1.网页效果 :屏幕宽度不同,网页元素尺寸不同(等比缩放)
px单位或百分比布局可以实现吗?
px单位是绝对单位 百分比布局特点宽度自适应,高度固定
适配方案 rem vw / vh
rem:
rem单位
Ø 相对单位
Ø rem单位是相对于HTML标签的字号计算结果
Ø 1rem = 1HTML字号大小
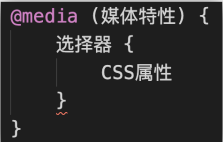
媒体查询:
l 媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
l 当某个条件成立, 执行对应的CSS样式
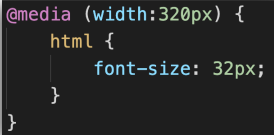
写法 :

rem移动适配 :
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10 
flexible :
目标:使用flexible js配合rem实现在不同宽度的设备中,网页元素尺寸等比缩放效果
Less语法
目标:使用Less运算写法完成px单位到rem单位的转换 运算:
l 加、减、乘直接书写计算表达式
l 除法需要添加 小括号 或 .
l 注意:表达式存在多个单位以第一个单位为准

