使用数据字典
数据字典
首先我们需要在字典管理中创建一个字典
使用全局组件
::: tip
建议使用该方式
:::
使用方式:
<template><div class="app-container"></div></template><script>export default {// 设置数据字典dicts: ['job_status'],created() {// 得到完整数据console.log(this.dict.job_status)// 打印简化后的label数据console.log(this.dict.job_status.label)}}</script>
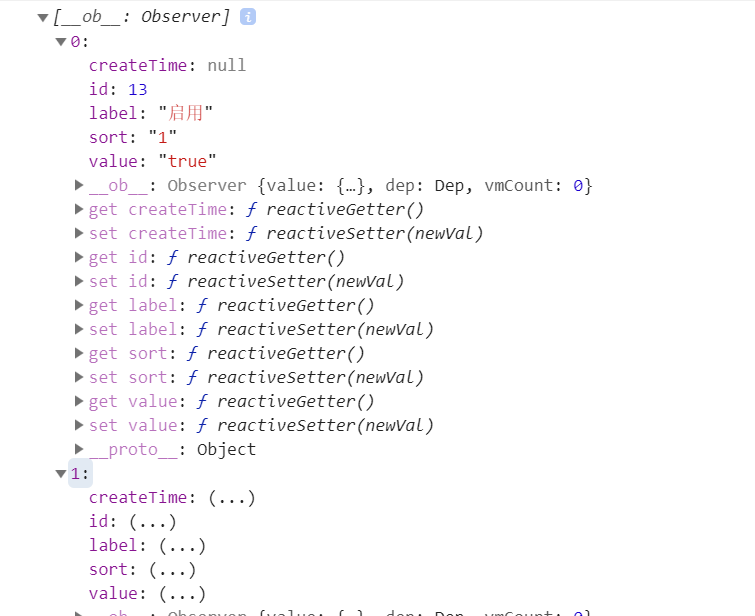
打印如下:
1、完整数据

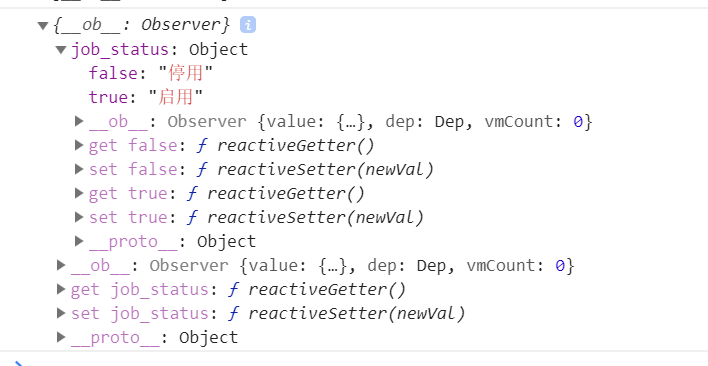
2、简化后的label数据

使用混入方式
源码位于: src/mixins/initDict.js,代码如下
(1)引入组件
import initDict from '@/mixins/initDict'export default {mixins: [initDict]}
(2)使用钩子函数获取字典
import initDict from '@/mixins/initDict'export default {mixins: [initDict],created() {this.$nextTick(() => {// 加载数据字典this.getDict('job_status')})}}
(3)使用字典
<el-form-item v-if="form.pid !== 0" label="状态" prop="enabled"><el-radio v-for="item in dicts" :key="item.id" v-model="form.enabled" :label="item.value">{{ item.label }}</el-radio></el-form-item>

