Github
前端
animate.css
animate.css 是一个跨浏览器的 css 动画库,使用它能够很简单的给你的 html 元素增加动画,支持css 内联、外联同时也支持 js 的绑定。可以在它的官网查看所有动画,点击右侧的动画名即可看见动画样式。同时,也建议大家在 codepen 简单尝试一下,尝试后会发现真的好用,下面是我的简单尝试
点击查看【codepen】
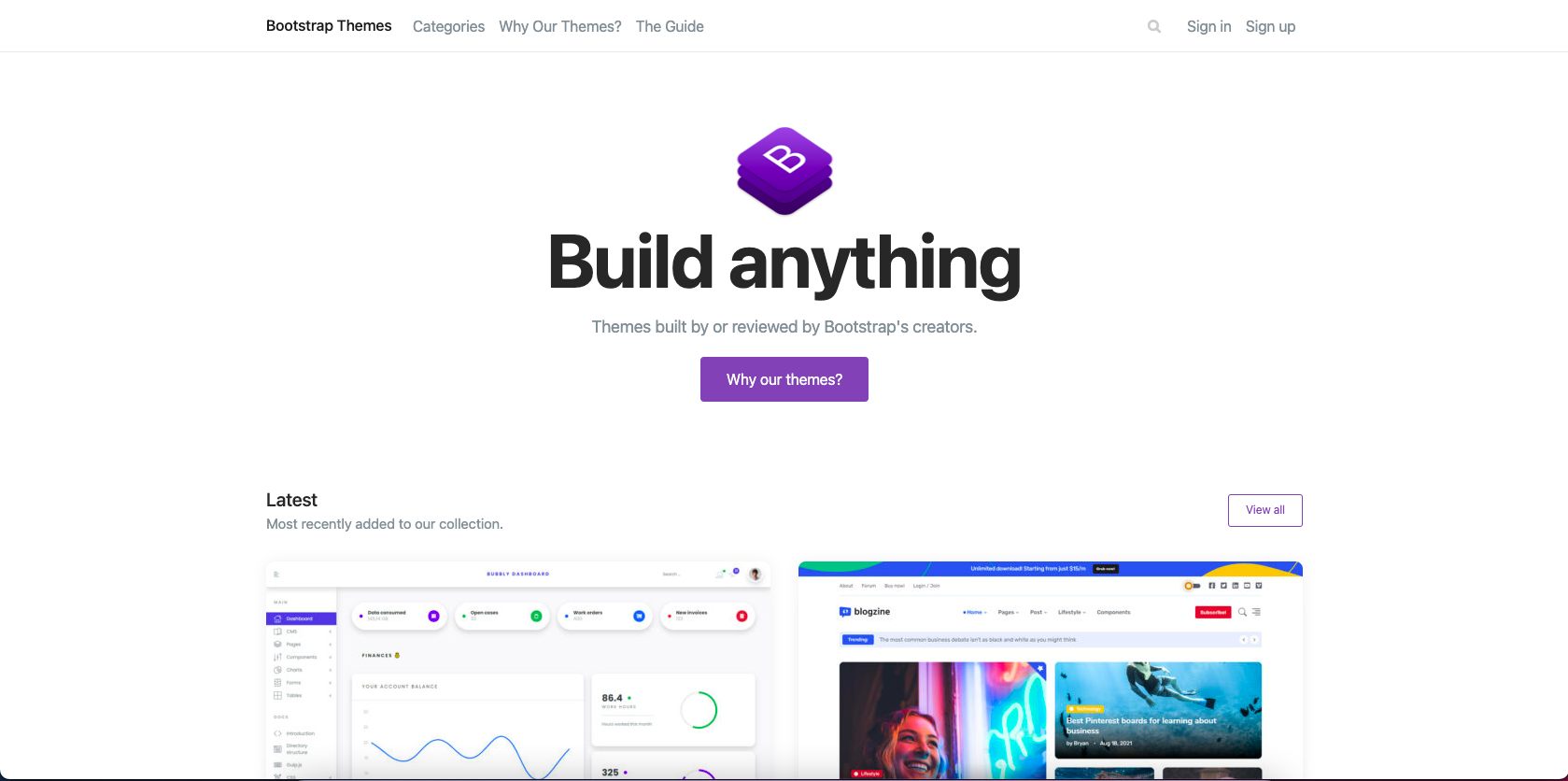
bootstrap
bootstrap 是一个基于 html、css、js 用于快速开发 web 应用程序和网站的前端框架,它的响应式 css能够适应台式机、平板和手机;它包含了功能强大的内置组件,并且可以定制;它的上手十分容易,只要具备简单的 html、css 知识就可以上手;最后也是最重要的是,bootstrap 提供的无缝 ui 和网格系统,这是大部分 bootstarp 爱好者最中意的地方
ionic-framework
ionic-framework 是一个强大的跨平台工具包,用于使用 html、css 和 js 构建原生质量的 ios、android 和渐进式 web 应用程序,支持 react、vue、angular 框架,同时具有全套 ui 组件和 icon 包,是和 flutter、react native 并行的龙头框架
material-ui
material-ui 是一个简单且可定制的组件库,用于构建更快、更美观、更易于访问的 React 应用程序。这个是我比较推荐的一个 react 组件库,其它组件库有的组件他有、没有的他还有,它的丰富的组件能够减少开发时间,同时它的组件的可定制性能够解决绝大多数特殊要求,这些特点都节省了开发者的开发时间,让开发者能够更加集中注意力到业务逻辑和其它核心问题上,在一定程度上解放了 react 开发者。说了那么多,简单看一下效果吧,下面是我使用 material-ui timeline 组件的效果
mac 工具
gifcapture
gifcapture 是 mac 的一个 gif 动图制作工具。打开之后 record 开始录制,stop 停止录制,停止之后会在 download 目录下生成的 gif 文件,录制效果如下
itsycal
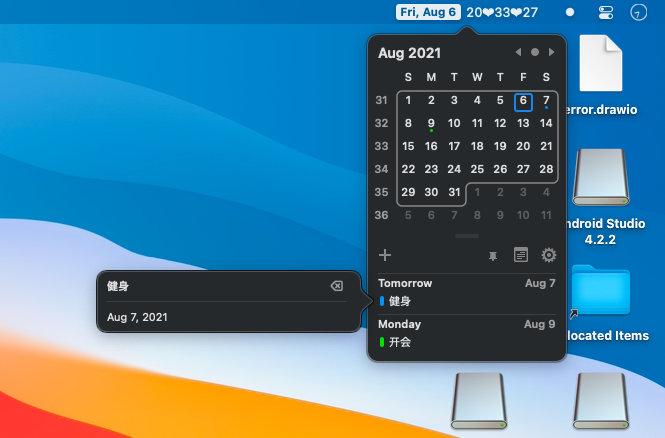
itsycal 是 mac 的一个日历软件,通过它可以自定义时间格式、自定义 theme(只有黑白两种)、展示日历的星期数,最重要的是可以设置 event,可以选择两种 event,分别是 home 和 work,展示的事件以 dot 的形式显示在日历上,使用效果如下
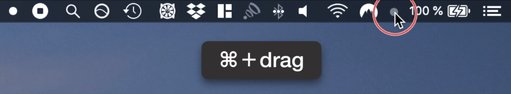
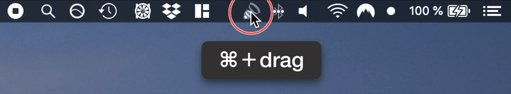
dozer
dozer 能够隐藏 mac menu bar 的图标,它有两个 dot,通过移动左边的 dot 到想要隐藏的图标的右边,然后点击任意一个 dot 隐藏图标,隐藏后点击右边 dot 显示图标
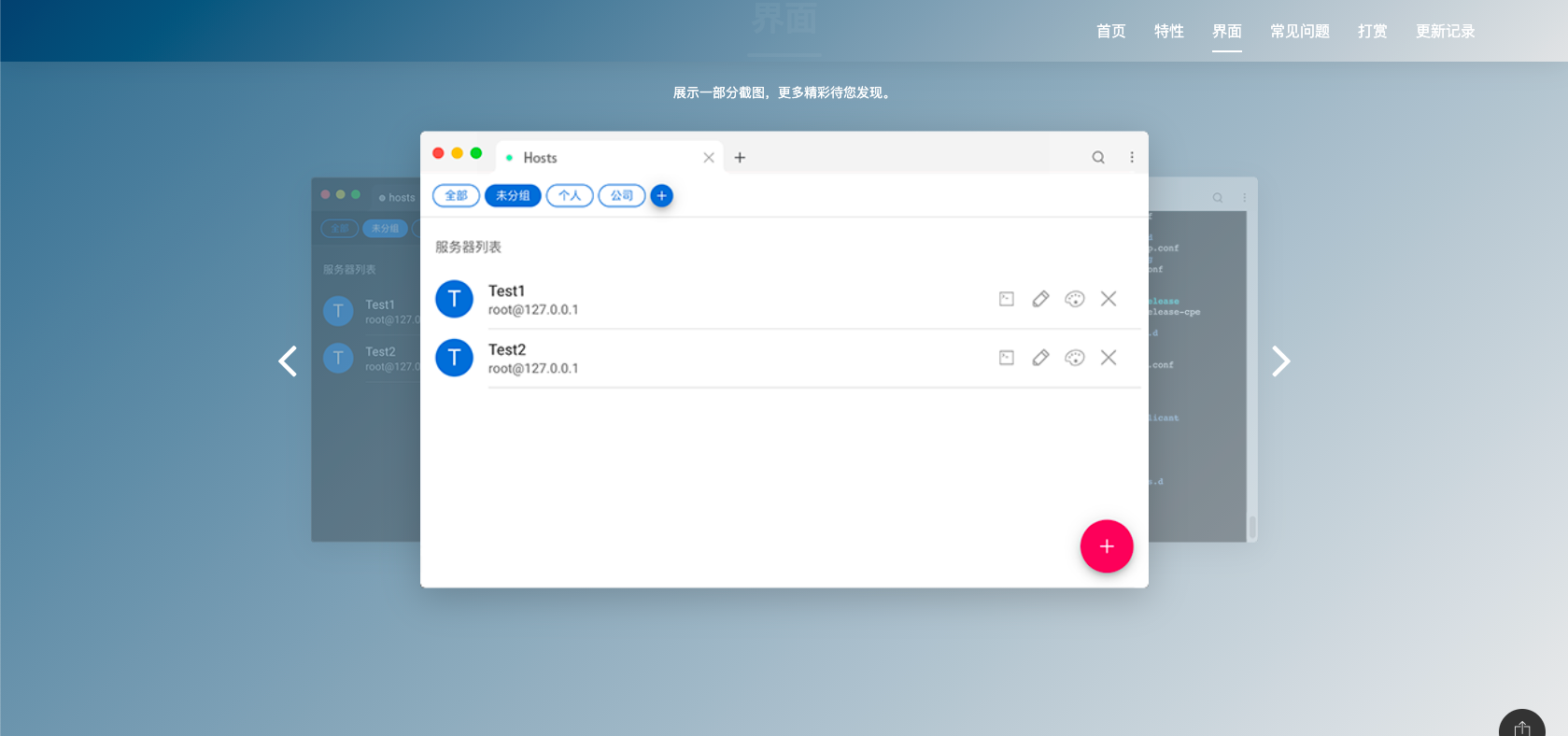
nuoshell
nuoshell 是 mac 的 ssh 客户端工具,支持服务器分组、多标签、搜索和预置命令,还是比较好用的一个工具,如果经常需要通过 ssh 连接服务器的推荐使用