本章目标
- 能够使用常用标签搭建基本网页结构
- 能够使用超链接实现页面内和页面间的跳转
本章任务
- 创建包含图文的网页
前端概述
什么是前端
前端开发是从网页制作演变而来,随着互联网的发展,现代网页更佳美观,交互更多,功能更强。因此现在的前端开发可以制作浏览器运行的页面,手机 app,小程序,网页游戏等等。
前端需要用到哪些技术
- HTML
- CSS
- JavaScript
| 功能 | 内容 | 说明 |
|---|---|---|
| 结构 | HTML | 网页元素的结构和内容 |
| 表现 | CSS | 网页元素的外观和位置,包括:版式、颜色、大小等 |
| 行为 | JavaScript | 网页模型的定义与交互 |
初识网页
网页相关概念
- 网站:提供特定服务的一组网页集合,例如百度、淘宝、京东等
- 应用(application):应用程序,一个网站也可以叫做一个应用
- 网页:网站中的一“页”,可以用浏览器查看
- 通常由文字、图片、链接、音频、视频等元素组成
- 网页又称为 HTML 文件,常以
.html或.htm为扩展名
HTML:超文本标记语言(Hyper Text Markup Language)
前端工程师用开发工具写代码 —— 标签及内容
- 浏览器解释和渲染代码
- 解释:读取 HTML 并分析 HTML 结构和内容
- 渲染:生成最后的页面并显示结果
- 用户在浏览器中浏览页面的展示结果
渲染:在前端领域,通常把浏览器根据网页结构绘制最终结果的过程叫做渲染。
浏览器
常见浏览器
- PC端浏览器
- Chrome(谷歌浏览器)
- FireFox(火狐浏览器)
- IE / Edge
- Safari(苹果浏览器)
- Opera(欧朋浏览器)
- 国产浏览器
- 360浏览器、百度浏览器、QQ浏览器等
移动端浏览器
浏览器内核(渲染引擎),负责读取网页内容,计算网页显示方式并显示结果 | 浏览器 | 内核 | 备注 | | —- | —- | —- | | IE | Trident | IE、猎豹安全、360 极速浏览器、百度浏览器 | | FireFox | Gecko | 火狐浏览器内核 | | Safari | Webkit | 苹果浏览器内核 | | Chrome / Opera | Blink | Blink 其实是 Webkit 的分支 |
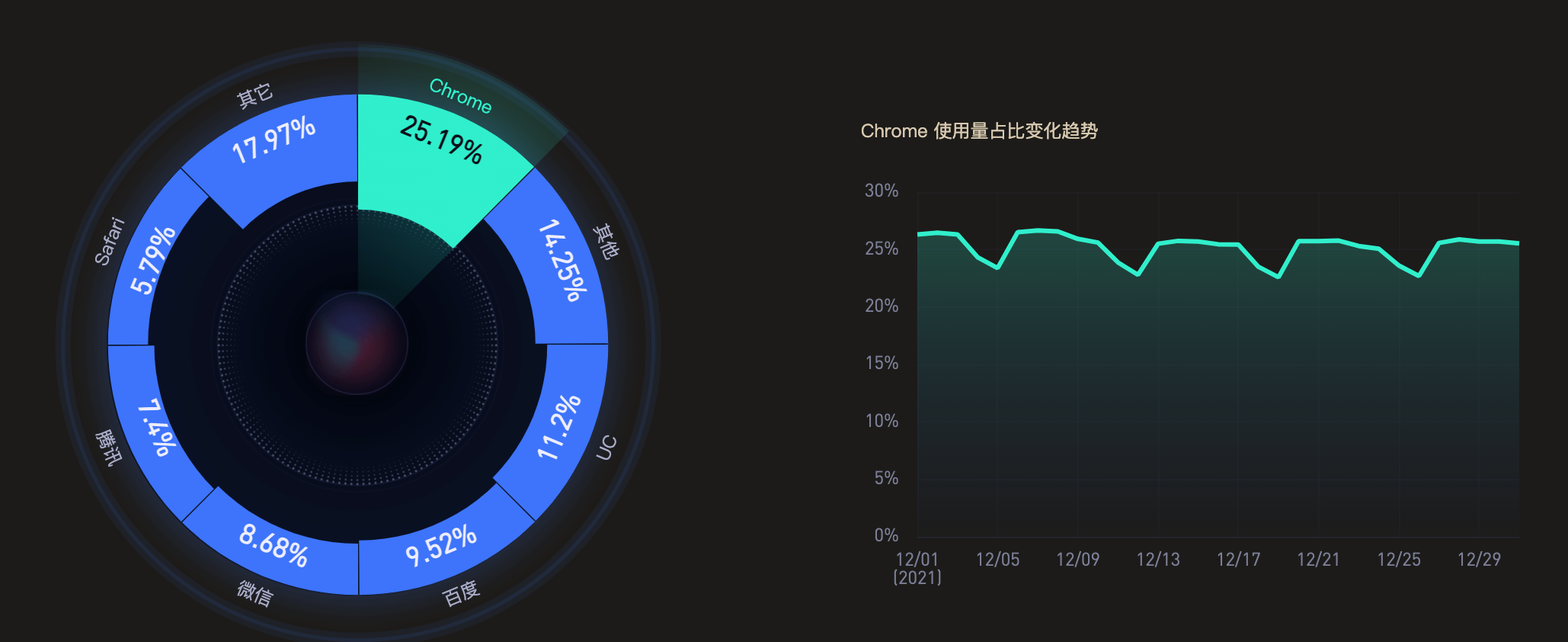
浏览器份额
https://tongji.baidu.com/research/site
Web 标准
- WEB 标准组成
- 一个标准的 Web 由三部分组成,即 HTML 、CSS 、Javascript 。分别对应页面的结构、表现、行为
- W3C
参考教程:https://www.runoob.com/html/html-tutorial.html
HTML 基本结构标签
使用记事本创建一个HTML文件,命名问:01-HTML结构.html 或者 01-HTML结构.htm
- 网页的后缀为 html 或者 .htm
<html><head><title>我的第一个网页</title></head><body>Hello World</body></html>
- 网页的后缀为 html 或者 .htm
标签说明 | 标签名 | 说明 | | —- | —- | |
html| 根标签,是页面中最大的标签 | |head| 设置页面信息,例如网页标题title
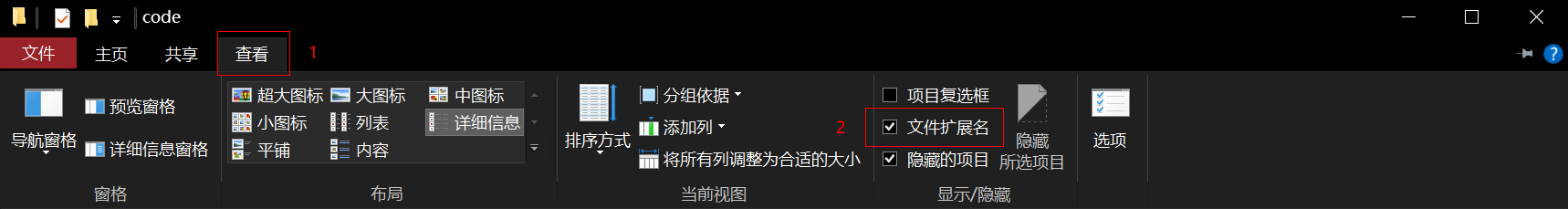
以及其他告诉浏览器或爬虫的信息 | |body| 网页文档内容,供用户浏览 |显示文件的扩展名
HTML 书写规范
- 标签的规范
- 所有标签都包含在
<>中间,例如:<html> - 大多标签都是成对出现的(双标签),例如:
<html></html>,其中:<tag>开始标签</tag>结束标签,结束标签在标签名前有一个/(斜线)
- 单标签不需要结束标签,例如:
<br />
- 所有标签都包含在
- 标签的关系
- 包含关系:父子
- 并列关系:兄弟
其它
没有高亮显示
- 没有智能提示
常用开发工具
| 开发工具 | 特点 | | —- | —- | | Dreamweaver | 古董 | | Sublime | 速度快,体积小,插件多,插件安装复杂 | | Webstrom | 功能强大,付费,慢 | | HBuilder | 国产,可以打包 App | | Visual Studio Code | 前端神器,速度快,体积小,插件多 |
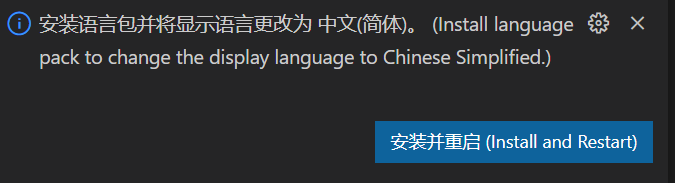
当安装完 VSCode 后,界面默认是英文的,当打开VSCode 的时候,右下角会提示是否安装中文语言包
VSCode 快速创建网页结构
使用 VSCode 创建一个网页,有代码高亮显示、智能提示、自动完成等增强功能。
- 新建一个文件夹(项目目录),拖拽到 VSCode 中
- 新建文件命名 01-HTML结构.html
- 书写 HTML 代码
- 快速完成 HTML 结构的方式:输出 ! + Tab 键 或者 ! + 回车,快捷输出HTML的结构
- 代码如下 ```html <!DOCTYPE html>
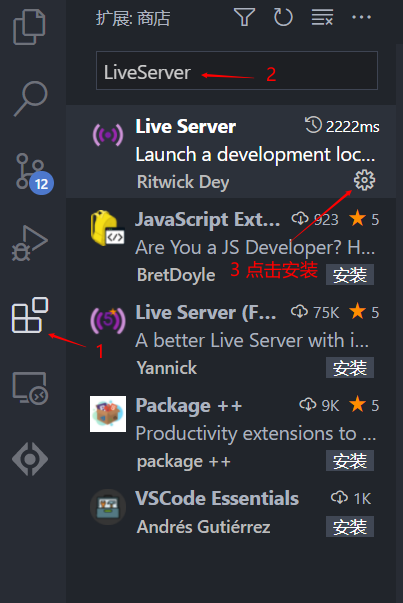
- 点击右键,选择 Open with Live Server 查看页面效果- 快捷键 Alt + L + O> 提示:Live Server 是 VSCode 的插件,在使用之前首先需要安装该插件> <a name="M4LwG"></a>### 生成代码说明- <!DOCTYPE html>- 告诉浏览器当前页面是 HTML5 的网页- 必须写在页面的第一行,<html> 的上方- **不是 HTML 标签,是文档类型的声明标签**- lang="en"- lang 定义当前文档显示的语言- en 英语- zh-CN 中文- charset="UTF-8"- 网页中一定要写,否则有可能会出现乱码的情况- UTF-8(万国码)以前常用的字符集- GB2312:常用汉字- GBK:国标汉字- BIG5:繁体中文(台湾)<a name="YlcLN"></a># HTML 常用标签<a name="CYXo1"></a>## 单标签<a name="so5f4"></a>### 换行标签在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签- <br /><a name="V1yxo"></a>### 水平线- <hr />> 单标签中的 / 是可以省略的,浏览器能够正常运行,但是推荐写上末尾的 /<a name="EcoBg"></a>## 语义化标签- 在合适的地方放一个合理的标签,可以**让页面的结构更清晰**- 无语义化演示:- 有语义化演示:<a name="b6u2s"></a>### 标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - <h6>- 加了标题的文字会变的**加粗**,**字号也会变大**- 一个标题**独占一行**(块)- 标签标签 <h1> ~ <h6>,字号依次递减```html<h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3><h4>我是四级标题</h4><h5>我是五级标题</h5><h6>我是六级标题</h6>
- 运行效果:

推荐VSCode插件 Auto Rename Tag:可以方便修改双标签,当开始标签修改结束标签自动修改
段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
- 文本在一个段落中会根据浏览器窗口的大小自动换行
- 段落和段落之间保有空隙
```html
七步诗
煮豆燃豆萁
豆在釜中泣
本是同根生
相煎何太急
<a name="fbGYX"></a>### 案例1- 实现如下的效果- 提供的文字内容
黄山
黄山:世界文化与自然双重遗产,世界地质公园,国家AAAAA级旅游景区,国家级风景名胜区,全国文明风景旅游区示范点,中华十大名山,天下第一奇山。
黄山位于安徽省南部黄山市境内,有72峰,主峰莲花峰海拔1864米,与光明顶、天都峰并称三大黄山主峰,为36大峰之一。黄山是安徽旅游的标志。
黄山十大名松:
迎客松 送客松 蒲团松 竖琴松 麒麟松 探海松 接引松 连理松 黑虎松 龙爪松
<a name="ZSqAg"></a>### 案例2- 实现如下效果- 提供文字内容
水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0 数据统计:水花兄弟合砍61分 库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。
汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。
兄弟对决升级:小库里给哥哥造成压力 库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。
但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。
作者: 你的名字 2020-9-13
<a name="BPXlq"></a>### 文本格式化标签在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。| **标签** | **说明** || --- | --- || strong 或** b** | 加粗,更推荐 strong || em 或** i** | 倾斜,更推荐 em || del 或 s | 删除线,更推荐 del || ins 或 u | 下划线,更推荐 ins |- 参考文档:[https://www.runoob.com/html/html-formatting.html](https://www.runoob.com/html/html-formatting.html)<a name="X03Aw"></a>## div 和 span<div> 和 <span> 是**没有语义**的,它们就是一个盒子用来装内容,我们在做**网页布局**的时候主要的两个标签。- div 是 division(分区) 的缩写,div 独占一块区域,后面的内容会换行显示。使用很多分区(div)来组合成一个网页- span 一行可以排列多个 span```html<div>这是头部</div><div>这里是导航</div><span>今日价格</span><span>特惠价格</span>
图像标签
在 HTML 标签中, 标签用于定义 HTML 页面中的图像,这是一个单标签。
- 图像标签的属性

- 图像标签演示1
<img src="img/apple1.jpg" alt="苹果官方壁纸" title="苹果官方壁纸" />
- 图像标签演示2
<img width="800" height="600" src="img/apple1.jpg" alt="苹果官方壁纸" title="苹果官方壁纸" />
图像标签注意点
- 图像标签可以拥有多个属性,必须写在标签名的后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 属性采取键值对的格式,即 key=”value” 的格式,属性 =”属性值”
- src 属性必须填写
路径
相对路径
以当前书写的文件所在的位置为参考,查找目标文件的方式。以在网页中显示图片为例:以当前书写的HTML文件为基础,在目录结构中找到图片文件。
同级目录
目录结构如下所示:
code|-- 07-img.html`-- img|-- apple1.jpg`-- apple2.jpg
相对于 07-img.html 查找 apple1.jpg 相对路径如下:
<img src="./img/apple1.jpg" />或者<img src="img/apple1.jpg" />
- ./ 或者省略 ./ 都是在 07-img.html 当前文件所在录的文件夹中查找
上级目录
目录结构如下所示:
code|-- 07-img.html|-- abc| `-- index.html`-- img|-- apple1.jpg`-- apple2.jpg
相对于 abc/index.html 查找 apple1.jpg 相对路径如下:
<img src="../img/apple1.jpg" />
../ 是在当前编写的文件 index.html 的上一级目录中查找
网页中使用相对位置,把项目文件夹 code 复制到其它电脑上,图片也可以正常显示
绝对路径
- 绝对路径,就是文件或文件夹的绝对位置,能够直接定位,通常从盘符开始
- 绝对路径能够定位唯一的文件或文件夹
<img src="C:\Users\Administrator\code\img\apple1.jpg" />
- 开发网页的过程中一定要使用相对位置,避免使用绝对位置
网页中使用绝对位置,把项目文件夹 code 复制到其它电脑上,图片不一定可以显示,其它电脑的绝对位置 C:\Users\Administrator\code\img\apple1.jpg 不一定有图片
超链接
链接标签的作用:从一个页面链接跳转到另一个页面或者当前页面的其他位置,超链接是互联网的基础
<a href="跳转目标" target="窗口打开方式">文本或图像</a>
href:目标位置target:窗口打开方式_self(默认)在当前窗口打开(通常在当前网站内跳转)_blank在新窗口中打开(通常用在外部链接的跳转)
外部链接
跳转到外部网站,例如:网站底部的友情链接
<a href="http://www.baidu.com" target="_blank">百度</a><a href="http://www.youku.com" target="_blank">优酷</a>
内部链接
目录结构
-- code|-- 08-link.html|-- goods`-- index.html
示例代码 ```html
<a name="kpNSi"></a>### 空链接开发过程中,还不能确定链接目标时可以暂时使用空链接```html<a href="#">商品详情</a>
注释
- 注释是用来描述对应位置处的代码的功能和作用,是用来给程序员看的,不会显示在页面中
- 在开发页面时,页面内容通常是从上向下顺序排列的,合理第使用注释能够辅助拆分页面结构
- 注释的快捷键:ctrl + /
<!-- 这是注释内容 -->
注意:HTML 中注释不能嵌套
综合案例
- 实现效果如下

- 提供的内容 ```html 圣诞节的那些事
1.圣诞是怎样由来的 2.圣诞老人的由来 3.圣诞树的由来 圣诞是怎样由来的
圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。 这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(Christmas Tide),各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。 在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关 。
圣诞老人的由来
圣诞节当然少不了圣诞老人,根据圣经记载,书中并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?
相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。
到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。
在平安夜里,孩子总会把一双双色彩缤纷的袜子挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。?
圣诞树的由来
圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。
其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。
另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。
圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。
每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。
更多内容可以百度一下
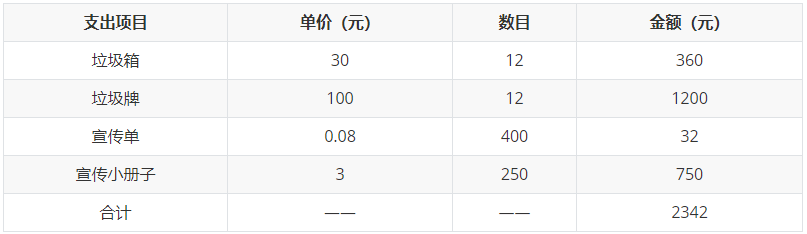
<a name="ErArF"></a># 表格- 表格的作用:表格主要是以行和列的形式展示规则的数据,一个清爽简约的表格能够把繁杂的数据表现得很有条理- 表格是用来展示数据而不是用来布局的<a name="FKf7X"></a>## 表格基本使用- 表格常用标签:| **序号** | **标签名** | **说明** || --- | --- | --- || 1 | table | 表格标签,用于包含多个 tr || 2 | tr | table row 定义表格中的行,用于包含多个 td || 3 | td | table data cell 定义表格中的单元格,用于存放单元格内容 || 4 | th | table header cell 定义表头中的单元格,字体会加粗显示并居中显示 |- 支出表格如下:```html<table><tr><td>支出项目</td><td>单价(元)</td><td>数目</td><td>金额(元)</td></tr><tr><td>垃圾牌</td><td>100</td><td>12</td><td>1200</td></tr><tr><td>宣传单</td><td>0.08</td><td>400</td><td>32</td></tr><tr><td>宣传小册子</td><td>3</td><td>250</td><td>750</td></tr><tr><td>合计</td><td>--</td><td>--</td><td>2342</td></tr></table>
- 表头换成 th 展示
table 和 tr 是用来搭建表格结构的,不能存放实际内容 td 是用来存放单元格数据的
列表
<h3>静夜思</h3><ul><li>窗前明月光</li><li>疑是地上霜</li><li>举头望明月</li><li>低头思故乡</li></ul>
作业
练习1
- 实现如下效果

- 提示:
- 空格:
- 上标:2
- 下标:2
- 版权符号:©
- 商标符号:®
- 文字内容 ``` 各科小常识 语文 《三国演义>中国古典四大名著之一。元末明初小说家罗贯中所著,是中国第一部长篇章回体历史演义小说。描写了从东汉末年到西晋初年之间近100年的历史风云。 数学 勾股定理直角三角形:a 2+b 2=c 2。 英语 NO pain , no gain. 化学 H2SO4是一种重要的工业原料,可用于制作肥料、洗涤剂等。 经济 版权符号: 注册商标:
```
练习2
- 实现多页面跳转
- 分别有4个页面:首页、列表页、详情页、产品页
- 能实现4个页面的跳转效果