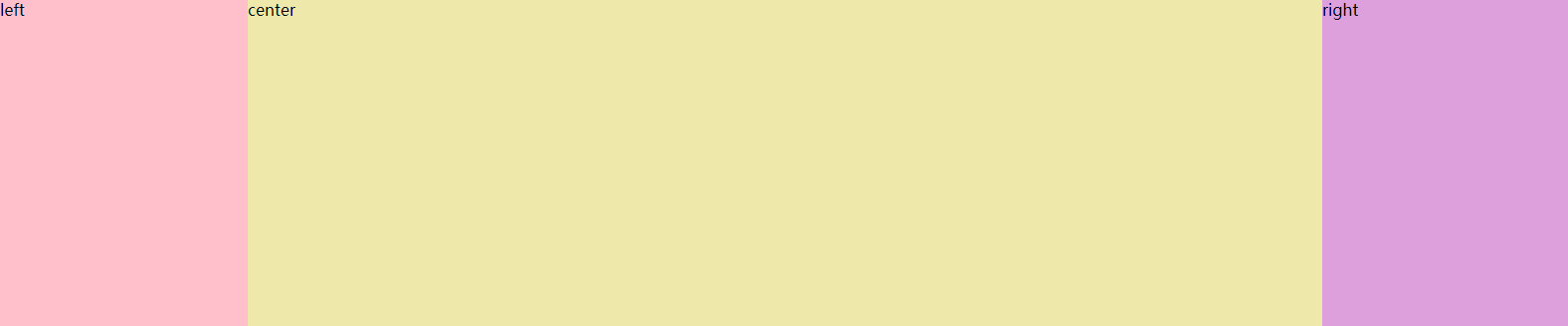
使用浮动
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.contain{width: 100%;height: 500px;}.left{width: 250px;float: left;height: 100%;background: pink;}.right{width: 250px;float: right;height: 100%;background: plum;}.center{width: auto;height: 100%;background: palegoldenrod;}</style></head><body><div class="contain"><div class="left">left</div><div class="right">right</div><div class="center">center</div></div></body></html>

使用 flex,自适应的元素设置为 flex: 1; 固定宽度设置固定宽度即可,父元素设置 flex 弹性布局
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.flex{display: flex;}.left{width: 200px;background: darkseagreen;}.center{flex: 1;background: #ff9db5;}.right{width: 200px;background: purple;}</style></head><body><div class="flex"><div class="left">left</div><div class="center">center</div><div class="right">right</div></div></body></html>

