左边定宽,右边自适应
- 左边定宽,右边块状加margin-left:定宽。
<div class="parent"><img src="xxx" width=50 height=50 /><span>大家好我是自适应...</span> // 可以直接用块状元素</div>
.parent {
overflow: hidden;
}
.parent > img {
float: left;
}
.parent > span {
display: block;
margin-left: xxxpx;
}
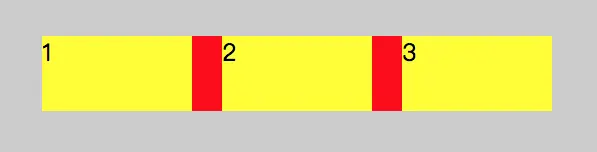
三列均等布局
<div style="width: 340px;">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
ul {
background-color: red;
margin-right: -20px;
}
ul > li {
width: 100px;
height: 50px;
float: left;
margin-right: 20px;
background-color: yellow;
display: inline-block;
}
水平垂直居中
<div class="parent" style="height: 100px; width: 300px">
<div class="child">我是子元素</div>
</div>
- 定位
.parent {
position: relative;
border: 1px solid red;
}
.child{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/*margin-left: - 内层宽度 / 2;
margin-top: - 内层高度 / 2;*/
}
或者
.child {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: xxxpx;
height: xxxpx;
margin: auto;
}
- table-cell
.parent {
border: 1px solid red;
display: table-cell;
vertical-align: middle;
text-align: center;
}
.child {
display: inline-block;
}
- flex
.parent {
display: flex;
justify-content: center;
align-items: center;
}
方法很多,根据不同情况选择。

