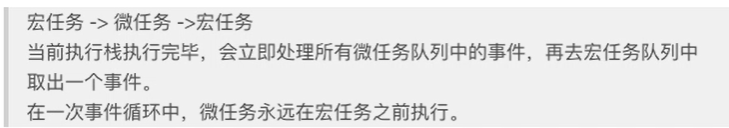
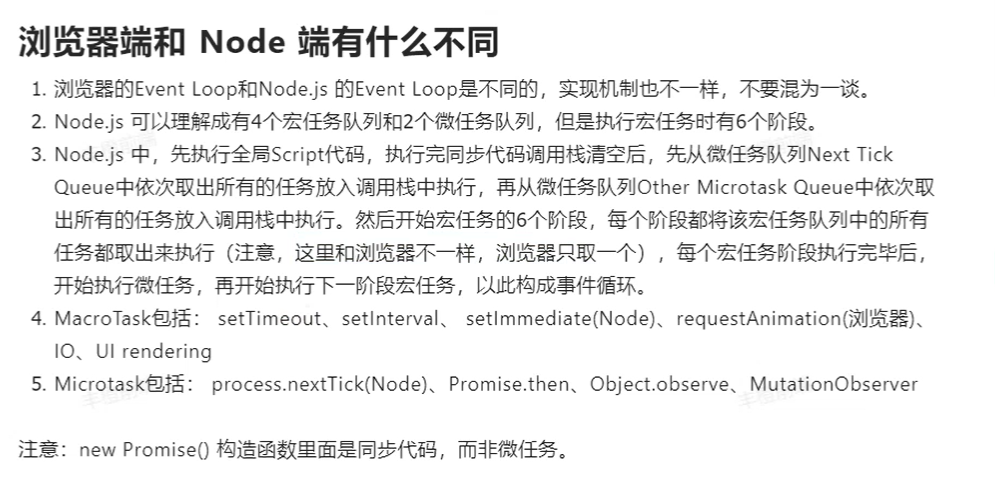
js浏览器环境

代码中分 宏任务 与 微任务
- 宏任务: 整体代码script、 setTimeout、setInterval
- 微任务:Promise
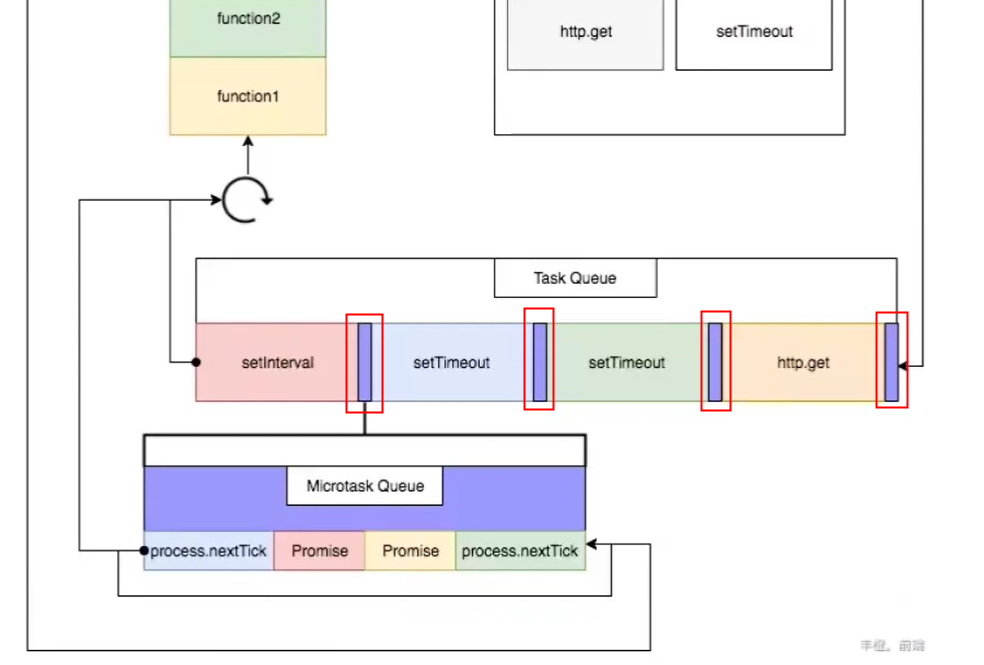
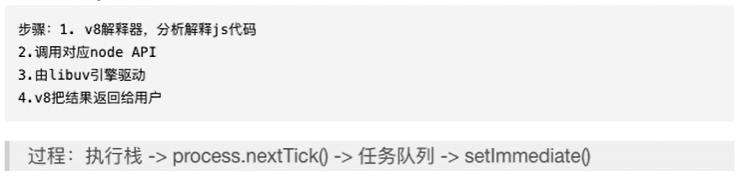
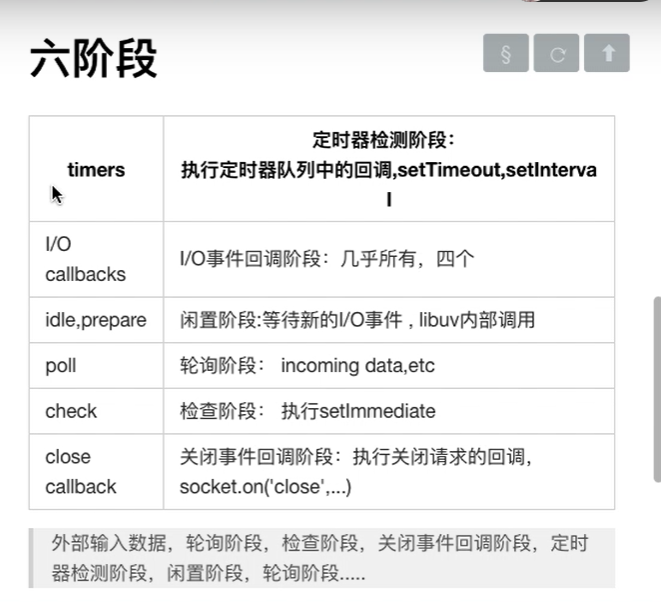
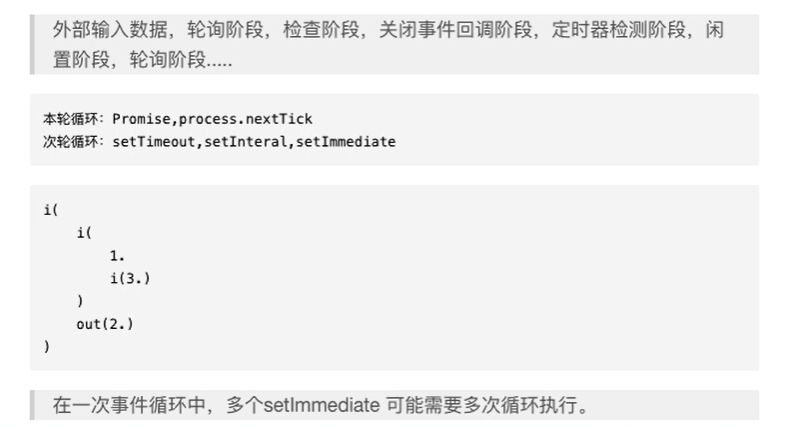
nodejs环境



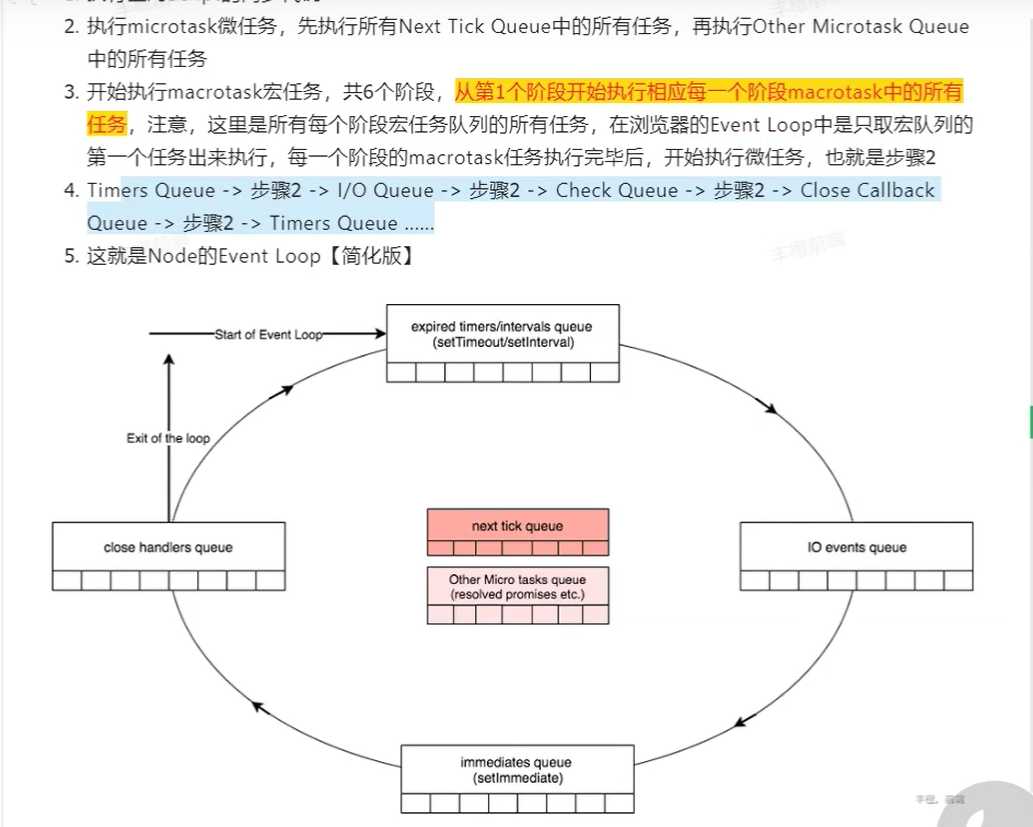
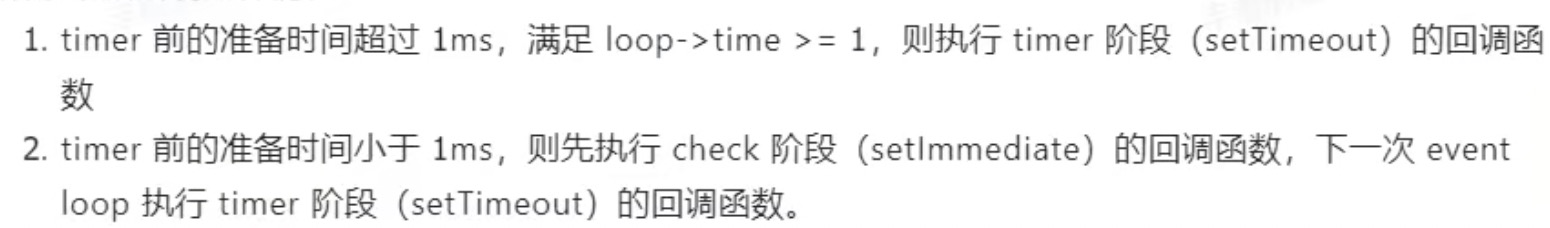
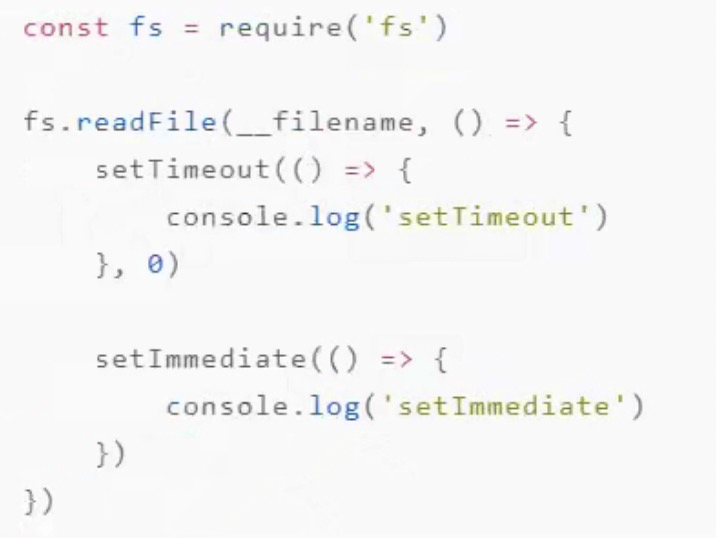
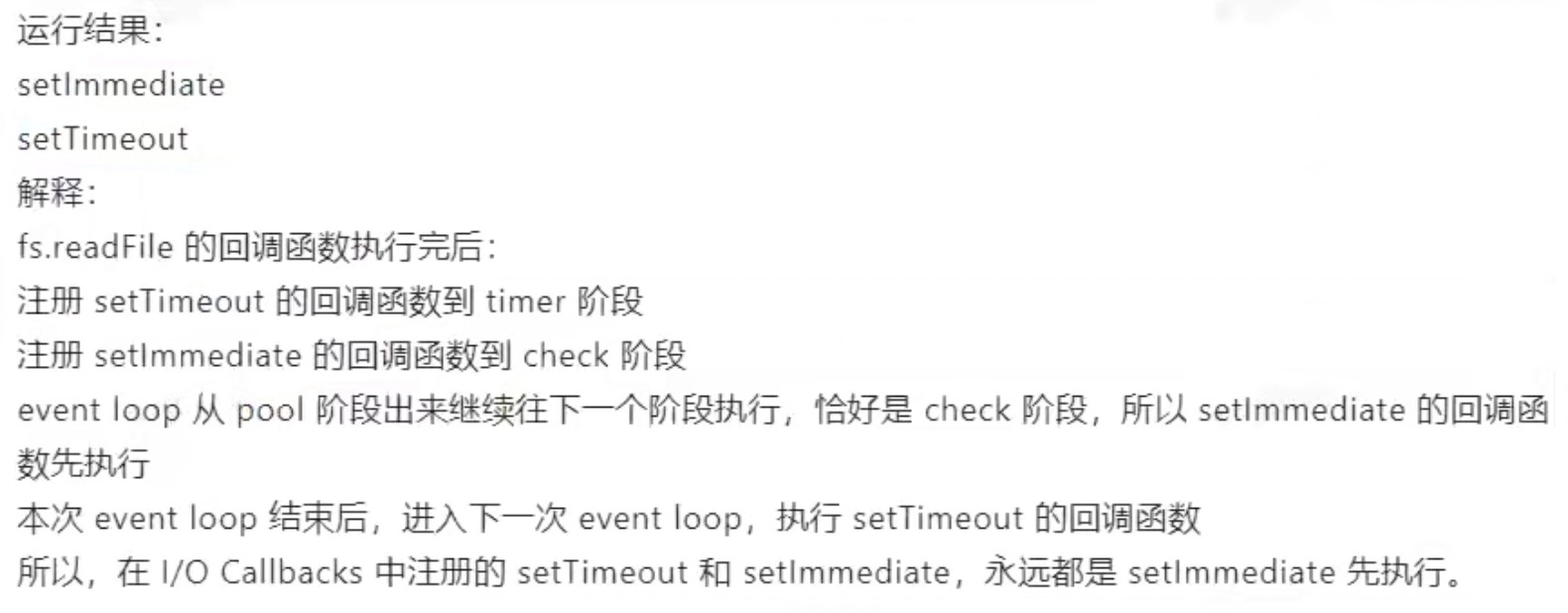
如果非要一定先执行 setImmediate 后执行 setTimeout
将他们放入 一个 I/O 队列中
<br /><br /><br /><br /><br />
考点
Promise 和 nextTick 谁快? ```javascript new Promise(resolve => { console.log(‘Promise’) resolve() }) .then(function () { console.log(‘promise1’) }) .then(function () { console.log(‘promise2’) })
process.nextTick(() => { console.log(‘nextTick’) }) ```