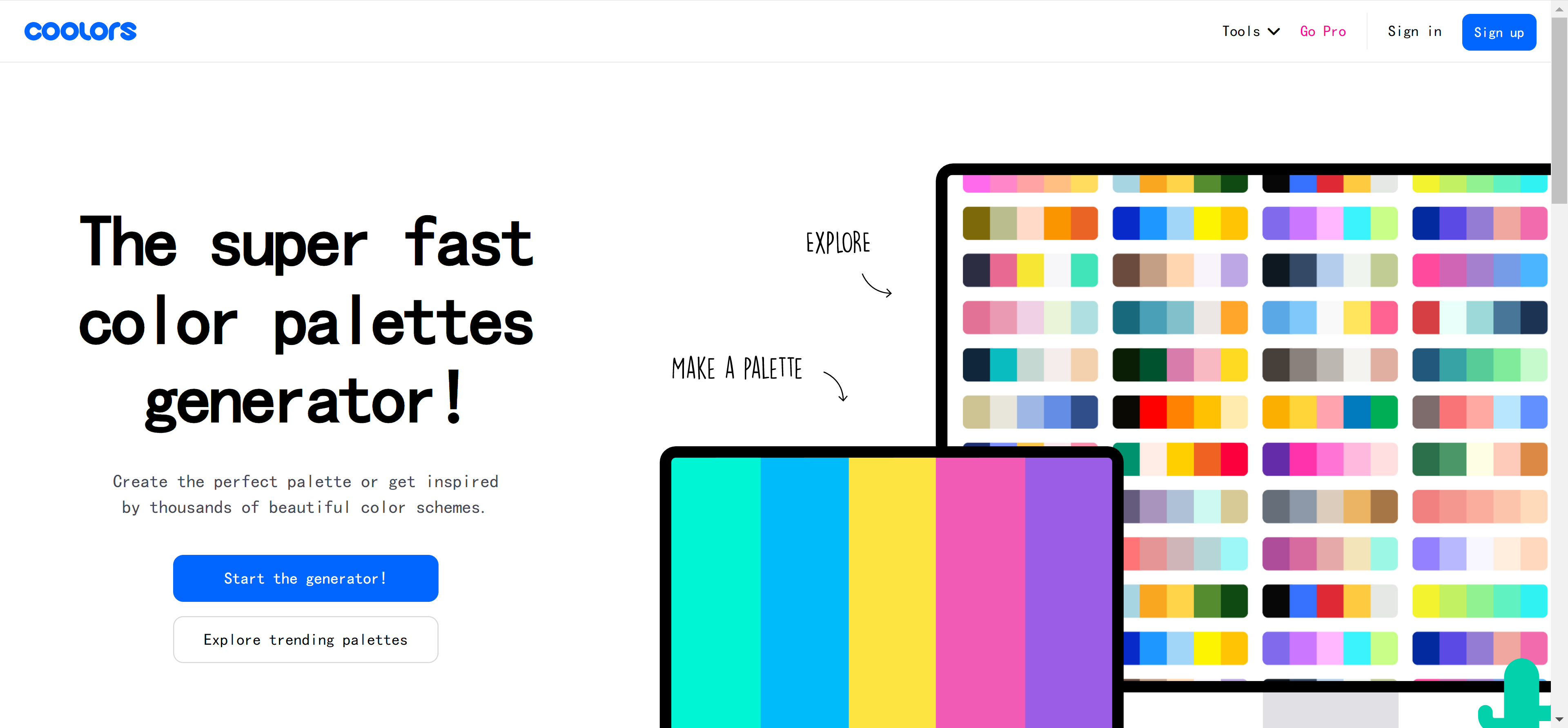
1、Coolers
地址:https://coolors.co/
Coolers 提供一个配色方案生成器连同许多受欢迎的配色方案。
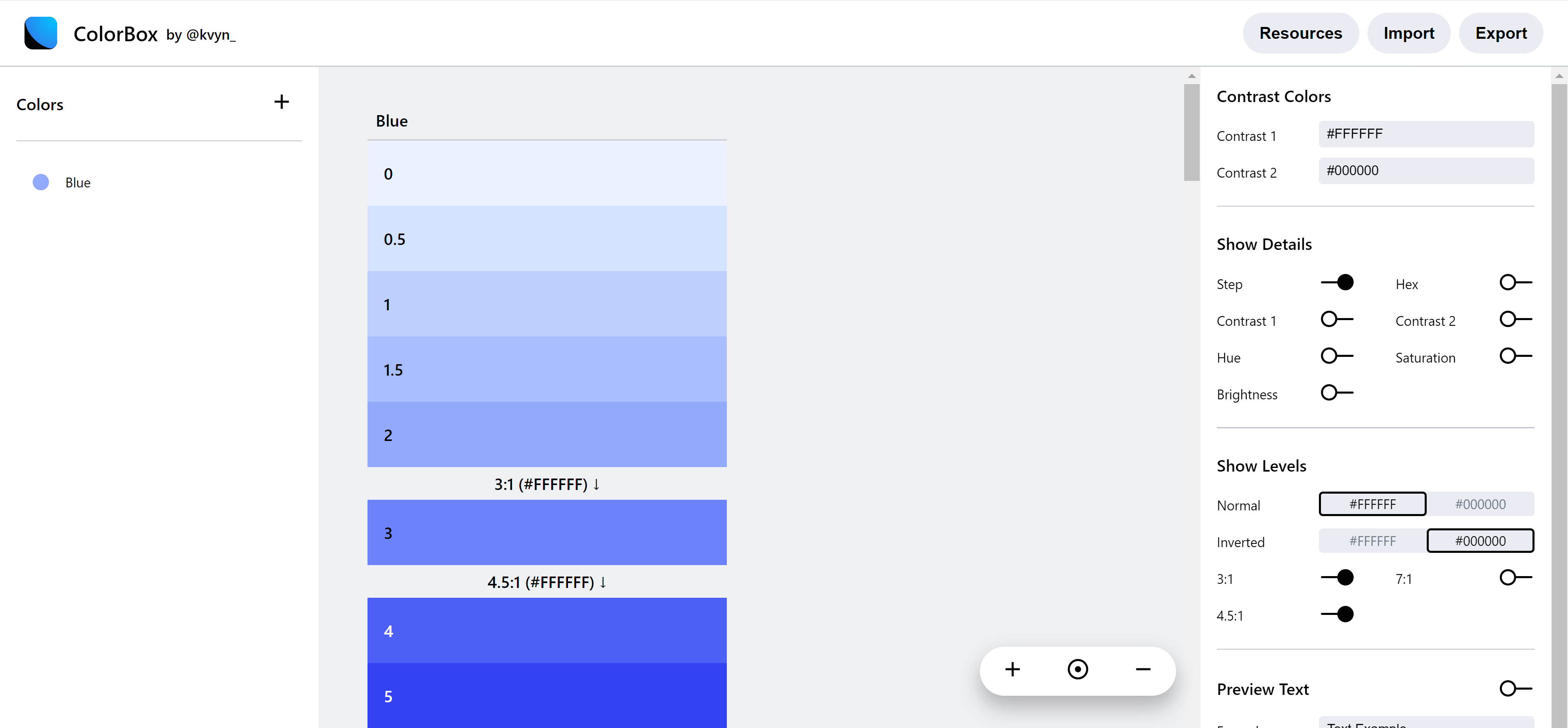
2、ColorBox
地址:https://colorbox.io/
ColorBox 允许使用各种选项参数来创建自己的配色方案。
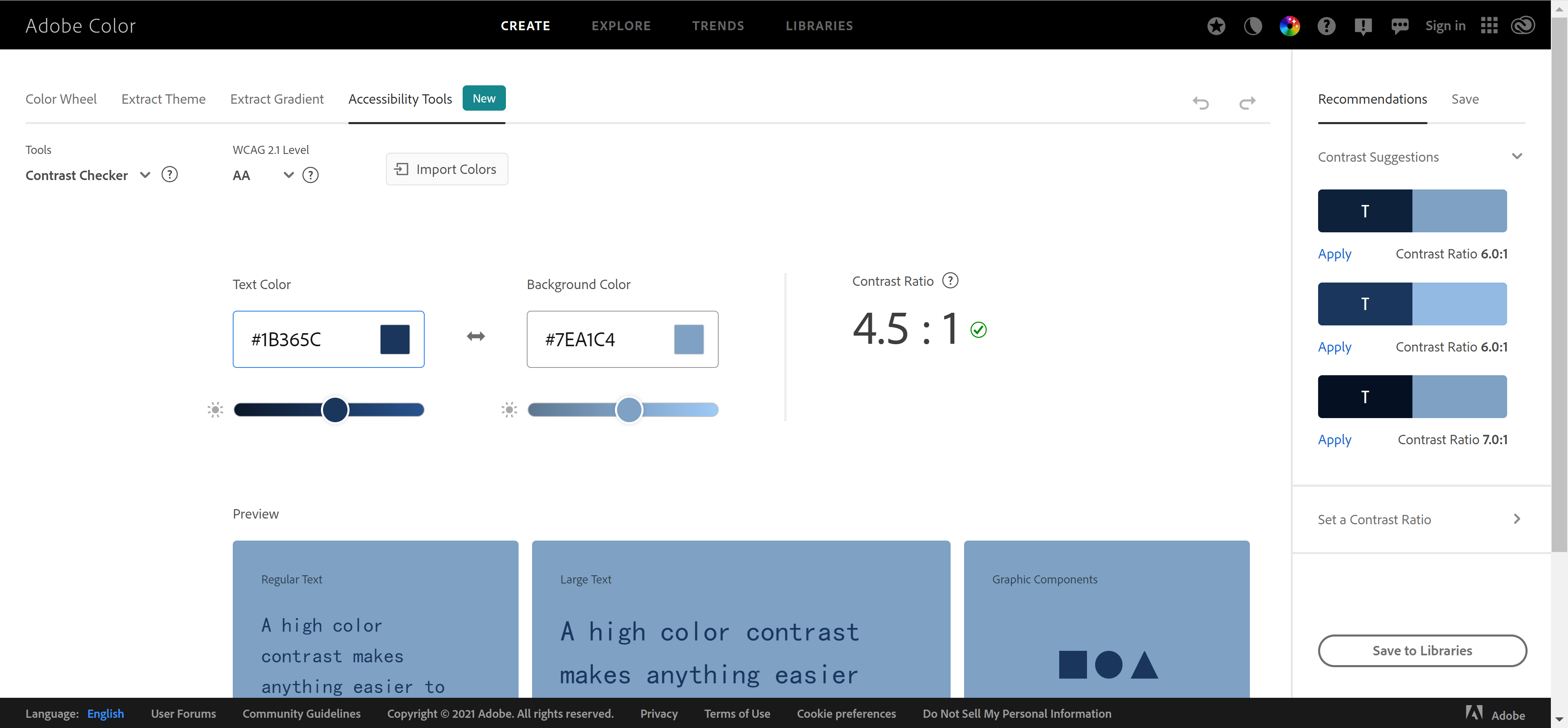
3、Adobe Color
地址:https://color.adobe.com/
围绕着色轮旋转,通过与它们一起玩耍,了解更多关于颜色的知识,同时还有许多令人难以置信的漂亮的颜色方案可供搜索!
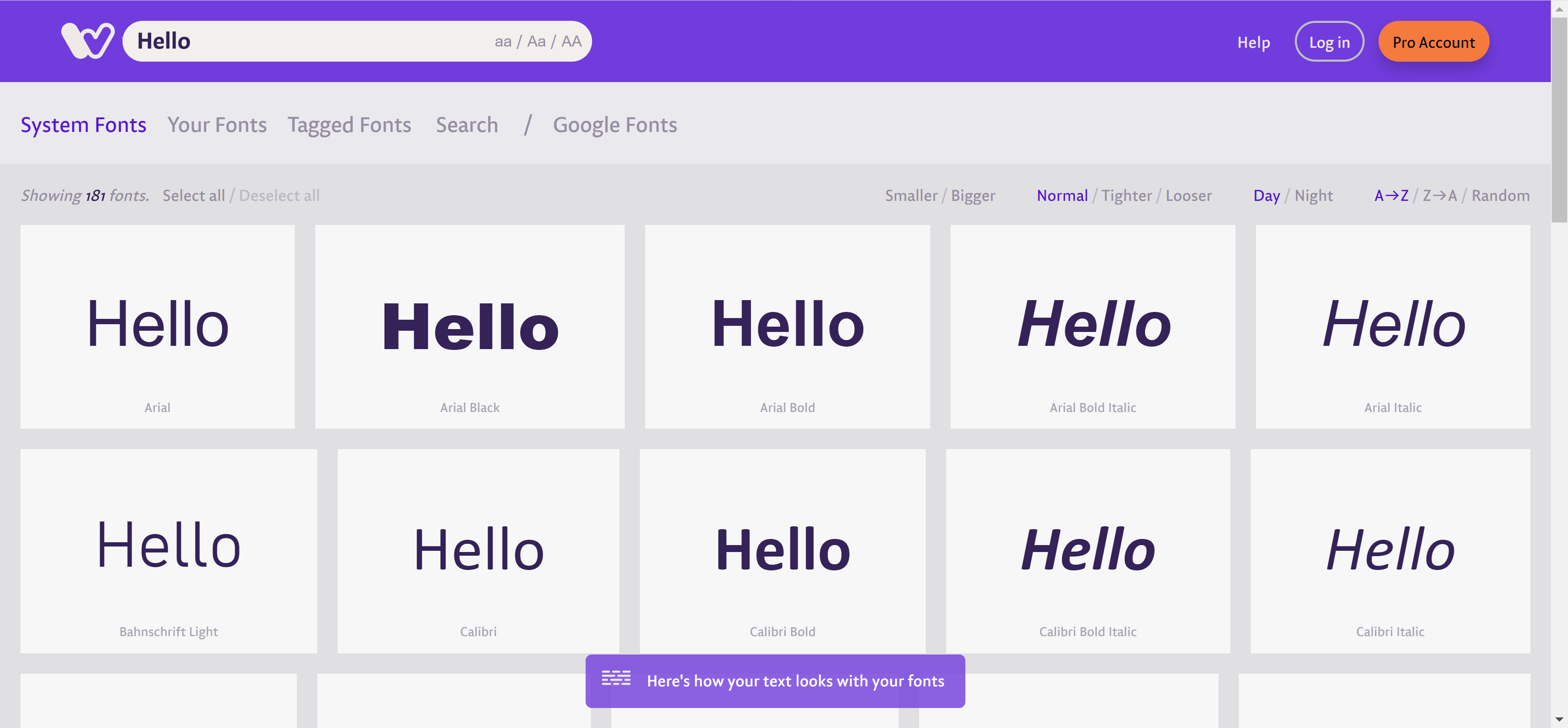
4、Wordmark
地址:https://wordmark.it/
输入句子/单词,然后滚动查看它在网络安全字体中的效果!
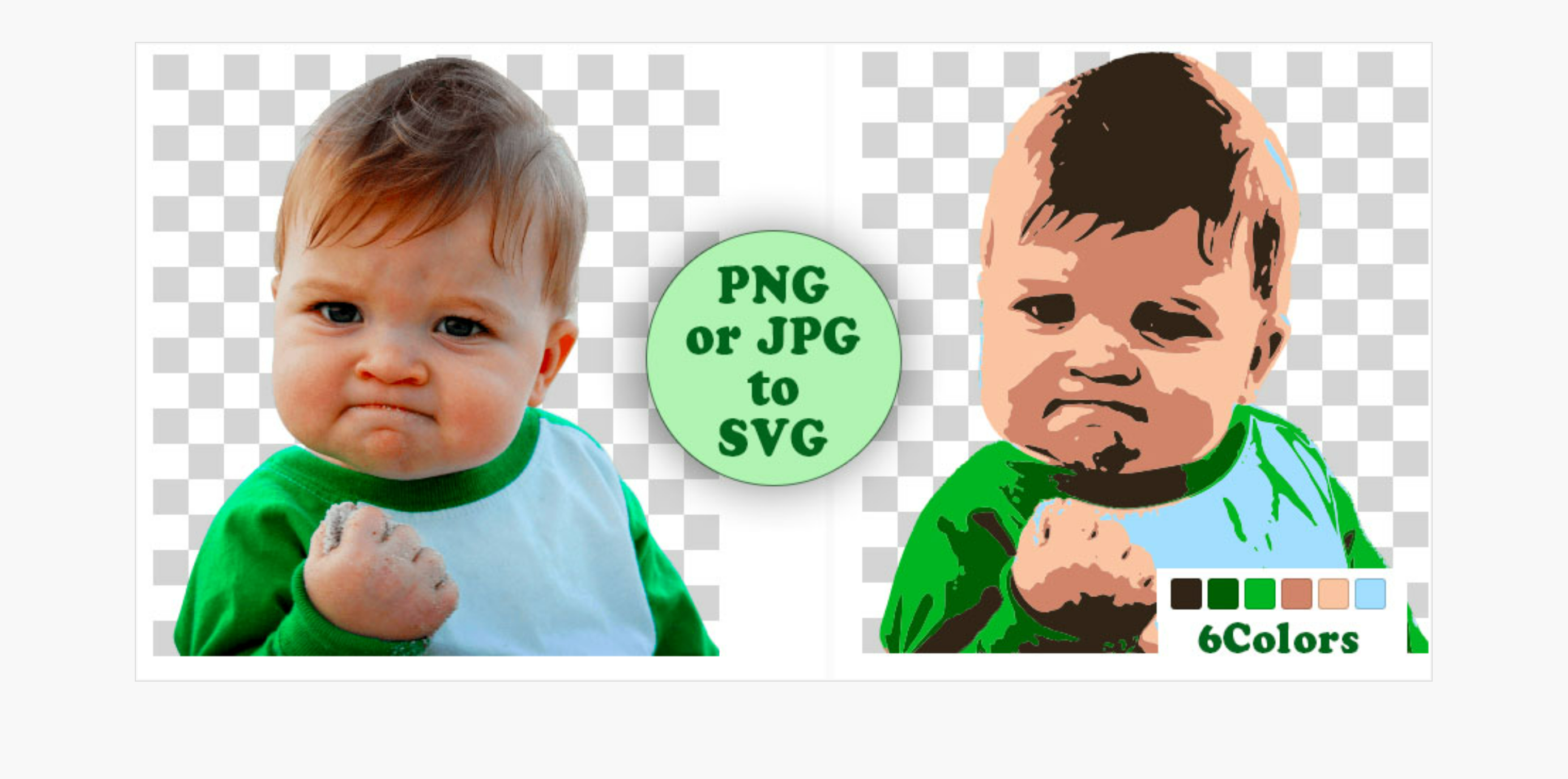
5、PNGtoSVG
将 png 转成 svg
地址:https://pngtosvg.com/
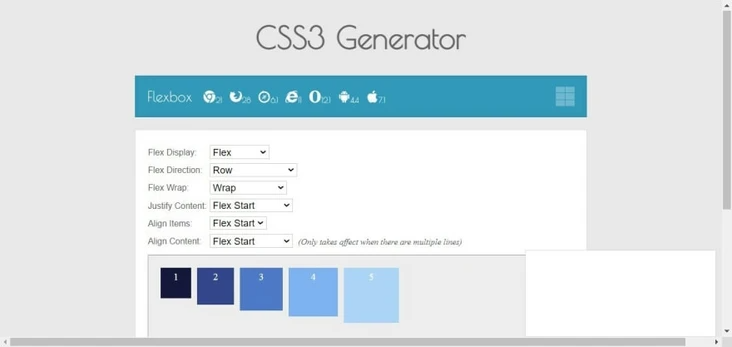
6、CSS3 Generator
地址:http://css3generator.com/
提供完美的CSS3代码,在每个浏览器上都可以使用。
7、CSS Filters
对图片进行滤镜的处理。
地址:https://www.cssfilters.co/
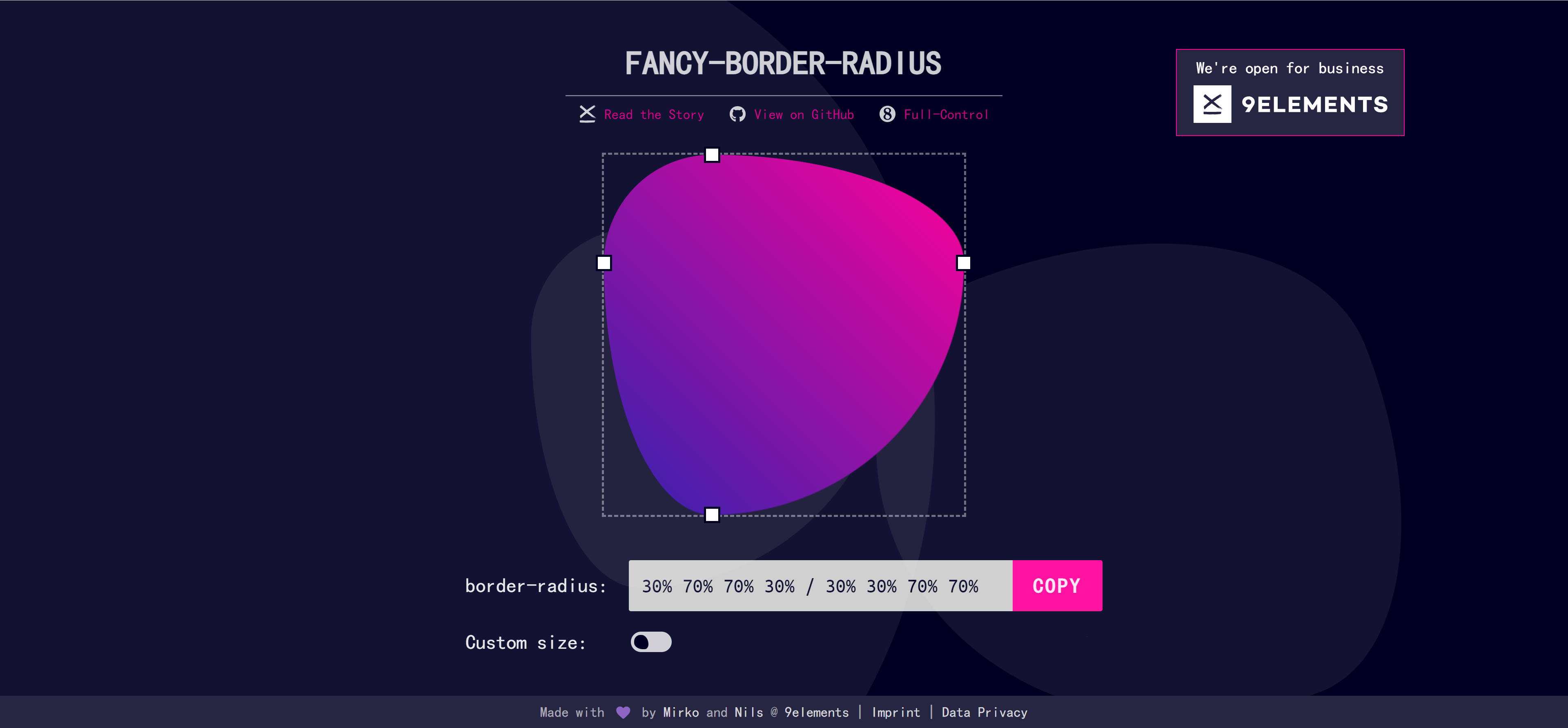
8、Fancy Border Generator
地址:https://9elements.github.io/fancy-border-radius/
厌倦了那些基本的边框半径的东西,在这里为Divs或按钮或任何喜欢的元素创建花哨的边框!
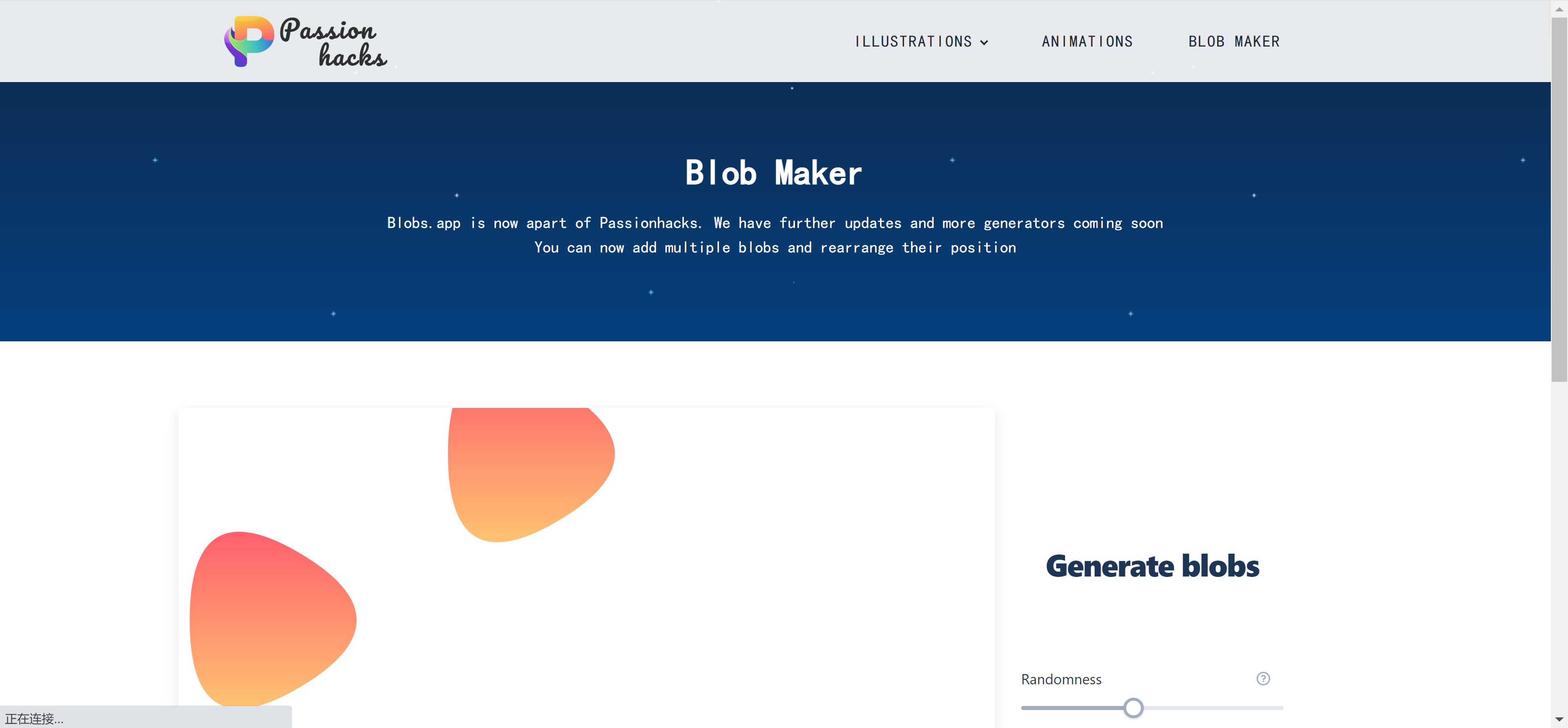
9、Blob Maker
地址:https://passionhacks.com/blob-maker/?n=2&e=3&gw=5&se=95&g=ff5f6d|ffc371&o=0
给网站增加一些滴状斑点,让网站看起来更可爱些。
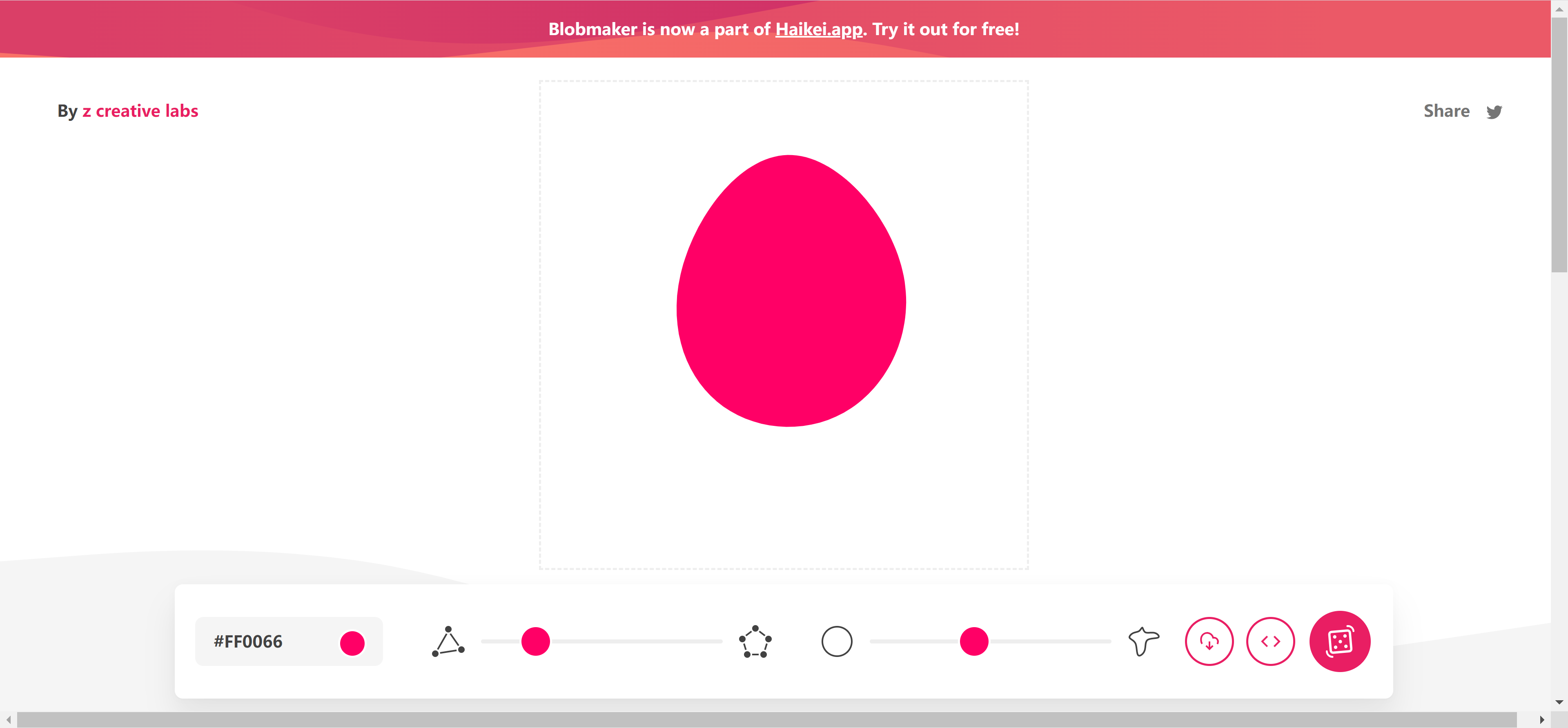
10、Blob Maker 2
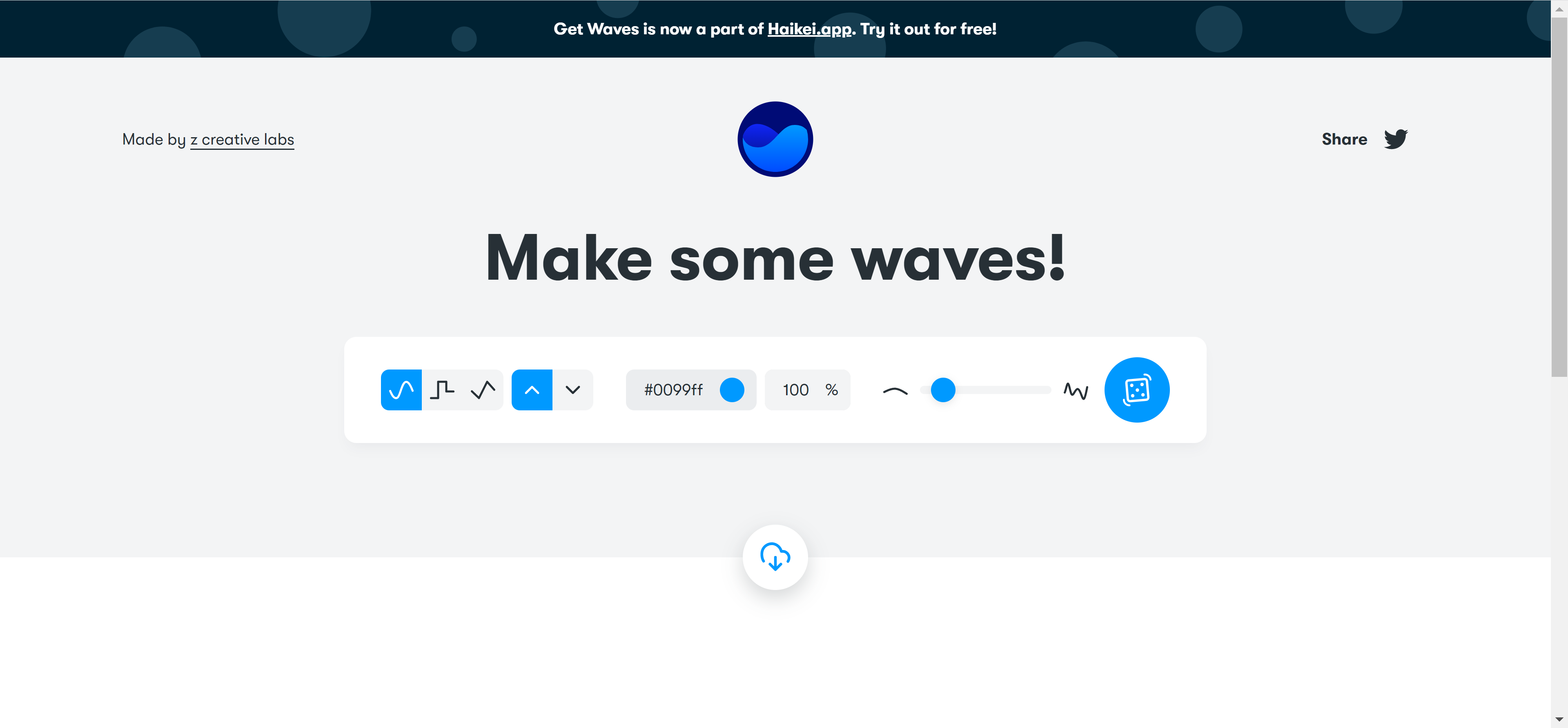
11、Get Waves
地址:https://getwaves.io/
创建波浪形工具。
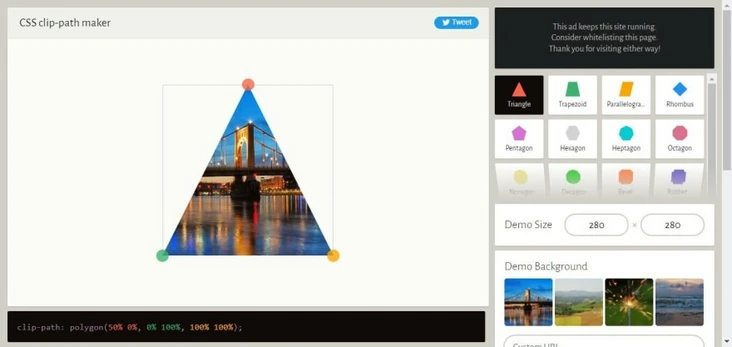
12、Clippy
地址:https://bennettfeely.com/clippy/
最常使用的最佳剪贴工具。有助于创建非常漂亮的剪贴路径!