完整版文件名:vue.js
- 非完整版文件名: vue.runtime.js
2、版本区别

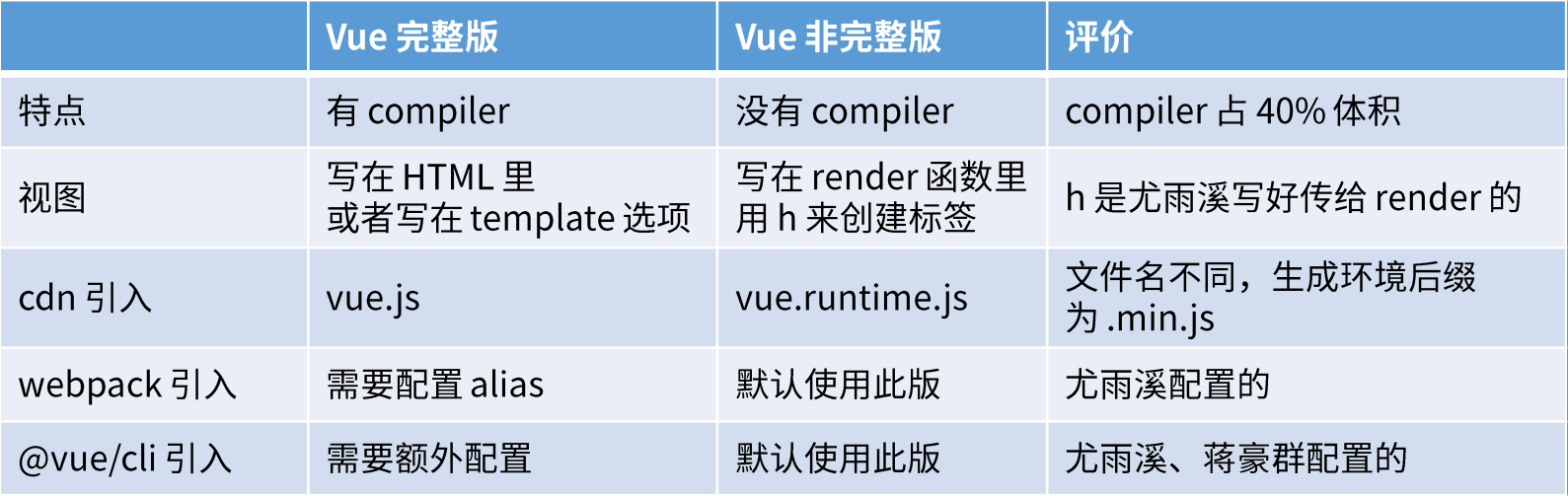
完整版可以使用template,非完整版不能使用template,只能在render函数里创建标签,但代码体积能减少40%。最佳实践:总是使用非完整版,然后配合vue-loader和vue文件。
template 和 render 怎么用
1、template
完整版视图写在 HTML里或者 template选项里,由于有 compiler(编译器)的存在,完整版运行时:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。
// 需要编译器compilernew Vue({template: '<div>{{ hi }}</div>'})
2、render
非完整版需要写在render函数里用h创建标签,这个参数是vue传的,用这个参数去创建实例。render选项:1、接收一个h函数(createElement函数)。2、要求返回该函数创建DOM元素的调用。当使用 vue-loader 的时候,*.vue 文件内部的模板会在构建时预编译成 JavaScript,你在最终打好的包里实际上是不需要编译器的,所以只用运行时版本即可。
用JS创建
// 不需要编译器new Vue({el: "#app",data(){return {n: 1}},render (h) {return h('div', this.hi)}})
从Vue单文件模板创建 ```javascript // demo.vue
{{n}}
```javascriptimport Demo from "./demo.vue"new Vue({el : "#app",render(h){return h(Demo)}})
3、总结
既然这两者有这么多不同,那我们平时用哪个版本呢? 当然是用非完整版了,理由如下: 1.保证用户体验,用户下载的JS文件体积更小,但只支持h函数 2.保证开发体验,开发者可直接在vue文件里写HTML标签,而不写 h函数 3.脏活让loader做,vue-loader 会把vue文件里的HTML转为h函数,这样我不用写太多麻烦的 h函数就可做到和完整版一样的事,还更节约文件大小,提升用户体验。
如何用 codesandbox.io 写 Vue 代码
1、输入codesandbox.io网址,点击create sandbox
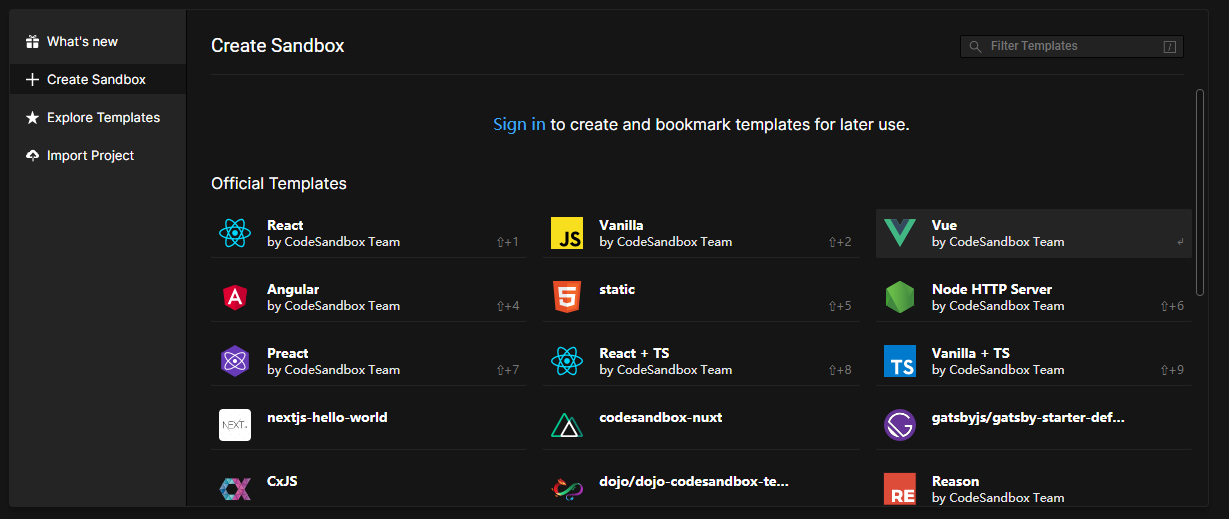
2、选择Vue
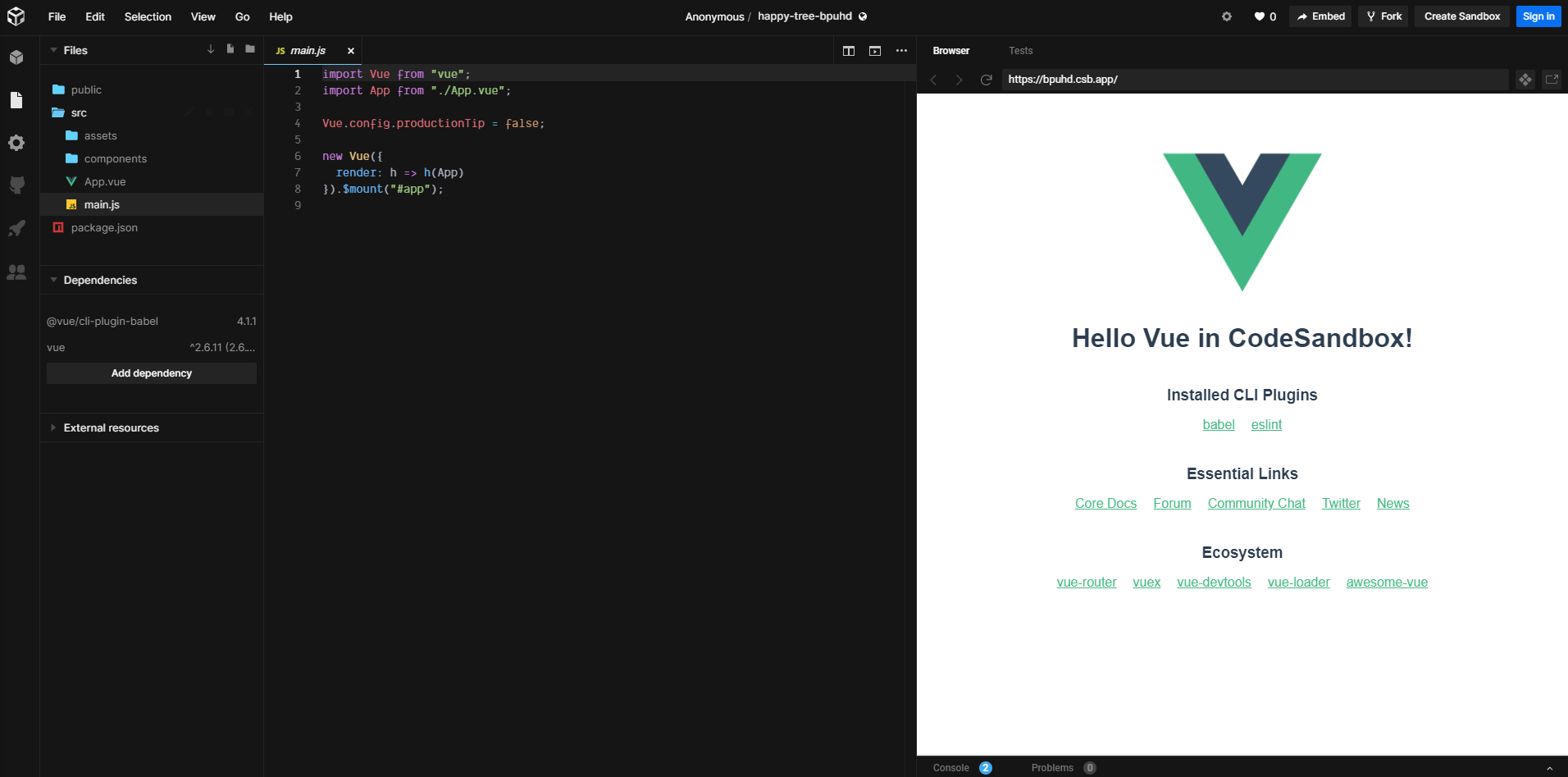
3、创建Vue后,就自动生成所需文件,开始愉快地编程