Create a New React App
创建一个最简单的react app
ReactDOM.render(<h1>Hello, world!</h1>,document.getElementById('root'));
如何运行呢?
我们需要选择一个脚手架来帮助完成 hello word程序的运行, 这里我们选择 create-react-app
哦,对了!我们实际的前端开发选择的不是create-react-app,因为太简单了。 我们需要一个架构级别的脚手架创建工具,这样可以帮助我们解决许多为非业务性的问题,例如 UMI ,可以让我们的前端开发更加容易、规范。
creat-react-app 是什么?(参考 https://zh-hans.reactjs.org/docs/create-a-new-react-app.html )
为了搞清这个答案,我们先按照以下步骤来
首先安装好node(建议安装最新版本), 逐步执行以下命令
npx create-react-app my-app
cd my-app
npm start
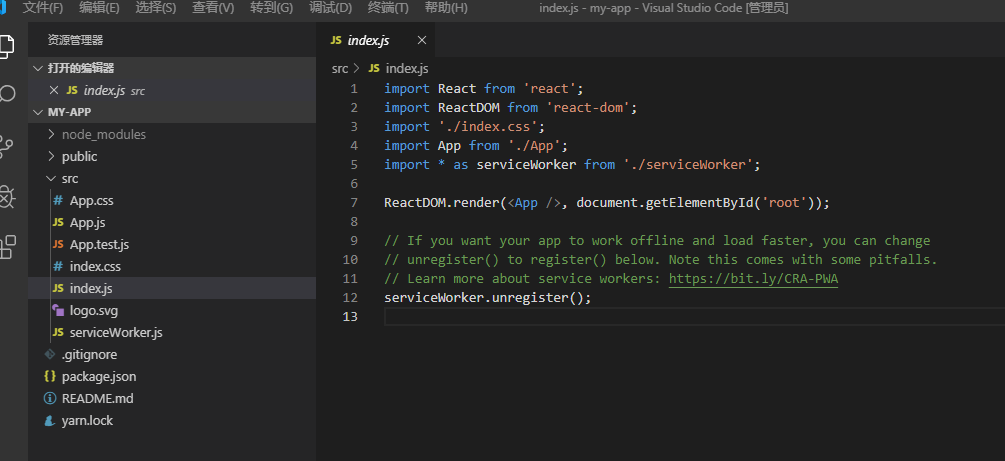
完成之后,看看我们的目录结构

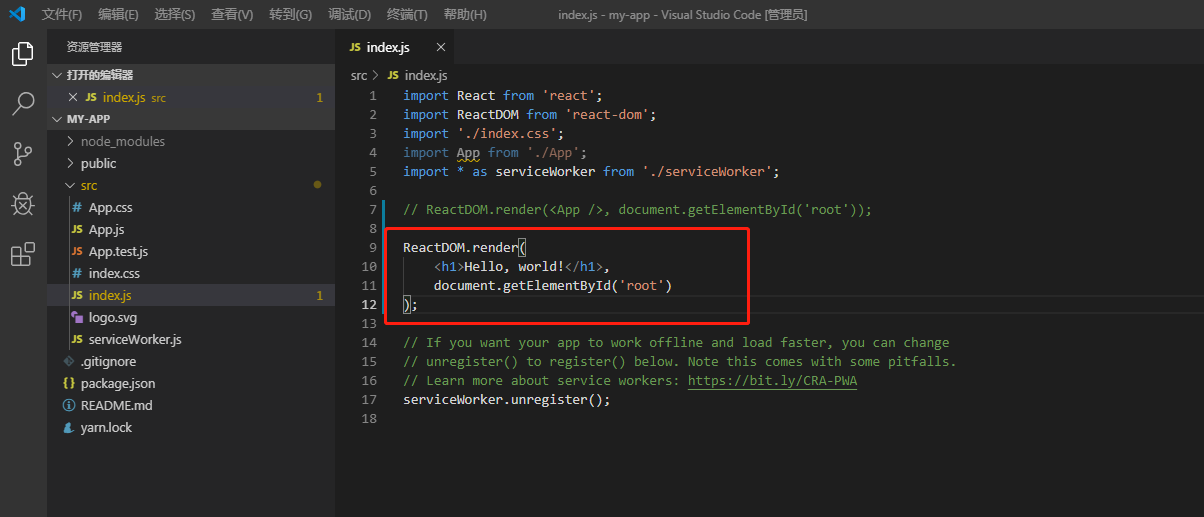
让我们把上面的代码复制进去如下图
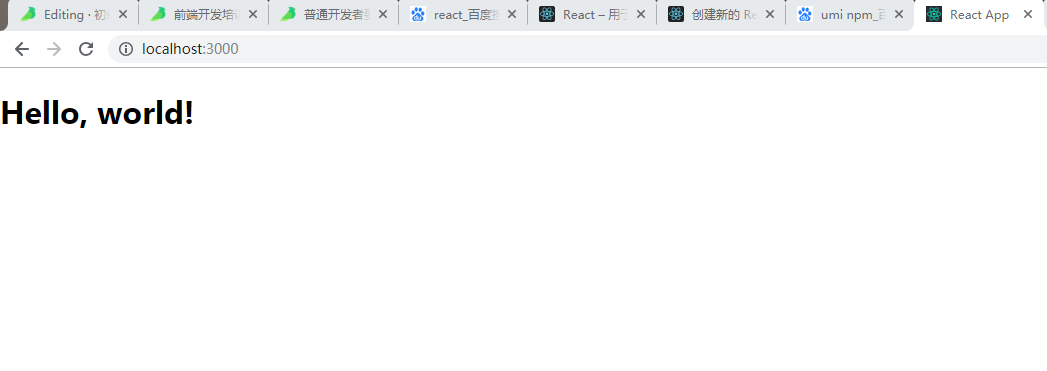
运行结果如下
props
state
component
content
Higher-Order Components
hook

