canvas 被译为帆布、画布、油布,可以利用 JS 在页面上绘制图像,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
常被应用于:图形、创建动画、游戏、照片、可视化数据(数据图表化,百度的 echarts)替代 flash 的大部分工作。
使用 canvas 制作游戏的网站:phaserChina、 phaser.io
并不是所有浏览器都支持 canvas,测试:
<canvas width="500" height="500" style="border:1px solid">您的浏览器不支持canvas元素,请升级您的浏览器</canvas>
创建画布
使用属性节点设置宽高,画布的默认大小是 300*150,如果通过 css 放大画布会连同画布中所有内容一起放大。所以不要通过 CSS 去设置画布的大小。一个 html 中可以有多个画布。
<canvas width = "500" height = "500" id = "canvas"></canvas>
设置画笔
canvas 不像 svg 通过 html 属性画图,而是通过 js ,步骤:
- 添加 canvas 元素
- 在 js 中获取到 canvas 元素节点
- 获取到上下文创建 context 对象
- 使用 js 绘制
1. 绘制直线
首先需要创建上下文 context 对象:
let cvs = document.getElementById("canvas");// 获取元素
let ctx = cvs.getContext("2d"); // 创建上下文 context 对象 便于理解也可以取名叫 pen
ctx = cvs.getContext("2d") 没有 3d 的写法,如果想要开启 3D 世界的大门,则可以写 canvas.getContext('webgl')。然而 WebGL 是基于 OpenGL ES 2.0 的一套标准,在此不做讨论。
指定画笔移动到某一点,然后告诉画笔需要从 a 点画到 b 点。可以让画笔多次移动、绘制,最后统一输出到屏幕上 stroke()
// 第一条线
ctx.moveTo(10, 10); // 落笔点
ctx.lineTo(50, 10); // 从落笔点画一条线(路径)到指定位置
// 第二条线
ctx.moveTo(10, 20);
ctx.lineTo(50, 20);
// 描绘
ctx.stroke(); // 通过路径列表描边
1.1 线段颜色 strokeStyle
ctx.moveTo(20, 20);
ctx.lineTo(100, 20);
ctx.moveTo(20, 50);
ctx.lineTo(100, 50);
ctx.strokeStyle = "red";
ctx.stroke();
1.2 线段的宽度 lineWidth
使用 lineWidth 属性也是可以调整的:
ctx.moveTo(10, 10);
ctx.lineTo(50, 10);
ctx.lineWidth = "10"; // 设置线段宽度
ctx.stroke();
1.3 线条交界处的样式
线条交界处的样式使用 lineJoin 控制,它的值:
- miter [ˈmaitə] 直角 默认
- round 圆角
- bevel [ˈbevl] 斜切角
ctx.moveTo(100, 100);
ctx.lineTo(200, 100);
ctx.lineTo(50, 150);
ctx.lineWidth = 10;
ctx.lineJoin = "round";
ctx.stroke();

1. 4 线条转折样式 lineCap
线帽,控制线条转折样式:
- butt 默认值
- square 方形
- round

2. 路径
除了矩形以外,其他多边形都需要用一条一条的线段去组合。也就是说路径其实就是指的一条一条的线段。一个 canvas 中存在多个路径,称为 路径列表。
绘制路径很简单,只需要先告诉 context 一声“我要开始画路径了”,然后通过各种方法绘制路径。如果需要画一个封闭路径,那就最后告诉 context 一声:“我画完了,你把它封闭起来吧。”当然,不要忘记利用 stroke() 输出到屏幕上。
路径起点 moveTo(), 下一个点 lineTo(),连接 storke(),lineTo() 可以设置多个点,而storke() 只需要调用一次 。
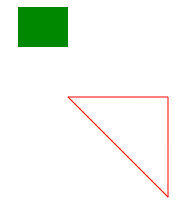
// 绘制一个三角
ctx.moveTo(100, 100);
ctx.lineTo(200, 100);
ctx.lineTo(200, 200);
ctx.lineTo(100, 100); // 回到原点 与 ctx.closePath() 作用相同
ctx.stroke();
// 绘制一个矩形
ctx.moveTo(50, 10);
ctx.lineTo(100, 10);
ctx.lineTo(100, 50);
ctx.lineTo(50, 50);
ctx.lineTo(50, 10);
ctx.stroke();

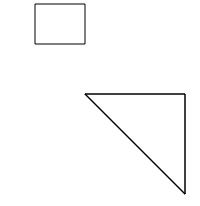
2.1 清除路径列表 beginPath() 和 连接原点 closePath()
对于上面的多个图形,如果只是 stroke() 倒也没发现什么不对,但是如果我们将 stroke() 变成 fill() 填充:
// 绘制一个三角
ctx.moveTo(100, 100);
ctx.lineTo(200, 100);
ctx.lineTo(200, 200);
ctx.closePath();
ctx.stroke(); // 描边
// 绘制一个矩形
ctx.moveTo(50, 10);
ctx.lineTo(100, 10);
ctx.lineTo(100, 50);
ctx.lineTo(50, 50);
ctx.closePath();
ctx.fill(); // 改为填充

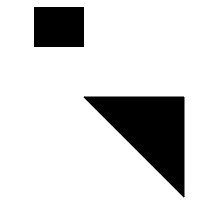
这时问题就出现了,明明是想填充后面的矩形,但却连第一个三角形也一起填充了。
同一个画布中,每一次绘制的路径实际上都被保存在了栈空间,当最后通过 fill() 填充或 stroke() 描绘。 它会把整个内存空间中所有路径都算上。因此在每次开始绘制一个新的路径前,可以把内存空间保存的前面的图形路径清除。
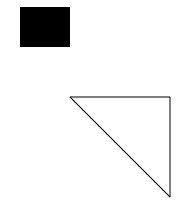
如果将上面代码添加上接可以实现各自显示各自的样式了:
// 绘制一个三角
ctx.moveTo(100, 100);
ctx.lineTo(200, 100);
ctx.lineTo(200, 200);
ctx.closePath();
ctx.stroke(); // 描边
// 绘制一个矩形
ctx.beginPath(); // 清除路径列表
ctx.moveTo(50, 10);
ctx.lineTo(100, 10);
ctx.lineTo(100, 50);
ctx.lineTo(50, 50);
ctx.closePath();
ctx.fill(); // 填充

建议: 在实际开发中为了避免每次都去区分哪个图形是先绘制的,哪个图形是后绘制的,一般会在每次图形之前都做一次清空。
3. 填充样式与描边样式属性
canvas 可以单独设置线条样式和填充样式。填充色 fillStyle 和 边框色 strokeStyle,只需要在 stroke() 或 fill() 前,提前定义好样式就欧凯了。
// 绘制一个三角
ctx.moveTo(100, 100);
ctx.lineTo(200, 100);
ctx.lineTo(200, 200);
ctx.strokeStyle = "red"; // 描边颜色
ctx.closePath();
ctx.stroke();
// 绘制一个矩形
ctx.beginPath();
ctx.moveTo(50, 10);
ctx.lineTo(100, 10);
ctx.lineTo(100, 50);
ctx.lineTo(50, 50);
ctx.fillStyle = "green"; // 填充颜色
ctx.closePath();
ctx.fill();

4. 矩形
已知通过四条线段可以组成矩形,画矩形还可以只调用一个接口就能完成。
4.1 边框矩形 strokeRect() 和填充矩形 fillRect()
默认是黑色。不使用路径也不生成路径。只需要提供原点 x y 坐标,和宽高。
ctx.strokeRect(x, y, width, height);
ctx.fillRect(x, y, width, height);
4.2 无填充无边框的矩形
ctx.rect(x, y, width, height);
4.3. 擦除矩形和清空画布
参数提供为从 (x,y) 点开始擦除一个 width * height 大小的矩形。
ctx.clearRect(x, y, width, height);
// 清空画布
ctx.clearRect(0, 0, cvs.width, cvs.height);
5. 圆形
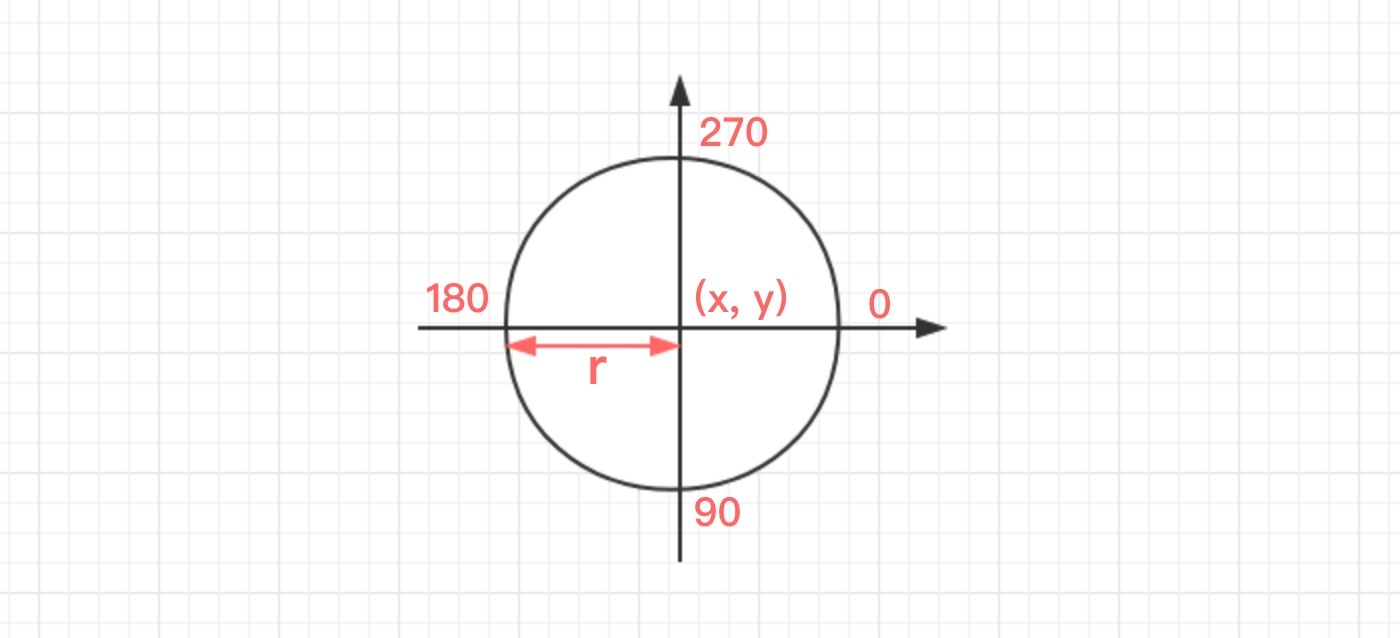
arc 弧形。可以使用 arc() 方法绘制圆形
// ctx.arc(圆心x, 圆心y, 半径, 起始弧度 3点钟位置为0度, 结束弧度, false顺时针 true 逆时针);
ctx.arc(x, y, r, startAngle, endAngle, boolean);
角度与弧度的转换公式:Math.PI / 180 * 角度
如果要绘制圆形,那么起始角度为 0,结束角度为 360 即:Math.PI / 180 360 度 等同于 Math.PI 2

ctx.arc(200, 200, 50, 0, Math.PI*2);
ctx.stroke();
绘制一个半圆:
ctx.beginPath();
ctx.moveTo(400,300);
ctx.arc(400, 300, 40, 0,Math.PI / 180 * 90, false);
ctx.closePath();
ctx.stroke();
6. 状态
在认识移动和旋转之前需要先来认识一下“状态”,canvas 中的状态用于存储和读取信息,例如颜色、线宽、线帽、坐标系变形,通过栈来保存,而路径通过路径列表来保存。
存在两个方法:
- save() 保存状态
- restore() 恢复之前保存的状态,以防止 save( ) 后对 canvas 执行的操作对后续的绘制有影响
先来看个最简单的 demo:
const context = cvs.getContext('2d');
context.fillRect(0, 0, 50, 50); // 在原点绘制一个 50*50 的矩形,默认为黑色
context.fillStyle = 'red'; // 填充样式改为红色
context.fillRect(50, 50, 50, 50); // 在 (50,50)点绘制一个50*50 的矩形,颜色为红色
context.fillRect(100, 100, 50, 50); // 在 (100,100)点绘制一个50*50 的矩形,颜色依旧保持为更改后的红色

如果想要第三个矩形也是黑色,代码必定可以添加第八行:
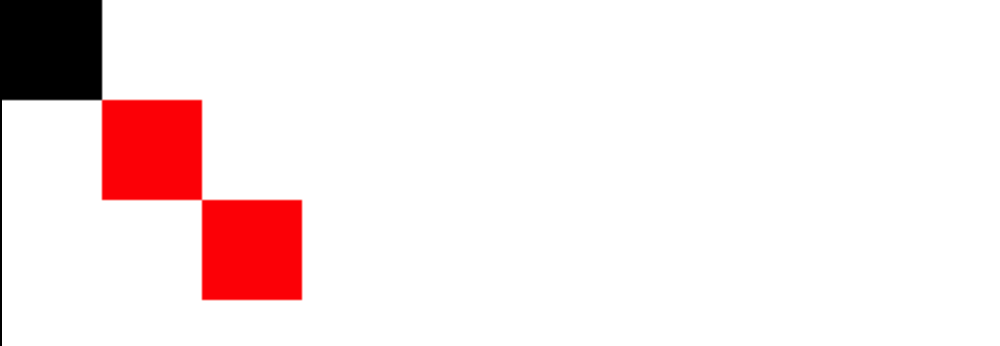
const context = cvs.getContext('2d');
context.fillRect(0, 0, 50, 50); // 在原点绘制一个 50*50 的矩形,默认为黑色
context.fillStyle = 'red'; // 填充样式改为红色
context.fillRect(50, 50, 50, 50); // 在 (50,50)点绘制一个50*50 的矩形,颜色为红色
context.fillStyle = 'black'; // 颜色设置为黑色
context.fillRect(100, 100, 50, 50); // 在 (100,100)点绘制一个50*50 的矩形,颜色依旧保持为更改后的红色
但除了这样声明颜色的方式以外,还可以使用 save() 和 restore():
const context = cvs.getContext('2d');
// 在原点绘制一个 50*50 的矩形,并且将样式保存起来
context.fillRect(0, 0, 50, 50);
context.save();
// 改变样式
context.fillStyle = 'red';
context.fillRect(50, 50, 50, 50);
// 取出上一次保存的样式(把黑色的样式取出),并使用
context.restore();
context.fillRect(100, 100, 50, 50);
现在有以下代码分析执行结果:
ctx.lineWidth = 3;
ctx.strokeStyle = "red";
ctx.save();
ctx.lineWidth = 5;
ctx.strokeStyle = "orange";
ctx.save();
ctx.lineWidth = 8;
ctx.strokeStyle = "green";
ctx.save();
ctx.moveTo(10, 10);
ctx.lineTo(100, 10);
ctx.stroke();
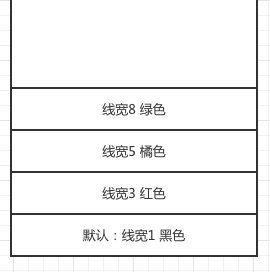
最终会执行为线宽8的绿色线段,原因就是线宽8的绿色线段会覆盖掉上面 线宽5的橘色 线段和 线宽3的红色 线段。如果使用栈来表示:

样式始终会执行栈顶的样式。使用 restore() 则可以“取出”读取状态
pen.lineWidth = 3;
pen.strokeStyle = "red";
pen.save();
pen.lineWidth = 5;
pen.strokeStyle = "orange";
pen.save();
pen.lineWidth = 8;
pen.strokeStyle = "green";
pen.save();
pen.moveTo(10, 10);
pen.lineTo(100, 10);
pen.restore(); // 绿
pen.restore(); // 橘
pen.restore(); // 红
pen.stroke();
为了简便编码减少错误,可以使用固定格式:
ctx.save(); // 保存之前的样式
ctx.beginPath(); // 开始绘制
// ...画图
ctx.restore(); // 取出之前的样式
7. 移动和旋转
对 canvas 中图形的旋转、平移等操作,实际上是对 整个画布 进行了变换。如果不对画布进行 save() 以及 restore(),那么每一次绘图都会在上一次的基础上进行操作,最后导致错位。
7.1 移动 translate()
语法: ctx.translate(x,y)
该方法是移动的画布 (0, 0) 点,而不是图形。图形的 (0, 0) 点始终是相对于画布的 (0, 0) 点设置的。连续使用效果是叠加的。
ctx.save();
ctx.beginPath();
ctx.translate(100, 100); // 原点移动到 (100,100) 点
ctx.translate(100, 100); // 原点移动到 (200,200) 点
ctx.rect(0, 0, 100, 100);
ctx.fill();
ctx.restore();
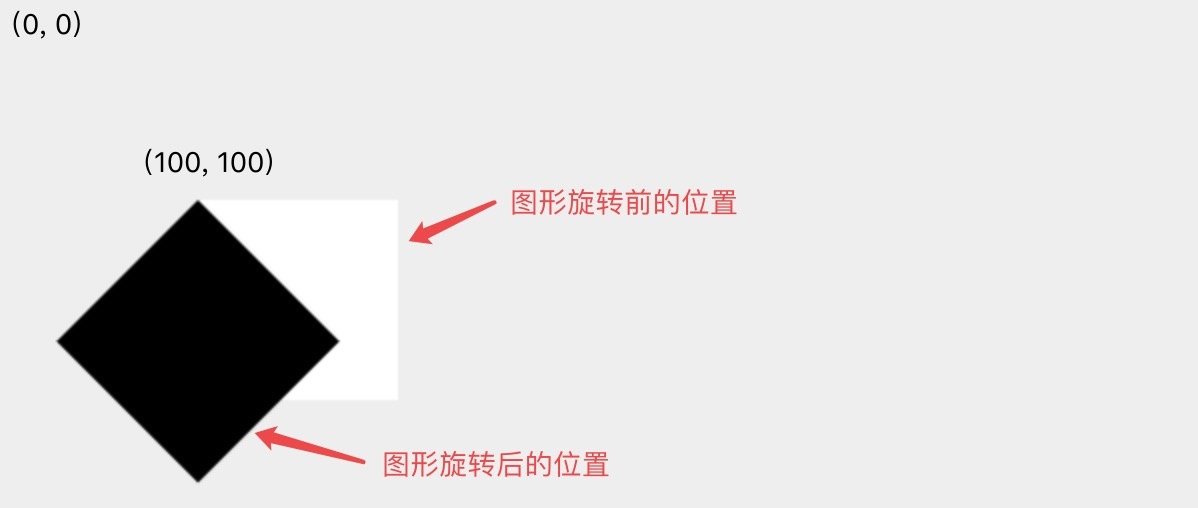
7.2 旋转 rotate()
语法: ctx.rotate(deg)
deg: 元素顺时针旋转的角度,以弧度为单位- 所有图形相对于画布 (0, 0) 点转,连续使用效果是叠加的。
- 想要更改图形的旋转点,就要结合
translate(x, y)更改画布的 (0,0) 点。
ctx.rotate(Math.PI / 180 * 45);
// demo
ctx.translate(200, 200);
ctx.rotate(Math.PI / 180 * 45);
ctx.fillRect(0, 0, 100, 100);