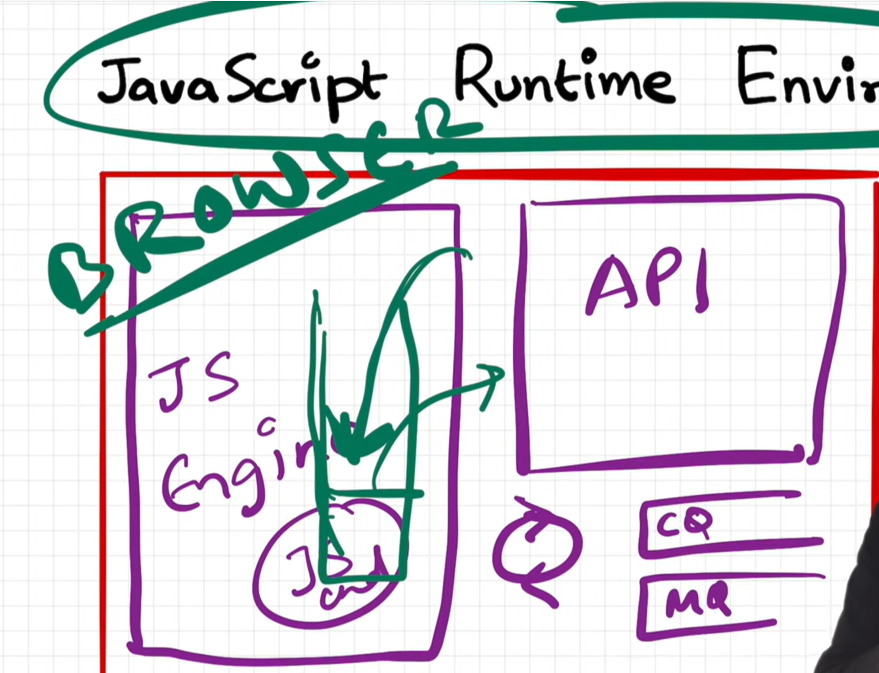
一、JS runtime environment(运行时)
JS代码需要在相应的JS runtime environment中运行,常见的浏览器和node.js都有JS runtime environment:
浏览器和node.js的runtime environment不同,其内置的api也不同。
JS runtime environment里包括JS Engine,event loop,api,callback queue和microtask queue。
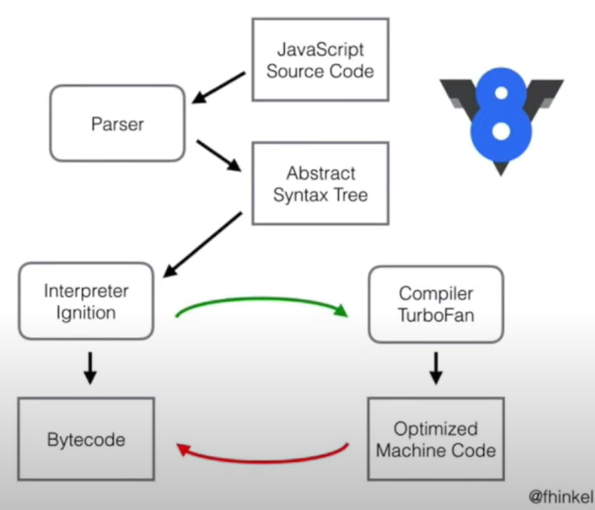
二、JS Engine
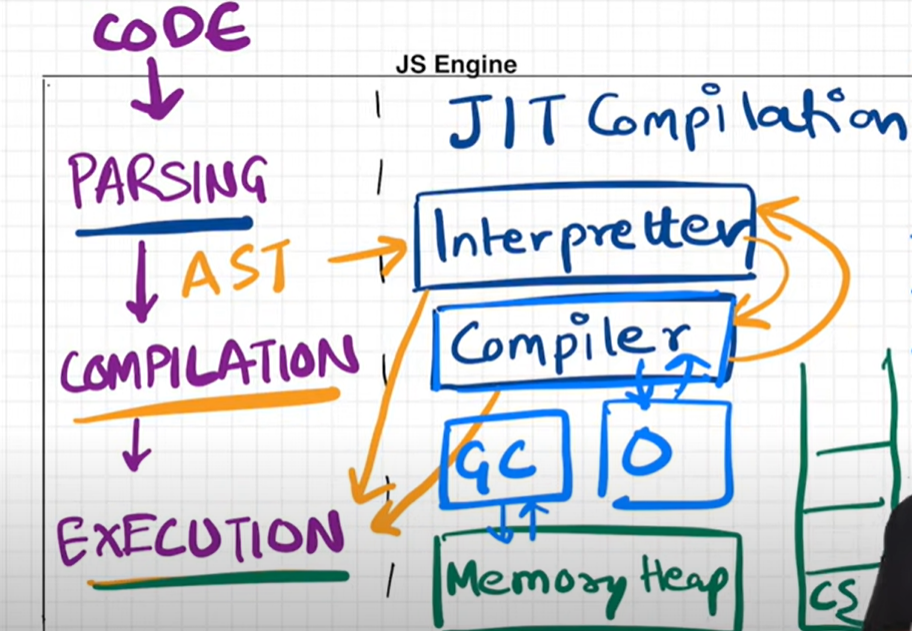
JS Engine负责处理JS代码,是JS运行的关键。它接收我们编写好的JS代码作为input,然后执行以下三步:
- Parsing(解析):负责把一行行代码解析成AST(Abstract Syntax Tree, 抽象语法树)
- Compile(编译):同时对AST进行解释和编译优化,转换成机器码
- Execution(执行):接收low level的机器码并快速执行
三、JIT compilation(Just in time,即时编译)
JIT compilation是JS特有的编译方式,指解释和编译同步运行。其中,Compiler有很多优化器。
Interpreter和Compiler之后形成的Bytecode(机器码)在执行的过程中离不开JS Engine的两个重要组件:
- Memory Heap:用于内存分配管理,由garbage collector进行垃圾回收处理
- Callback Stack:用来存储待执行的task
参考: