本质
- Document Object Model
-
节点操作
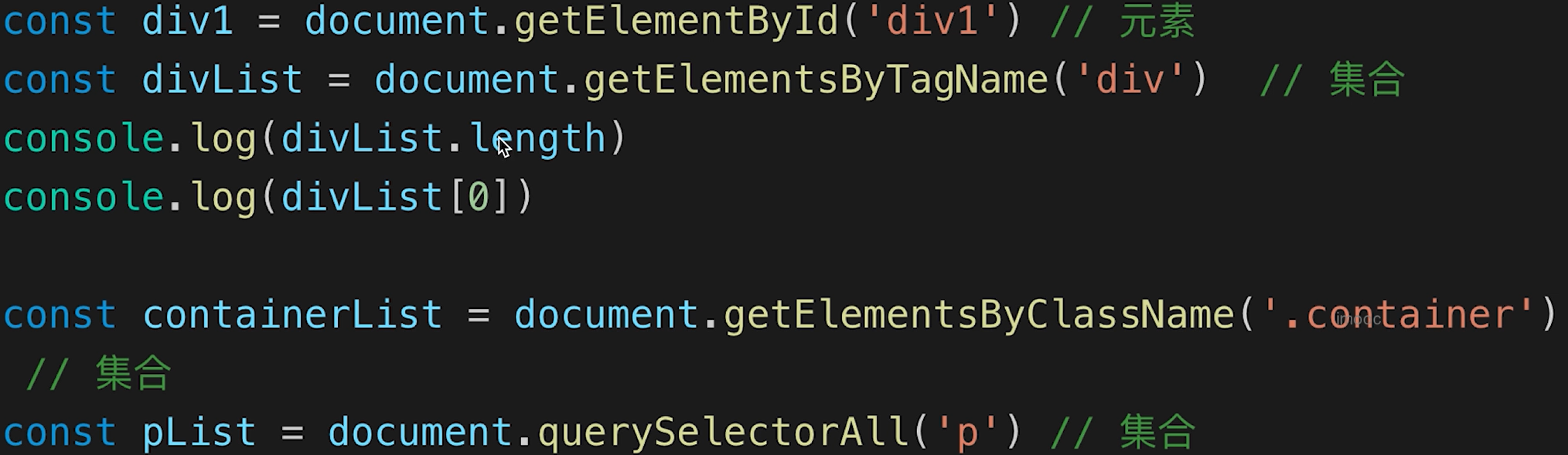
获取DOM节点
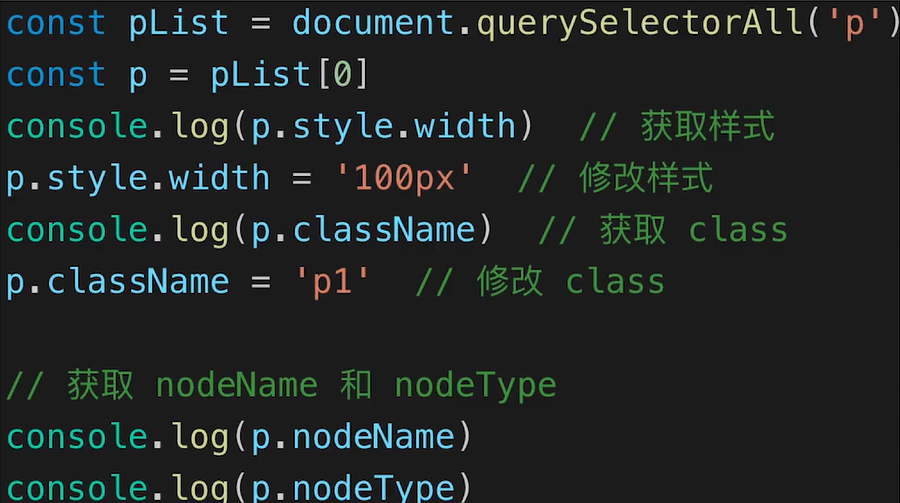
attribute
property
一种形式,使用 .
修改对象属性,不会体现到HTML结构中。
两者都有可能引起DOM的重新渲染
尽量选择使用property
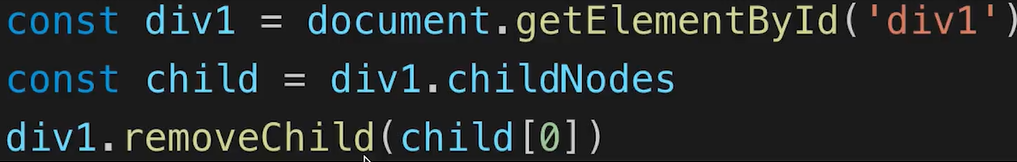
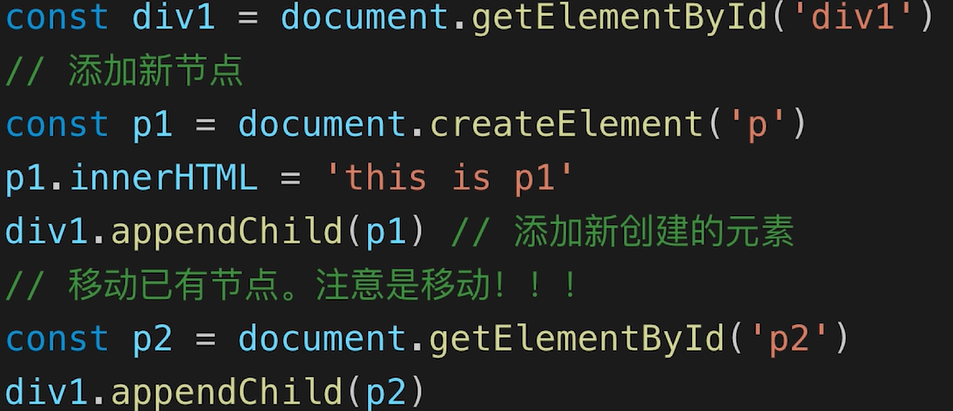
结构操作
新增/插入节点

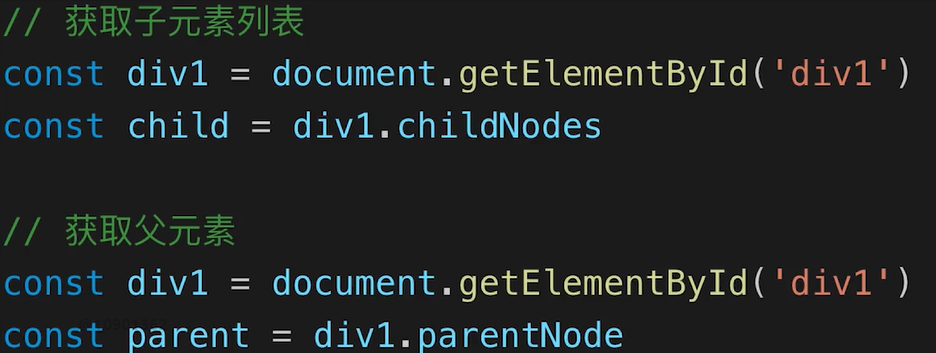
- 获取子元素列表,获取父元素

-
性能
DOM操作非常“昂贵”,避免频繁的DOM操作
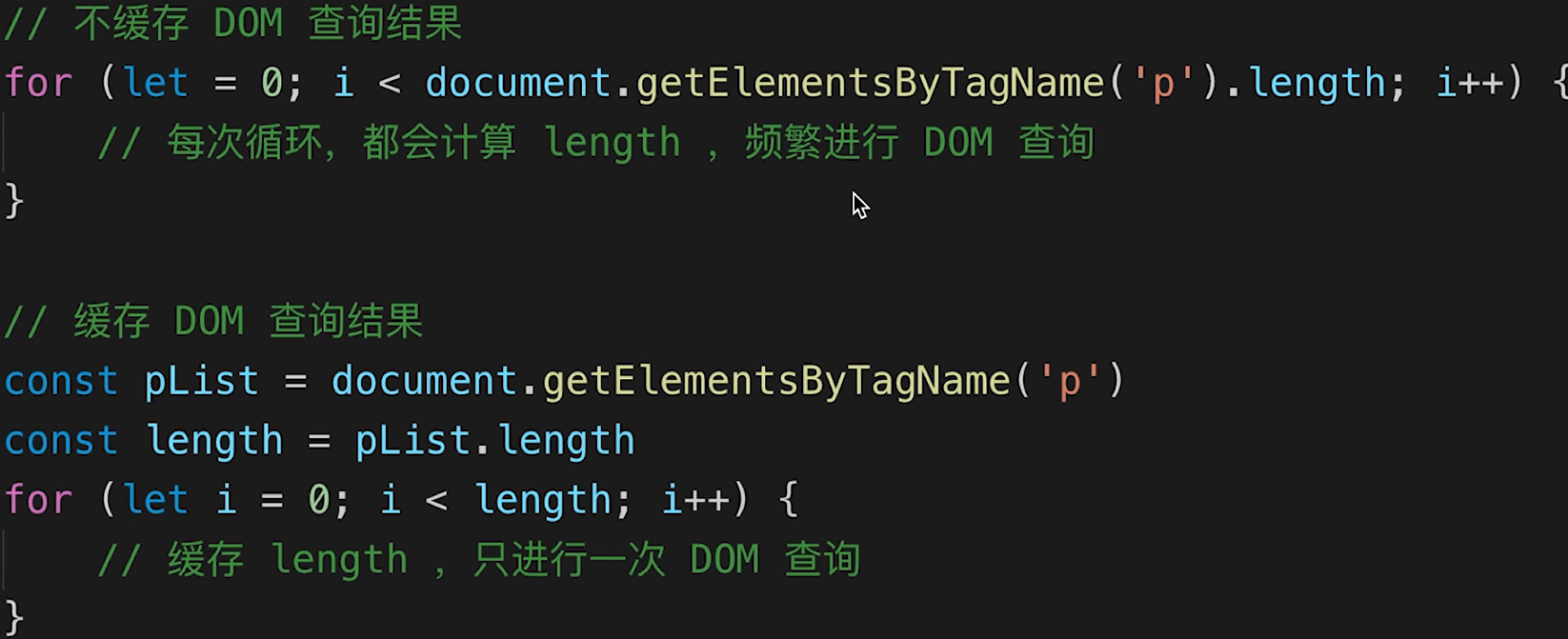
- 对DOM查询做缓存

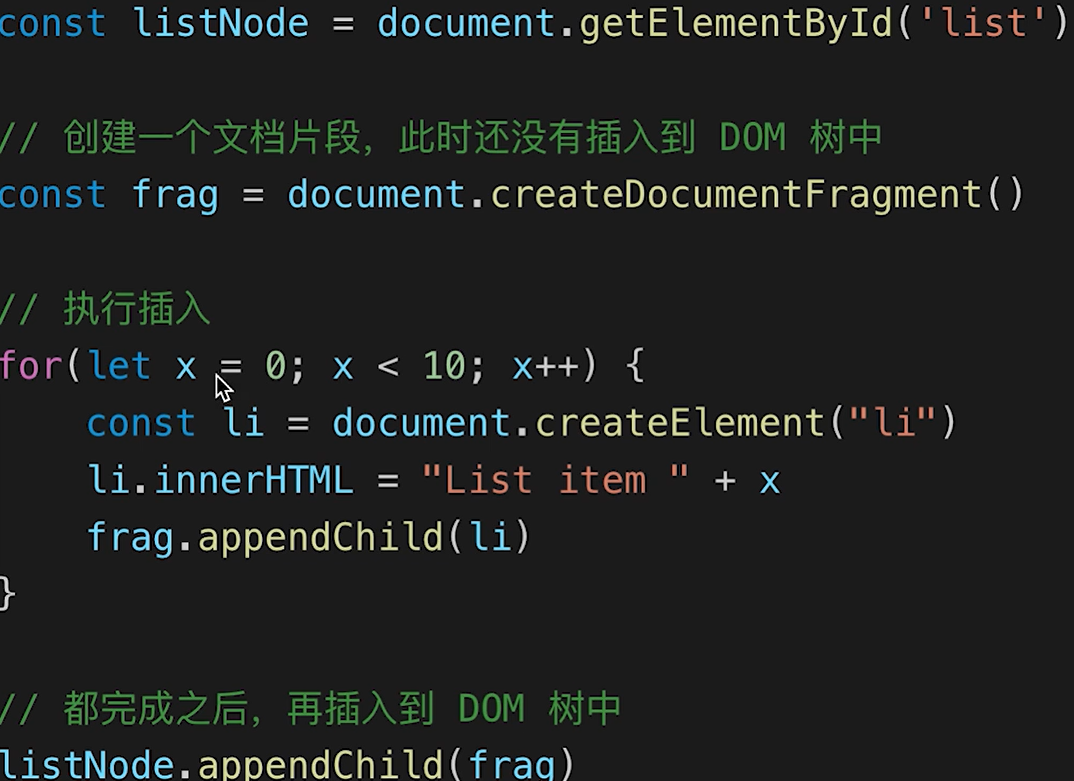
- 将频繁操作改为一次性操作

frag相当于一个临时区域,不在DOM中。当插入完成后再插入DOM树中,重新渲染。
相关面试题
- DOM是哪种数据结构
- DOM树
- DOM操作的常用API
- 节点操作和结构操作
- attr和property的区别
- property:修改对象属性,不会体现到HTML结构中
- attribute:修改HTML属性,会改变HTML结构
- 两个都有可能引起DOM重新渲染
- 一次性插入多个DOM节点,优化性能
- 对DOM查询做缓存
- 将频繁操作改为一次性操作