1.请求(ctx.request)的信息
{method: "GET",url: "/",header: {host: "localhost:3000",connection: "keep-alive",cache-control: "max-age=0",upgrade-insecure-requests: "1",user-agent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36",accept: "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8",accept-encoding: "gzip, deflate, br",accept-language: "zh-CN,zh;q=0.9,en;q=0.8"}}
2.响应(ctx.response)的信息
{status: 200,message: "OK",header: {content-type: "application/json; charset=utf-8"}}
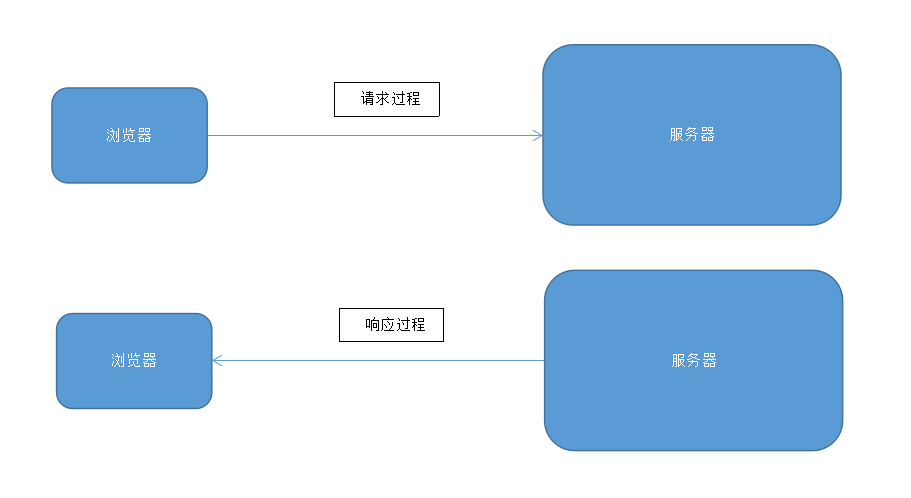
3.对两者的理解草图(浏览器-服务器为例子)

1.请求过程,服务器会接收到请求的信息
2.相应过程,服务器将处理好的信息返回给浏览器

