在前一篇文章中,我们学习了什么是代码分割,它是如何与 Webpack 一起工作的,以及如何在Vue应用程序中使用延迟加载。现在,我们将更深入地研究,并学习用于分割 Vue.js 应用程序最实用的模式。
本系列文章基于对 Vue Storefront 性能优化过程的学习。通过使用下面的技术,我们能够将初始文件的大小减少70%,并在眨眼间使其加载。
Part 1 — Introduction to performance optimization and lazy loading.
Part 2 — Lazy loading routes and vendor bundle anti-pattern.
Part 3 — Lazy loading Vuex modules
Part 4 — Delivering good waiting experience and lazy loading individual components — soon
Part 5 — Lazy loading libs and finding smaller equivalents — soon
Part 6 — Performance-friendly usage of UI libraries
Part 7— Making use of Service Worker cache — soon
Part 8— Prefetching
应用程序增长的问题
Vue-router 是一个库,它允许将我们的web应用程序自然地分割成单独的页面。每个页面都是与某个特定URL路径相关联的路由。
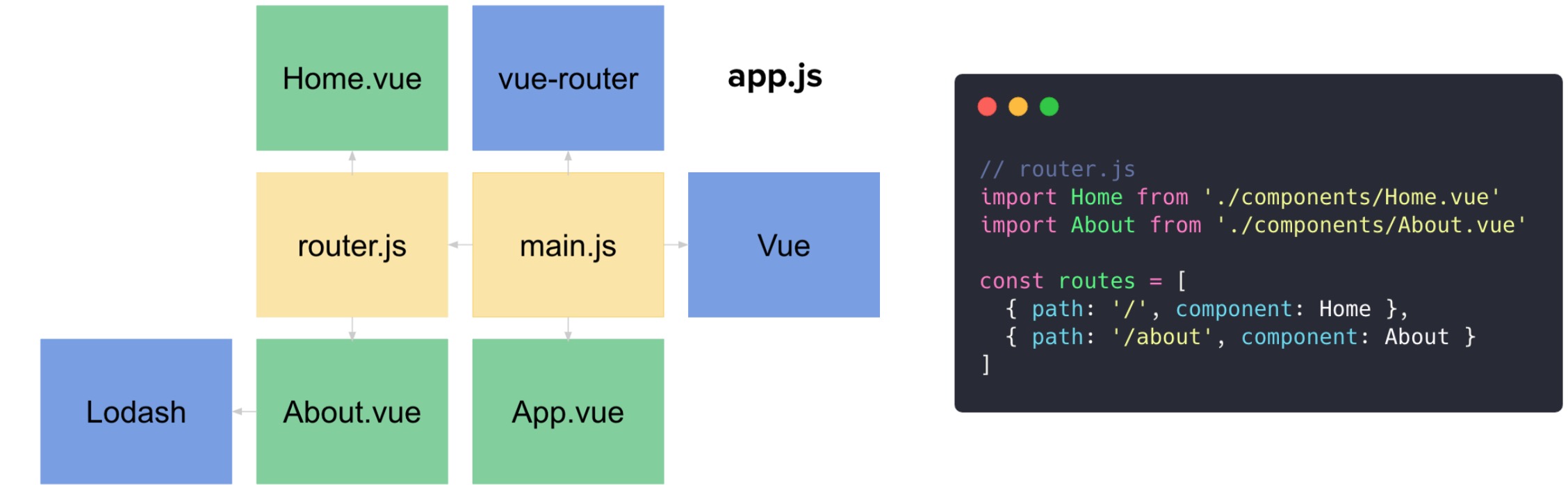
了解了这一点,假设我们有一个简单的应用程序,其结构如下:

整个JS代码打包在一个文件中 - app.js
你可能已经注意到,我们正在访问的路径,可能不需要 Home.vue 或 About.vue(和它依赖的lodash),但它们都在相同的 app.js 文件中,无论用户访问哪一个路径,都会被下载。多么浪费下载和解析时间啊!
如果我们下载一个额外的路由,这并不是什么大不了的事,但你可以想象这个应用会变得越来越大,任何新的增加将意味着在首次访问时要下载更大的文件。
仅仅一秒钟的时间足以让用户心理发生变化,并很有潜在可能会离开我们的网站,这是不能接受的。

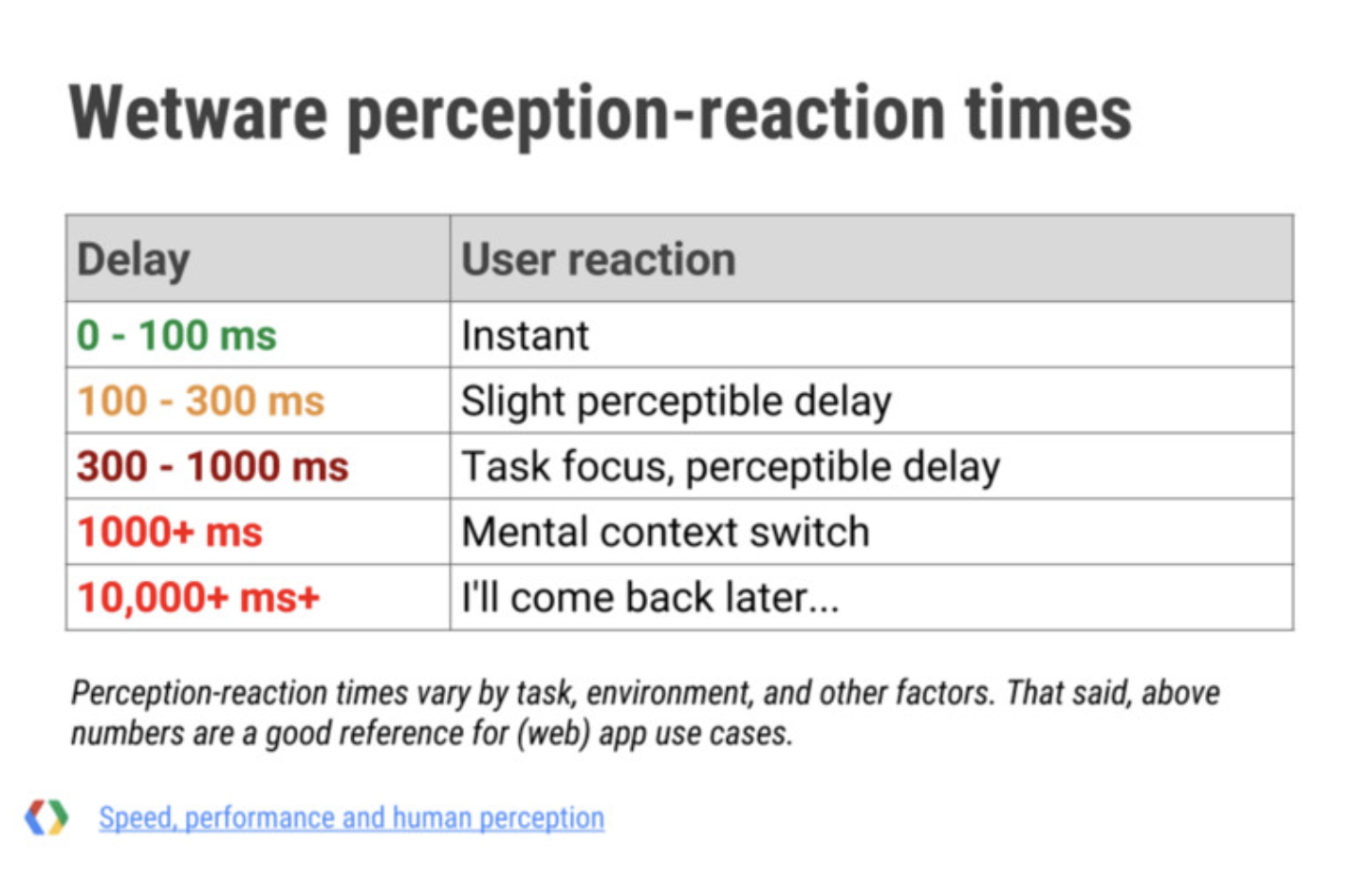
来自 Ilya Grigorik 关于性能和人类感知的精彩演讲
以上图片中出现的英文译文:
- Wetware perception reaction times 人脑感知反应时间
- instant 立刻
- slight perceptible delay 轻微可察觉的延迟
- Task focus,perceptible delay 明显的延迟
- Mental context switch 心理发生变化
- I’ll come back later 我一会儿再来
基于路由的代码分割
为了避免让应用程序变得更糟,我们只需要使用上一篇文章中学习的动态导入语法为每个路由创建单独的包。
像在 Vue.js 中很容易实现延迟加载组件一样,我们要做的不是直接将组件导入到路由对象中,而是传递一个 动态导入函数,只有在访问这个路由时,才会下载对应的路由组件。
所以不要像这样静态导入路由组件:
import RouteComponent form './RouteComponent.vue'const routes = [{ path: /foo', component: RouteComponent }]
我们需要动态导入它,这将创建一个新的包,并将此路由作为入口点:
const routes = [{ path: /foo', component: () => import('./RouteComponent.vue') }]
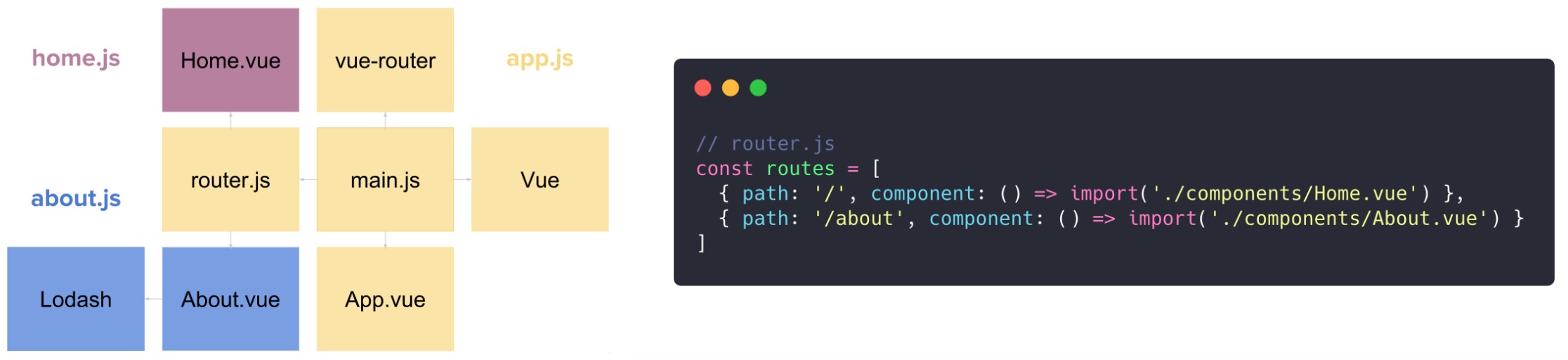
知道了这些,让我们看看动态导入后打包的文件和路由是什么样子的:

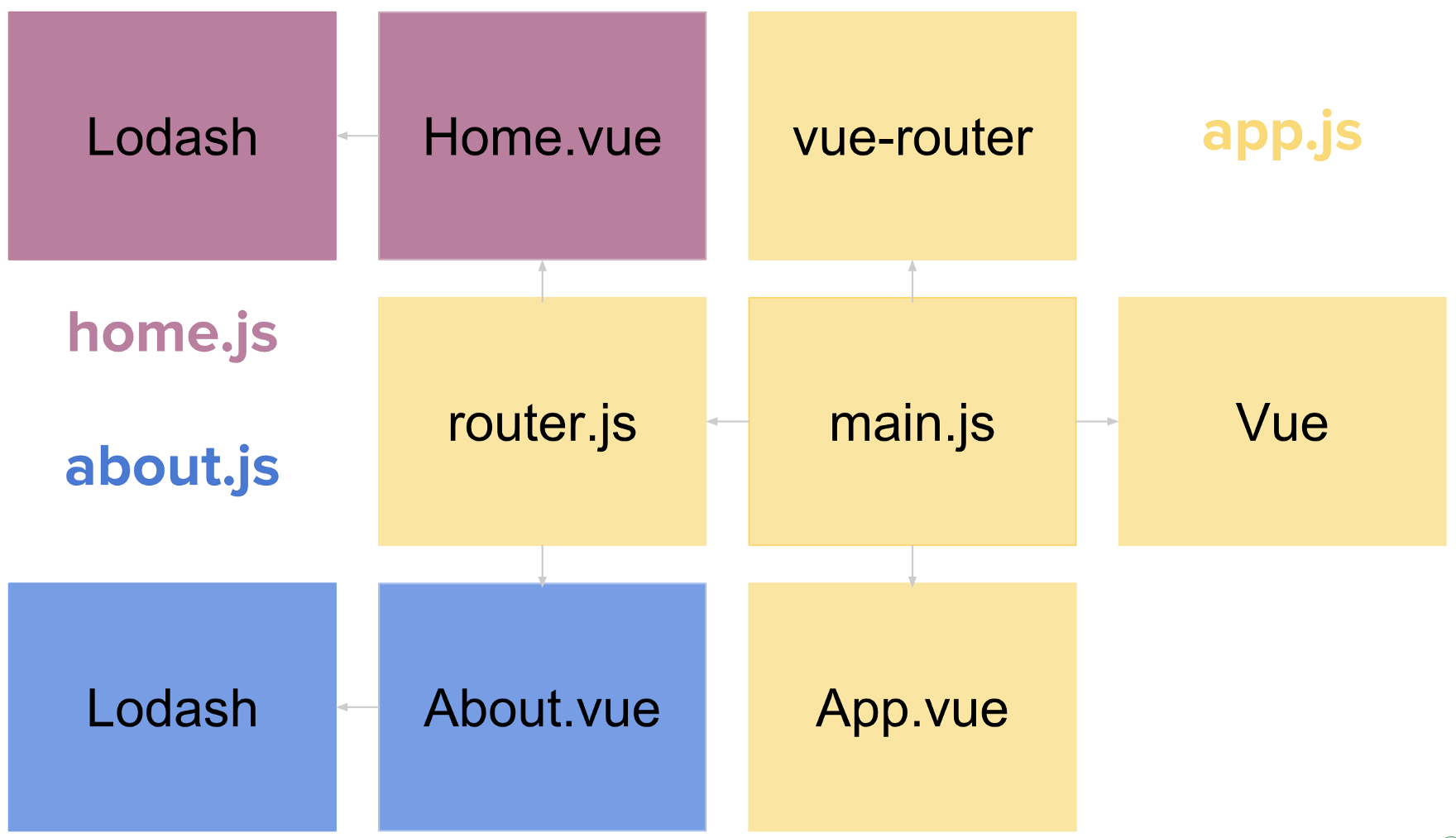
使用这个设置,webpack 将创建三个包:
- app.js 我们的主文件,包含了应用程序入口点(main.js)和每个路由所需要的库/组件。
- home.js 与 home 页绑定,只有在输入 / 路径时才被下载。
- about.js 与 about 页绑定(它依赖lodash),只有在输入 /about 路径时才会被下载。
为了便于理解,文件名称并不是由webpack生成的真实名称。实际上是根据webpack配置生成 0.js 1.js 等,具体取决于您的webpack配置。
这种技术几乎适用于所有的应用,并且可以产生非常好的效果。
在许多情况下,基于路由的代码分割将解决所有的性能问题,并且可以在不到几分钟的时间内应用到几乎任何应用程序中!
Vue生态系统中的代码拆分
你可能正在使用 Nuxt 或 vue-cli 来创建你的应用程序。如果是这样,重要的是要知道它们都有关于代码拆分的一些自定义行为:
- 在 vue-cli3 中默认情况下,所有延迟加载的块都是被预获取(prefetched)的。稍后我们将学习如何使用 prefetching。如果你想知道更多关于在 vue-cli 的 prefetching 的知识,请看这篇文章。(译者注:vue-cli中介绍preload如果使用)
- 在 Nuxt 中使用了 Nuxt 路由系统,所有页面路由的代码分割都是开箱即用的。
现在让我们来看看非常流行且常被用到的反模式(anti-pattern),它可以降低基于路由的代码分割的影响。
Vendor bundle 反模式
Vendor bundle 通常用于包含 node_modules 中的所有模块的单独js文件。
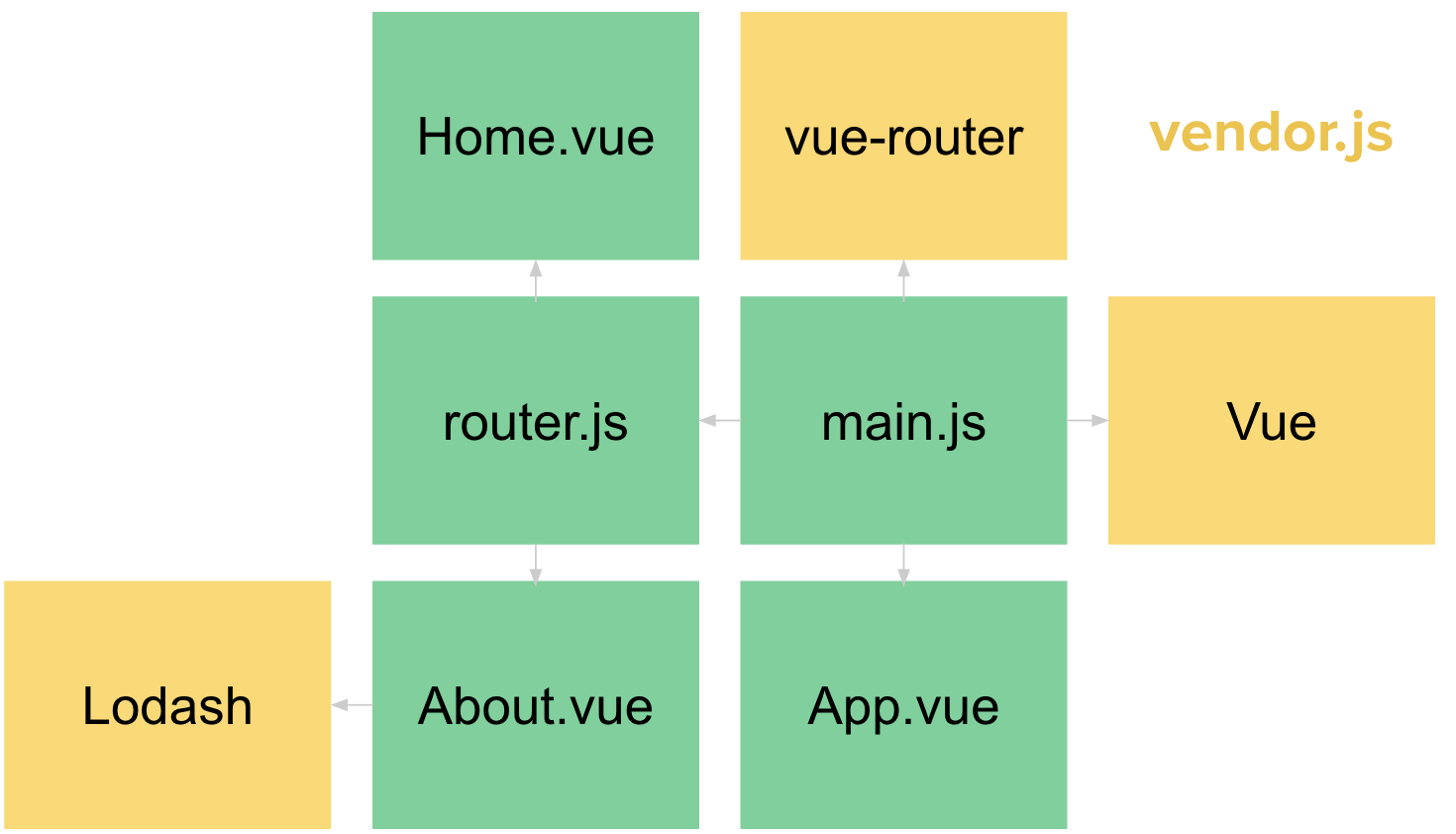
虽然把所有文件都打包在一起,以便将所有依赖关系保存在一个地方并缓存它们可能很吸引人,但这种方法引入了我们将所有路由打包在一起时遇到的同样的问题:

你看到问题了吗?即使我们只需要在一个路由中使用 lodash(它是其中一个依赖项),它就会被打包在 vendor.js 中以及所有其他依赖项中,因此它始终将会被下载。
将所有依赖项打包在一个文件中听起来很吸引人,但这会延长应用程序的加载时间。我们可以做得更好!
我们的应用程序使用基于路由的代码分割,就足以确保只下载所需要的代码。但这会导致一些代码重复。
假设 Home.vue 也需要 lodash。

在这种情况下,从 /about (about .vue) 跳转到 / (Home.vue) 将会下载 lodash 两次。
虽然仍然比下载大量冗余代码要好,但是如果我们已经知道了有这种依赖关系,那么做不到被重用就没有意义,对吧?
这就是 webpack splitChunksPlugin 可以帮助我们的地方。只要在 webpack 的配置中添加下面这几行代码,我们就可以将公共依赖项分组到一个单独的文件中,这样就可以被共享了。
// webpack.config.jsoptimization: {splitChunks: {chunks: 'all'}}
在 chunk 属性中,我们只是告诉 webpack 应该优化那些代码块。正如您可能已经猜到的那样,将该属性设置为 all 意味着它应该优化所有依赖项。
您可以在 webpack文档 中阅读关于此过程的更多信息。
总结
按路由拆分代码是保持初始加载文件大小较小的最佳(也是最简单)方法之一。接下来,我们将学习其他部分(Vuex和单独的组件)也能够从主文件分割出来并延迟加载。
如果对你有帮助,请关注【前端技能解锁】:

