1.公开指标
通过将自定义指标插入您的代码,您将能够实时监控代码中的值。
1.1.快速开始
首先安装tx2模块:
$ npm install tx2
然后创建一个名为 monit.js 的应用程序:
const tx2 = require('tx2')const http = require('http')let meter = tx2.meter({name : 'req/sec',samples : 1,timeframe : 60})http.createServer((req, res) => {meter.mark()res.writeHead(200, {'Content-Type': 'text/plain'})res.write('Hello World!')res.end()}).listen(6001)
并从 PM2 开始:
$ pm2 start monit.js
现在使用以下命令显示指标:
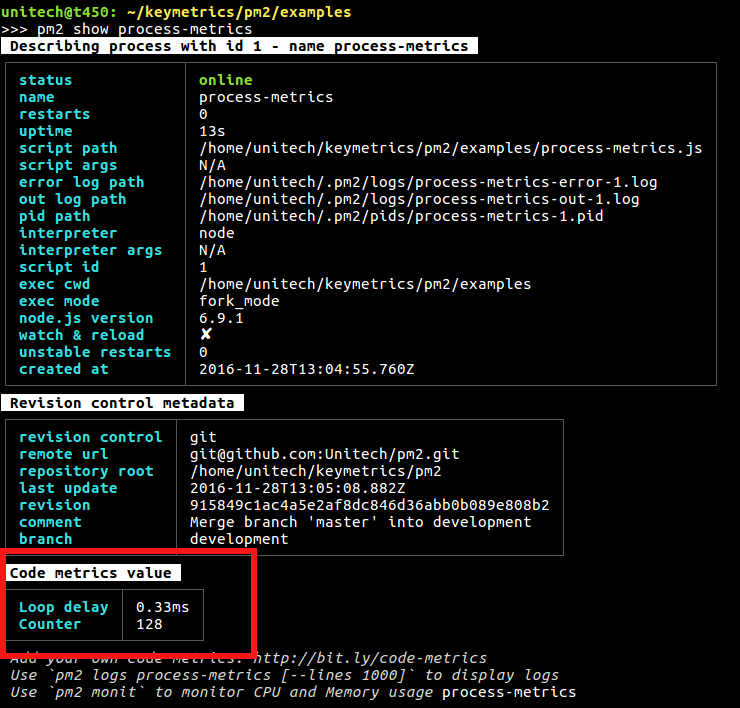
$ pm2 show [app]# pm2 展示 monit
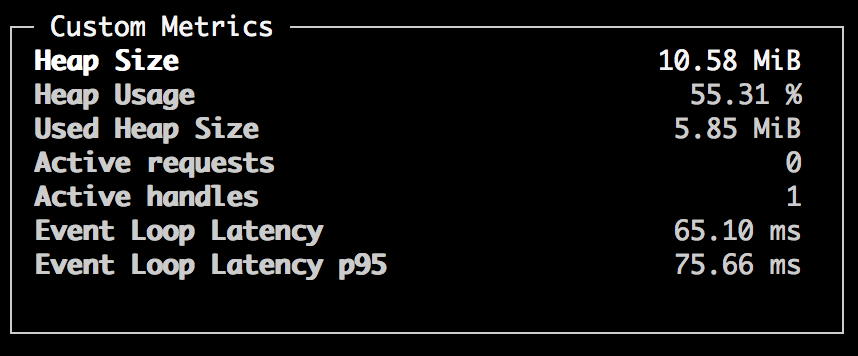
注意:指标位于“自定义指标”部分。
或者您可以使用基于终端的界面:
$ pm2 monit

2.指标助手可用
然后,您可以编写自己的指标来跟踪重要信息。有 4 种不同的探头可供选择:
- 简单指标:可以立即读取的值
- 例如:监控变量值
- 计数器:增加或减少的东西
- 例如:正在处理下载,用户已连接
- Meter:作为事件/间隔测量的事物
- 例如。每分钟请求一个 http 服务器
- 直方图:保留偏向最后 5 分钟的统计相关值的库,以探索它们的分布
- 例如:监视对数据库的查询执行的平均值
2.1.API 文档
注意:请参阅TX2 API 文档
2.2.例子
2.2.1.简单指标:简单的价值报告
这允许公开可以立即读取的值。
const tx2 = require('tx2')// 这里,每秒调用value函数以获取值var metric = tx2.metric({name : 'Realtime user',value : function() {return Object.keys(users).length}})// 这里我们将调用valvar.set()来设置新值var valvar = tx2.metric({name : 'Realtime Value'})valvar.set(23)
2.2.2.计数器:顺序值变化
递增或递减的值。
计算活动 Http 请求的示例:
const tx2 = require('tx2')
var http = require('http')
var counter = tx2.counter({
name : 'Active requests'
})
http.createServer(function (req, res) {
counter.inc()
req.on('end', function() {
// 减小计数器,计数器将等于0
counter.dec()
})
res.writeHead(200, {'Content-Type': 'text/plain'})
res.write('Hello World!')
res.end()
}).listen(6001)
2.2.3.仪表:平均计算值
作为事件/间隔测量的值。
计算每秒查询数的示例:
const tx2 = require('tx2')
var http = require('http')
var meter = tx2.meter({
name : 'req/sec',
samples : 1,
timeframe : 60
})
http.createServer(function (req, res) {
meter.mark()
res.writeHead(200, {'Content-Type': 'text/plain'})
res.write('Hello World!')
res.end()
}).listen(6001)
选项
samples选项是速率单位。默认为1秒。 时间范围选项是分析事件的时间范围。默认为60秒。
2.2.4.直方图
保留一组偏向于最后 5 分钟的统计相关值,以探索它们的分布。
const tx2 = require('tx2')
var histogram = tx2.histogram({
name : 'latency',
measurement : 'mean'
})
var latency = 0
setInterval(function() {
latency = Math.round(Math.random() * 100)
histogram.update(latency)
}, 100)

