一. JavaScript 变量
JS中一律使用var 来定义变量, var是英语varient(变量)的缩写,
一个可以变化的量,一个名字,这个名字可以代表和存储数据值,而且存储的数据值是可以改变的,一个符号而已
声明变量的方式(declare)
传统方案 : var /function
新的方案 : let/const/import
var n;
function fn() {} ; 声明一个变量叫做fn,只不过存储的数据值是一个函数
let m;
const x;
import z from ‘./xx’; ES6Module中的模块导入,把导入的模块存储到z变量中
<script>// 定义一个变量a, a赋值为10var a = 10;// 弹出a的值,这里没有双引号,因为变量不许用双引号包裹alert(a);</script>
var 叫做关键字,就是有一些特殊功能的字,关键字后边必须加空格, 等号后边可有可无
注意:等号不是表示相等,而是表示”赋值”,赋给左边
变量可以怎么命名
命名规范:
基于数字/字母/下划线/$ 命名 , 数字不可以是名字的开始
建议: 一般会作为名字的开始,很少会放到中间,
约定俗成的地点: $开始的变量一般用来存储JQ获取的值 , _开始的变量一般代表全局或者公共的…
基于驼峰命名法
复杂名称由多个单词拼接成 , 第一个单词首字母小写, 其余每一个有意义单词的首字大写,
语义化要明显,少使用 a/b/x/y/z/n/m… 等无意义的字母
不能使用关键字和保留字
关键字: JS中有特殊含义的 (例如:var/let/const/funtion/ import/break/continue/return…)
保留字: 未来会成为关键字,现在保留下来的
- 变量名只能由字母,数字,下划线,美元符号构成
- 不能以数字开头
- 不能是关键字和保留字(JS中内置的关键字名字不能当作变量名
变量值的改变
例:
- 等号表示赋值,a=30 这句话表示一个命令,让a成为30, 不是表示测试对不对, 等号是命令,是赋值
- 已经var一个变量了,再次改变这个值的时候,不需要再次var了!
程序是要按顺序的 , 一条一条看,注意等号表示赋值,将等号右边的值赋给左边!
定义变量和赋初值可以分开写 , 可以用逗号分隔依次定义好多
undefined和变量声明的提升
如果我们没有var过a, 直接弹出a 系统会报错

如果我们var了a, 却没有赋初值,此时不会报错,会弹出undefined这个词语

undefined 表示”没有定义” ,实际上我们已经用var定义了,这是JS的特性,你可以这么认为,一旦var了一个变量,他的默认值就是undefined,期待你用初值来覆盖.
- 有的程序:
这时,会弹出undefined, 因为有变量声明的提升这个过程alert(a);var a =3343;

JS ECMAScript JS的语法规范
DOM (docum[]ent object modal 文档对象类型 ) :提供一系列的属性和方法 让我们获取元素以及操作元素
BOM (browser object modal 浏览器对象类型 ) :提供一系列的属性和方法 让我们操作浏览器
ECMAScript :ES3/5 ES6+
二.类型
所有在JS中能出现的”值”, 术语叫做”字面量”, 字面量有类型.
typeof关键字
用来检测字面量的类型
<script>console.log(typeof 123); //number 数字型console.log(typeof 文本); //string 字符串console.log(typeof word); // boolean 布尔型</script>
JS中有几种类型: 数字型, 字符串 , 布尔型. 空 null, 未定义 undefined ,唯一值 symbol
数字类型
数字类型一般只有number类型,没有子类型 数字不论整浮( 浮, 就是浮点数,就是小数 ) , 不论正负,不论大小都是number类型的 但是在别的语言中,数字又区分int .float, double…..
JS中的数字类型非常简单, 一律叫做number类型
数字有进制之分, 比如二进制,八进制,十进制,十二进制
学习两个特殊的数字, NaN, Infinity.
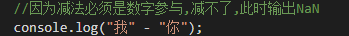
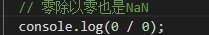
NaN表示不是一个数, Not a Number,但他就是数字类型
会出现两种情况,
- 数学运算中,产生不了数字结果


Infinity表示无穷,也有两个情况出现
- 必须用引号包裹,表示语言文字
要知道用双引号包裹起来的东西,都是字符串

变量不能包裹在双引号里边
布尔类型
true 和 flase 分别表示真和假,他们是布尔型


