分析
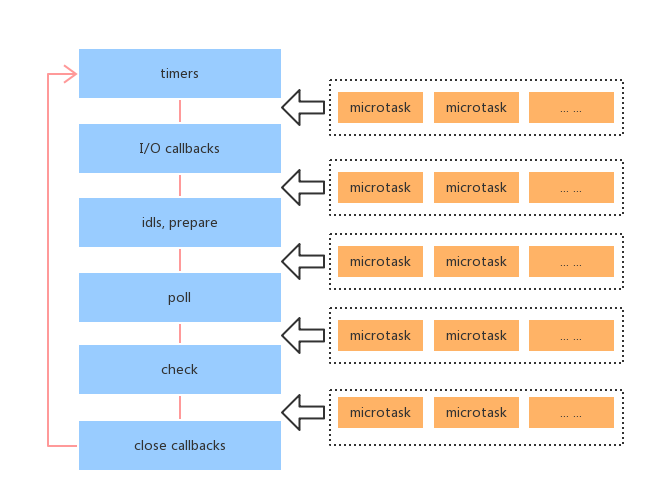
Node.js
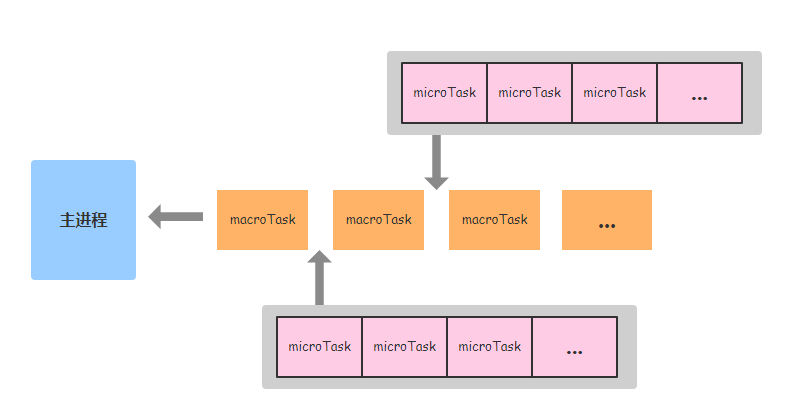
浏览器
Node.js 与浏览器的差别
- 在之前的Node版本中,Node是将timers队列中的任务都执行完毕后再执行微任务,而浏览器是执行1个宏任务后就执行微任务。但现在Node会向浏览器的特性进行靠近,所以在最新版本中,是一样的。
- setTimeout会根据性能判定时间。
举个例子
```typescript const A = () => console.log(1); const B = () => console.log(2); const C = () => console.log(3); const D = () => console.log(4); const E = () => console.log(5); const F = () => console.log(6); setTimeout(A); // timers B(); // 同步任务 Promise.resolve().then(C); // 微任务 setImmediate(D); // check process.nextTick(E); // 当前阶段结束,下一阶段开始,在此处是在同步任务阶段执行后 F(); // 同步任务
// 2 6 5 3 1 4
<a name="QNMZN"></a>## setImmediate 与 setTimeout```typescript// setTimeout(A);// setImmediate(B);// 12 21 都有可能setTimeout(A);C();setImmediate(B);// 必然是 (3)12
参考资料
- 深入理解js事件循环机制(Node.js篇) - lynnelv’s blog [http://lynnelv.github.io/js-event-loop-nodejs]
- 深入理解js事件循环机制(浏览器篇) - lynnelv’s blog [http://lynnelv.github.io/js-event-loop-browser]
- 一次弄懂Event Loop(彻底解决此类面试问题) [https://juejin.im/post/6844903764202094606]