可以先安装vite手动选择创建项目,也可以用第二种方式一步到位
安装方式一:
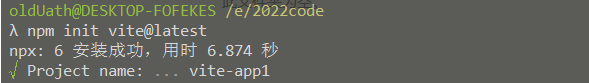
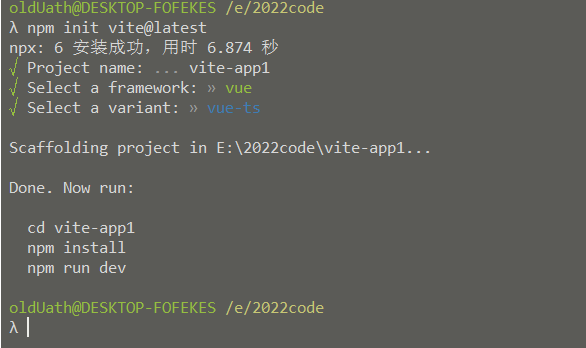
1.在一个文件夹内,打开 git-bash 或者cmd
npm init vite@latest
2.输入项目名字
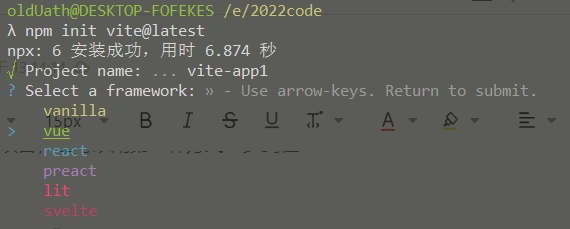
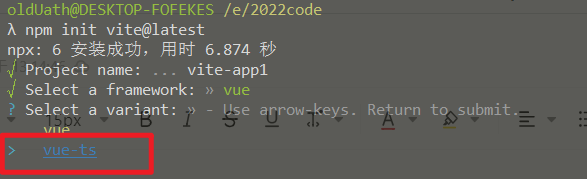
3.选择语言(上下箭头选择,enter键确认)
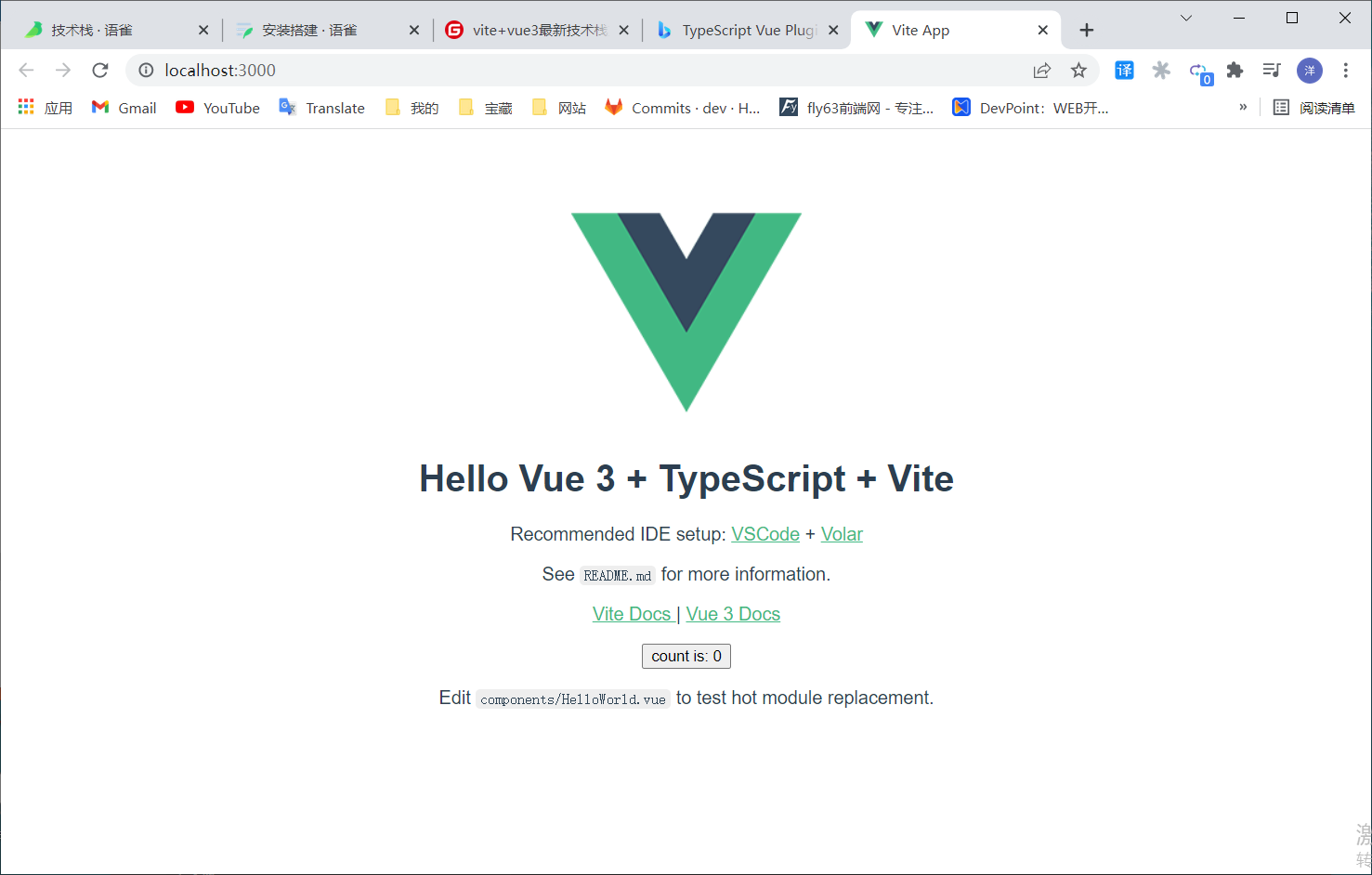
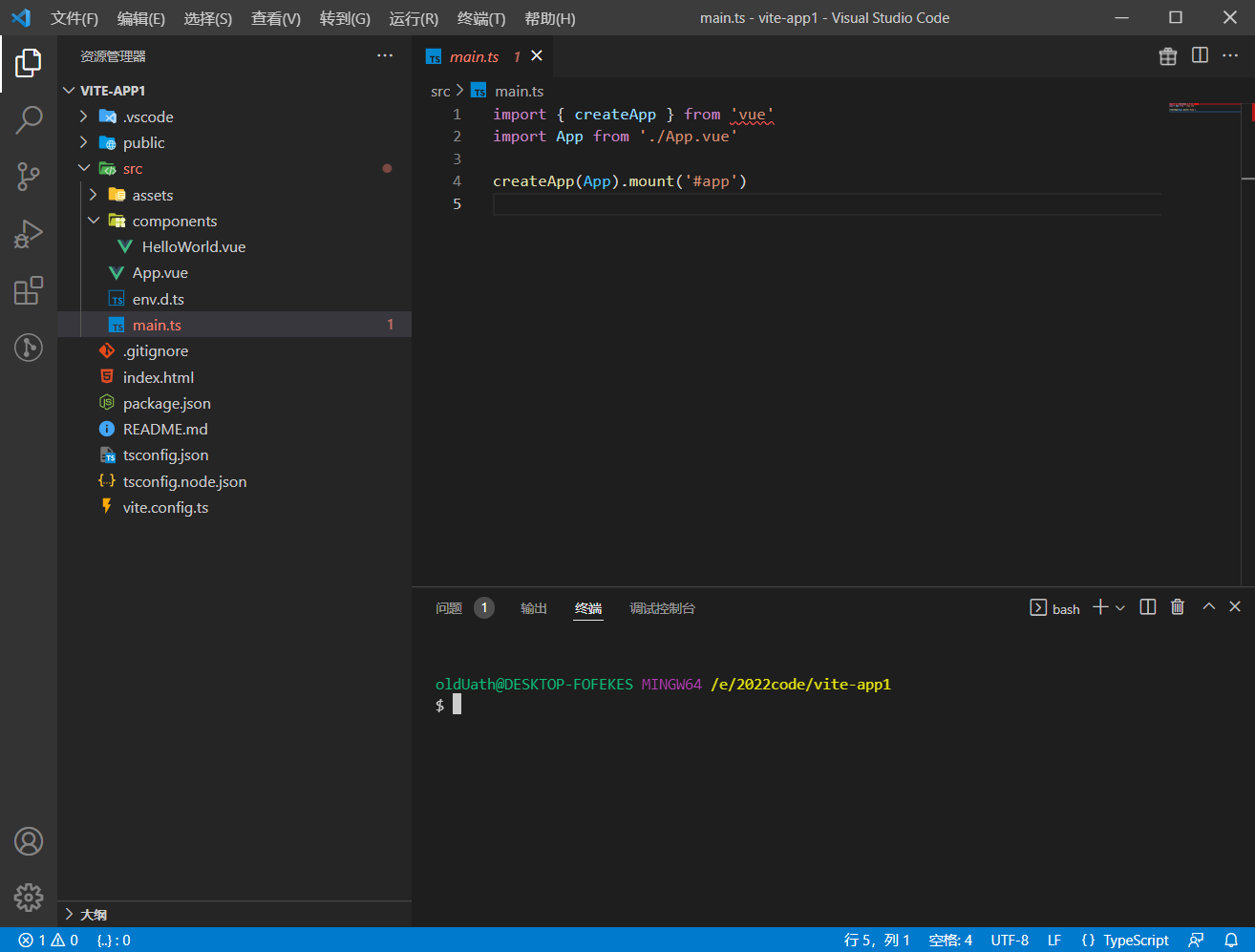
4.进入项目,并进行初始化,和运行

初始化和运行
//初始化npm install//运行npm run dev
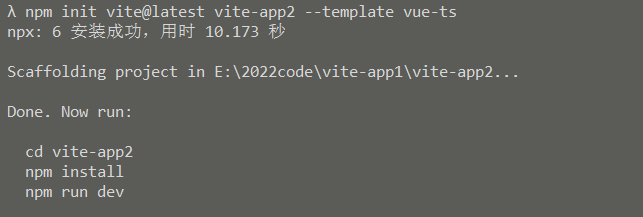
方式二:安装vite的同时创建vite项目
<project-name>替换 自己的项目名称
// 安装vite同时创建vite项目2、npm init vite@latest <project-name> --template vue-ts

创建好项目后,进入到项目,进行初始化安装,和运行
//初始化npm install//运行npm run dev