🔗开发环境参考文档
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
- **下载nodejs 14版 _
http://nodejs.cn/download/current/
需要安装sass,建议使用sass官方提供方式npm install -g mirror-config-china --registry=http://registry.npm.taobao.orgnpm install node-sass
下载 vue cli
npm install --registry=https://registry.npm.taobao.orgnpm install -g @vue/cli
- 下载 HbuilderX app 开发版
https://dcloud.io/hbuilderx.html
下载HbuilderX 对应的版本 Android sdk 压缩包(这里sdk必须与HBuilderx对应)
下载过程,官方表明由于网速原因,可能会出现编译器与版本对不上,可以按下面的6来解决
解压Android sdk 安装包,需要的HBuilder-Integrate-As文件夹,用as导入
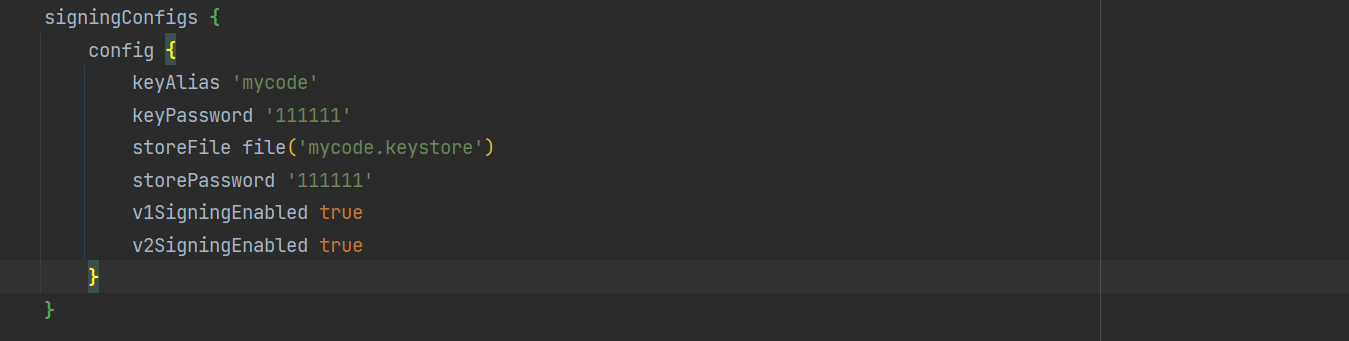
需要一个keystore后面需要用,建议新建一个,然后改build.gradle<br />
需注册一个Dcloud开发者账号 ,应该需要手机号认证和邮箱,无需实名认证。
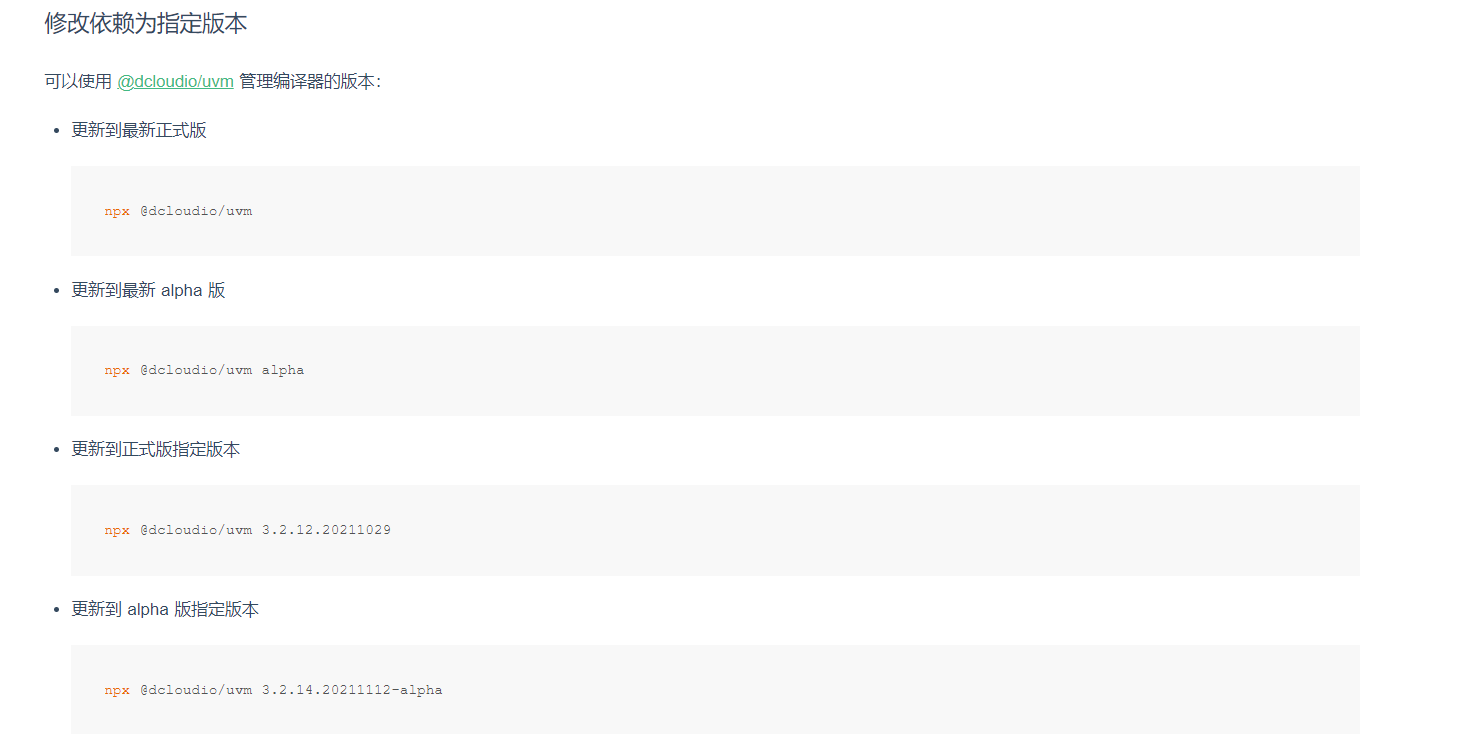
- 后期如果你的内置编译器出现问题,用以下方式更新
npx @dcloudio/uvm
https://www.npmjs.com/package/@dcloudio/uvm
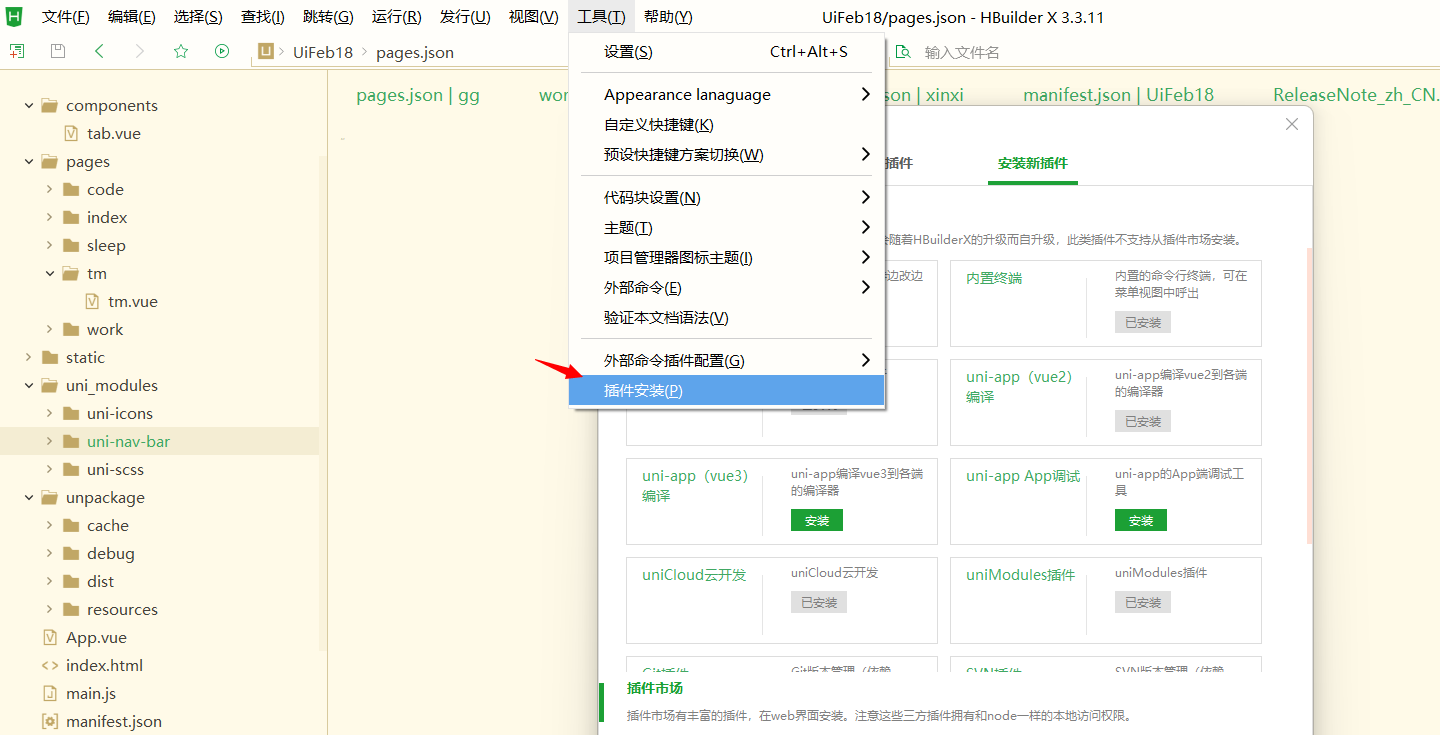
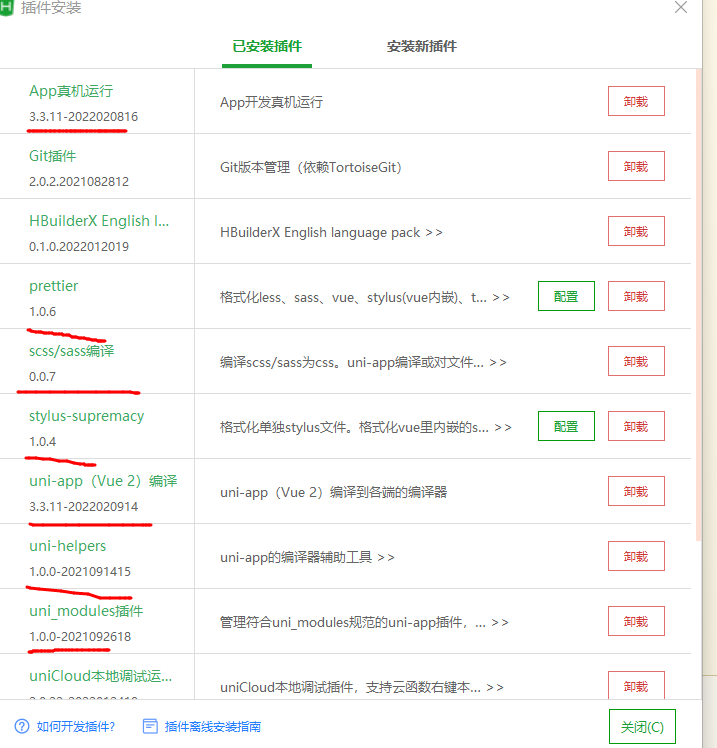
7.可能需要的插件


当需要引入一个框架或者一个模板的时候,也可以在插件市场,直接安装
安装后地址将自动在uni-modules里面,如uni-ui框架或单独的组件uni_nav_bar,就可以直接使用了

