化的大致方向
- 减少HTTP请求次数和请求大小
- 代码优化
- 有利于SEO
- 有利于扩展维护
- 有利于减少性能消耗
- [JS代码优化的108条建议]
- [雅虎CSS优化的36条建议]
- …
- DNS及HTTP通信方式的优化
优化具体方案
1.闭包
方案 : 在JS中尽量减少的使用
原理 : 闭包会产生不释放的栈内存
- 循环给元素做事件绑定的时候,尽可能的把后期需要的信息(例如索引)存储到元素的自定义属性上,而不是创建闭包存储
- 可以在最外层形成一个闭包,把一些后续需要的公共信息进行存储,而不是每一个方法都创建闭包(例如单例模式)
- 尽可能的手动释放不被占用的内存
…
2.CSS和JS文件
方案 : 尽量合并CSS和JS文件,把需要引入的CSS合并为一个,JS也是合并为一个
原理 : 减少HTTP请求次数,尽可能的把合并后的代码进行压缩,减小HTTP请求资源的大小
- webpack这种自动化构建工具,可以帮我们实现代码的合并和压缩(工程化开发)
- 在移动开发(或者追求高性能的PC端开发[例如百度首页]),如果CSS或者JS不是需要很多,我们可以选择把css和js编程内嵌式(也就是代码直接写在HTML中)
3.图标和图片
方案 : 尽量使用字体图标或者SVG图标,来代替传统的PNG等格式的图片
原理 : 因为字体图标等是矢量图(基于代码编写出来的),放大不会变形,而且渲染速度快,相对比位图要小一些
4.DOM
方案 : 减少对DOM的操作
原理 : 主要是减少DOM的重绘和回流(重排)
- 关于重排的分离读写,把设置样式全放一起,现在浏览器都有智能缓存机制.当遇到的代码是操作DOM时,浏览器会判断下一条代码是否还是操作DOM的,如果是就把这条代码和上一条代码一起放到缓存中,当遇到非操作DOM的时候,再把所有的DOM一次操作全部完成
- 使用文档碎片或者字符串拼接做数据绑定(DOM的动态创建)
5.循环嵌套
方案 : 在JS中避免“嵌套循环”和“死循环”
原理 : “嵌套循环”会额外增加很多循环次数,一旦遇到“死循环”浏览器就卡壳了
6.懒加载
方案 : 采用图片的“懒加载”(延迟加载),(重要手段)
原理 : 为了减少页面“第一次加载”过程中HTTP的请求次数,让页面打开速度变快
步骤 : 开始加载页面的时候,所有的真实图片都不去发送HTTP请求加载,而是给一张占位的背景图,当页面加载完,并且图片在可视区域内我们再去做图片加载
7.缓存技术
方案 : 利用浏览器和服务器端的缓存技术(304缓存),把一些不经常更新的静态资源文件做缓存处理(例如:JS、CSS、静态图片等都可以做缓存)
原理 : 原理是为了减少HTTP请求大小,让获取速度更快
8.事件委托
方案 : 尽可能使用事件委托(事件代理)来处理事件绑定的操作
原理 : 减少DOM的频繁操作,其中包括给每一个DOM元素做事件绑定
9.CSS表达式
方案 : 尽量减少CSS表达式的使用(expression)
原理 : 项目中可能使用的CSS的表达式,CSS表达式非常不好,性能非常差
#myDiv {position: absolute;width: 100px;height: 100px;left: expression(document.body.offsetWidth - 110 + "px");/*expression()就是CSS表达式*/top: expression(document.body.offsetHeight - 110 + "px");/*expression()就是CSS表达式*/background: red;}
10.标签选择器
方案 : 尽量少用下面的这种选择器(标签选择器)
.container .link a{/*代码*/}
原理 : CSS选择器解析规则是从右向左解析,先找到所有的A,再筛选是在.link样式类中的,再次筛选是在.container样式类中的… 先找到的是所有的A,操作起来是消耗性能的,我们在使用CSS选择器的时候尽可能减少对标签选择器的使用
11.CSS雪碧图
方案 : 把所有相对较小资源图片汇总到一张大图上,后期我们只需要把大图加载下来,用背景定位的方式展示对应的小图即可
雪碧图使用 :
.bg{background:url('xxx.png');}.box1{background-position:xx xx;}/**一定不是*.box1{* background:url('xxx.png');* background-position:xx xx;*}*如果是这样写的话,那么雪碧图每次都会再加载一次,会比之前还慢**/.box2{background-position:xx xx;}/** 使用的方式* <div class='bg box1'></div>**/
原理 : CSS雪碧图技术(css sprite / css 图片精灵),其实也就是减少HTTP事务的图片传输
12.COOKIE
方案 : 减少对于COOKIE的使用(最主要的是减少本地COOKIE存储内容的大小)
原理 : 客户端操作COOKIE的时候,这些信息总是在客户端和服务器端传来传去
13.异步编程和延迟分批加载
方案 : 页面中的数据获取采用异步编程和延迟分批加载,我们可以这样处理:需要动态绑定数据的区域先隐藏,等数据返回并且绑定完成后在让其显示
原理 :
- 异步获取数据 :
是为了降低HTTP通道的堵塞,不会因为数据没有请求回来耽误下面信息的渲染,提高页面的打开速度 - 延迟分批加载 :
类似于图片懒加载,是为了减少第一次页面加载时候的HTTP请求次数
14.音视频标签
方案 : 只需要设置 preload=’none’ 即可
原理 : 页面中出现音视频标签,我们不让页面加载的时候就去加载这些资源(要不然页面加载速度会变慢),等待页面加载完成,音视频播放的时候我们在去加载音视频资源
15.JSON
方案 : 在客户端和服务器端进行信息交互的时候,对于多项数据我们尽可能基于JSON格式来进行传送
原理 : JSON格式的数据处理方便,资源偏小(相对于XML格式的传输才会有这个优势)
16.JS封装
方案 : 尽可能实现JS的封装(低耦合高内聚),减少页面中的冗余代码
原理 : 减少HTTP请求资源的大小
17.z-index
方案 : CSS中设置定位后,最好使用Z-INDEX改变盒子的层级,让所有的盒子不在相同的平面上,这样后续处理的时候,性能有那么一丢丢的提高
18.AJAX的GET请求
方案 : 在基于AJAX的GET请求进行数据交互的时候,根据需求可以让其产生缓存(这个缓存不是304缓存)
原理 : 这样下一次从相同地址获取的数据是上一次缓存的数据(但是很少用,项目中一般刻意清除这个缓存的时候偏多)
19.filter滤镜
方案 : 尽量减少对于filter滤镜属性的使用
原理 : 这个属性消耗性能较大一些
20.CSS的@import
方案 : 在CSS导入的时候尽量减少使用@import导入式.
原理 : @import是同步操作,只有把这个对应的CSS导入,才会向下加载,而link是异步操作
21.ETag
方案 : 配置ETag(有点类似于304缓存)
22.JS帧动画
方案 : 使用window.requestAnimationFrame(JS中的帧动画)代替传统的定时器动画
23.递归
方案 : 减少递归的使用,避免死递归,避免由于递归导致的栈内存嵌套(建议使用尾递归)
24.iframe标签
方案 : 避免使用iframe标签
原理 : 不仅不好管控样式,而且相当于在A页面中加载了其它页面,消耗较大
25.with语句
方案 : 避免使用with语句
原理 : 非常耗性能
26.本地存储
方案 : 利用H5中提供的localstorage本地存储或者是manifest离线缓存,做一些信息的本地存储
原理 : 下一次加载页面的时候直接从本地获取,减少HTTP请求次数
27.script
方案 : 基于SCRIPT调取JS的时候,可已使用 defer或者async 来异步加载
28.CDN
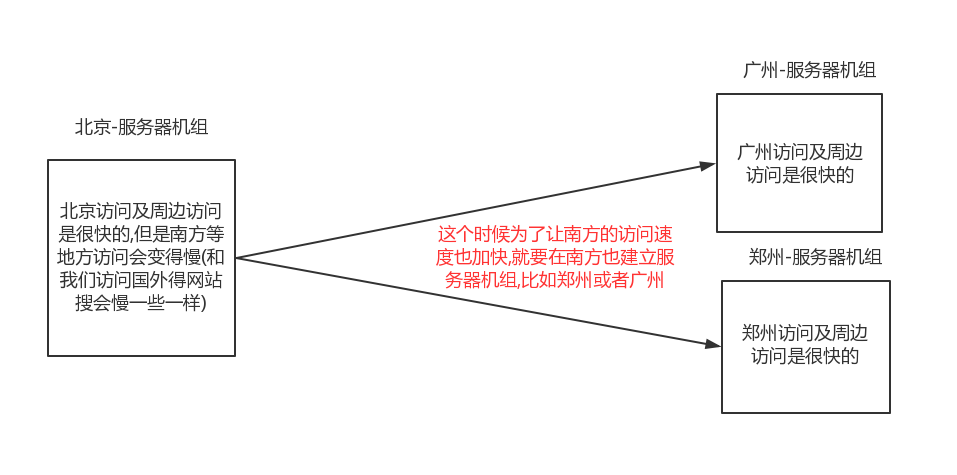
CDN的概念 : CDN其实不是前端的优化,地域式服务器发布,在热门地域附近设置服务器机组,附近得用户访问的都是离其最近得机组(提高访问速度).
CDN现状 : CDN是一个重量级优化,做大公司的服务器CDN加速都是烧钱机器,几百万,几千万的成本,效果不大的几十万.如果是个人的项目一个JS文件的CDN加速,比较便宜(阿里的1年1k左右吧).
原理 : CDN不是前端的优化
- CDN图解 :

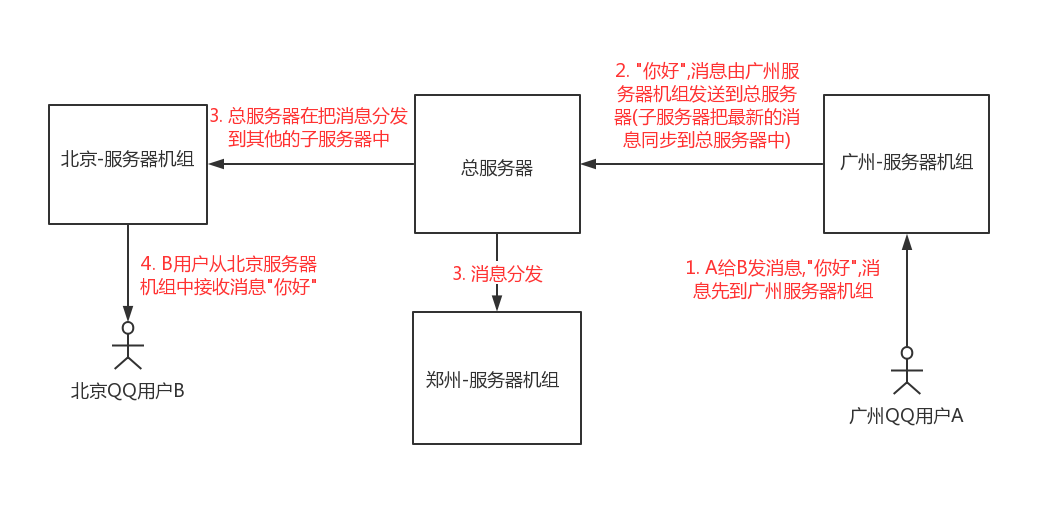
- QQ的CDN图解 :

额外技巧
1.CSS和JS的位置
方案 : 把CSS放到body上面,把JS放到body下面
原理 : 让其先加载CSS,再加载JS,先加载CSS是为了保证页面渲染的过程中,元素是带着样式渲染的,而JS一般都是操作DOM元素的,需要等到元素加载完再操作
2.CSS>JS>插件
方案 : 能用CSS搞定的绝对不用JS,能用原生JS搞定的绝对不用插件,绝对不使用FLASH(除了音视频的低版本浏览器播放)
原理 : CSS处理动画等功能的性能优于JS,而且CSS中的transform变形还开起了硬件加速
3.EVAL
方案 : JS中尽量减少对EVAL的使用
原理 : 因为JS合并压缩的时候,可能出现由于符号不完善,导致的代码执行优先级错乱问题,EVAL处理起来消耗的性能也是偏大一点的
4.连接处理
方案 : 使用keep-alive实现客户端和服务器端的长连接,非前端
5.设计模式
方案 : 尽量使用设计模式来管理我们的代码(单例、构造、Promise、发布订阅),方便后期的升级和维护,非前端
6.gzip压缩
方案 : 开启服务器端的gzip压缩,服务器端
原理 : 这个压缩可以有效减少请求资源文件的大小,其实客户端的图片等资源也是可以进行压缩的(但是对于24位的位图,压缩后可能会变模糊)
7.无效链接
方案 : 页面中不要出现无效的链接
原理 : 利于SEO优化,还有其它技巧:提高关键字曝光率、img需要加alt、设置meta标签、标签语义化…

