问题:https://github.com/easy-team/easywebpack/issues/26 (已修复)
一. 增加内存堆栈大小(只能缓解,不能根除)
"scripts": {"dev": "node --max_old_space_size=4096 index.js"}
二. 通过 node-heapdump 获取内存堆栈信息
const filepath = path.join(process.cwd(), 'dump', Date.now() + '.heapsnapshot');// to be long timeheapdump.writeSnapshot(filepath);
获取应用运行内存堆栈信息
- 应用启动后,在出现内存泄漏前 获取一次内存堆栈信息
- 操作应用出现内存泄漏后,再获取一次内存堆栈信息,反复操作2-3次,作为参考
- 停止操作,等待30s左右等内存回收平稳不再变化时,间隔 5s 左右获取2-3次内存堆栈信息
通过 Chrome Dev Tool Memory Profile 对 heapdump 进行分析

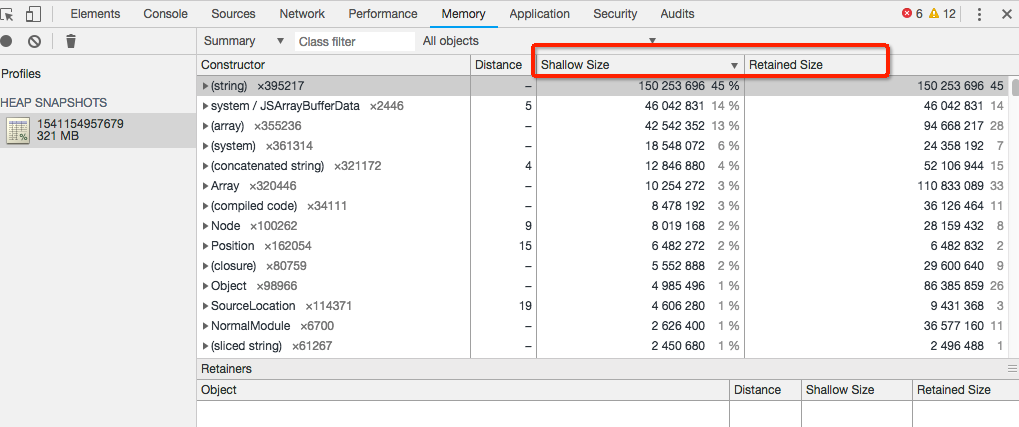
- 打开 Chrome Dev Tool, 进入 Memory Tab
- 鼠标选中左边
Profiles节点,右键点击,点击Load按钮, 按顺序导入应用的 heapdump 文件
Shallow Size: 对象自身占用内存的大小(浅层大小) Retained Size 对象本身连同其无法从 GC 根到达的相关对象一起删除后释放的内存大小

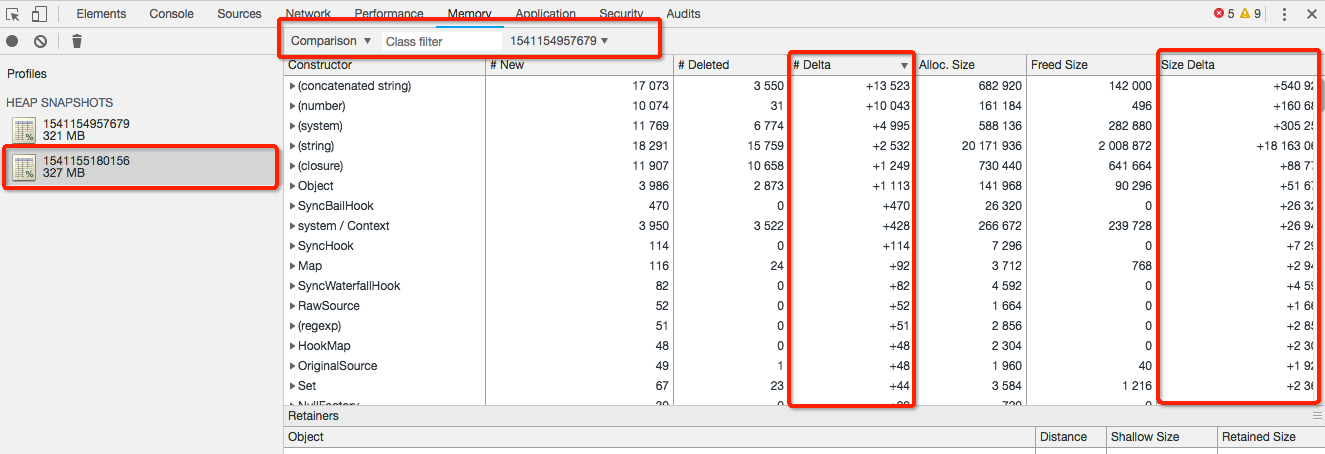
- 进行内存泄漏前和内存泄漏后堆栈对比分析:首先选中内存泄漏后堆栈 Profile 1541155180156,同时选择
Comparison,之后选中 基准对比堆栈 Profile,也就是内存泄漏前堆栈 Profile 1541154957679。(见第二个红色矿) - 点击 Delta Tab 进行内存增加排序,+ 表示有内存泄漏,Size Delta 表示这次操作GC后, 内存增加的大小。(如果是同样的操作,每一次导致 Delta 值都增加,并且待程序平稳后,内存一直没有降下来,表示有内存泄漏)

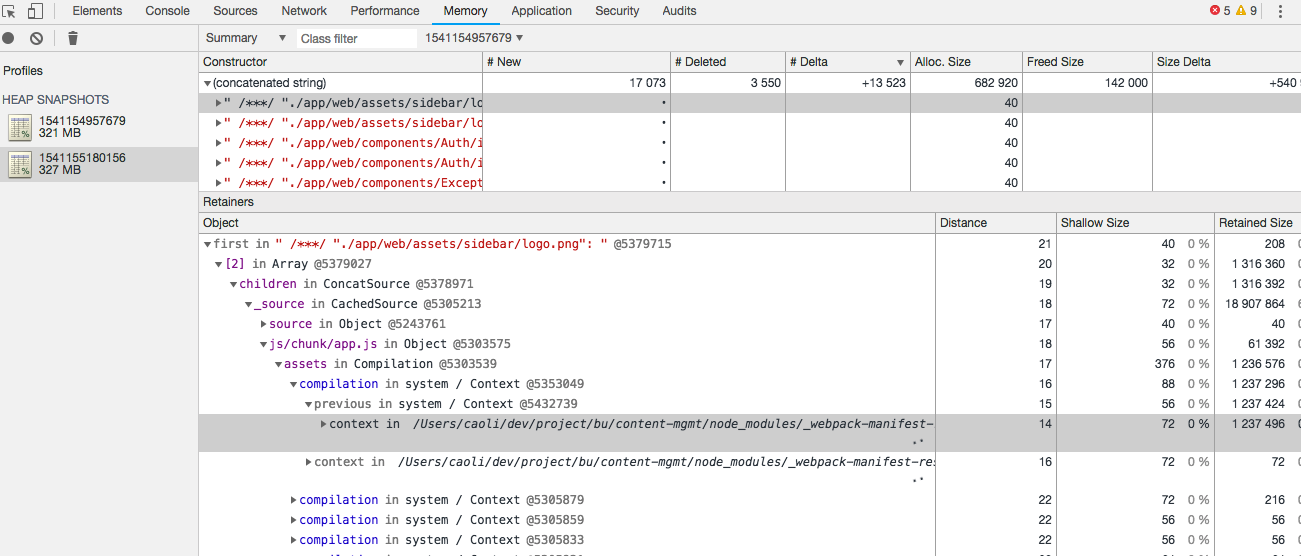
- 首先从最大的开始定位,点击 Constructor 列,,然后选择具体某一项

通过分析,最后定位到是 webpack-manifest-resource-plugin 使用 bind 导致 compiler 对象没有被释放。 目前测试只在 Egg Agent 启用 Webpack 编译会有问题, 直接用于前端应用没有问题。

