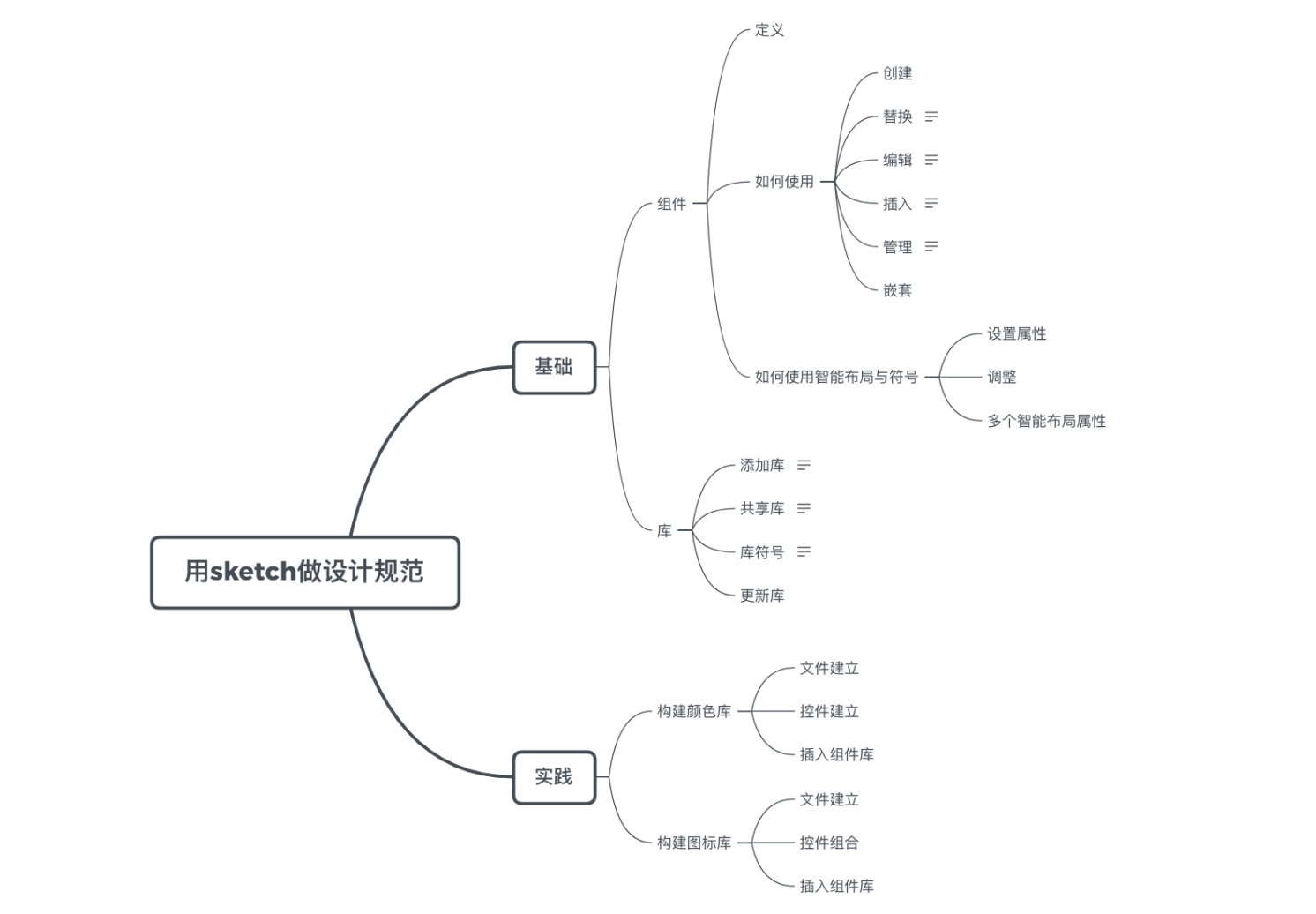
组件(Symbols)
创建组件
您可以通过选择图层,点击工具栏中的「创建组件」来进行创建。或者在菜单中选择「 图层›创建符号 」。
创建符号时,会同时产生一个母版和一个实例。实例可在不同页面中多个展示,而母版只有一个。修改母版的内容以后所有实例的内容也一并修改。
在创建组件的弹层有发送组件到「组件」页面的选项,当您勾选了此选项,创建的组件会在「组件」页面生成一个母版:
uisdc-sk-20191209-2.gif
如您未勾选,那么将会在当前面板右边生成一个母版
uisdc-sk-20191209-3.gif
组件母版返回到图层,点击图层面板中到组件面板,选择「图层-转化组件为画板」,与之相关的所有实例都将成为组,而编辑母版将不再更改这些实例。
将实例返回到图层,方式一,Ctrl+点击图层(相当于右键操作),选择将组件返回到图层;方式二,检查器中选择「分离」。分离以后组件返回到图层,将不会受到母版更改的影响。
选中图层以后,可右键选择「 替换为」,然后选择「组件」。您选择的符号将调整大小以适合图层的大小
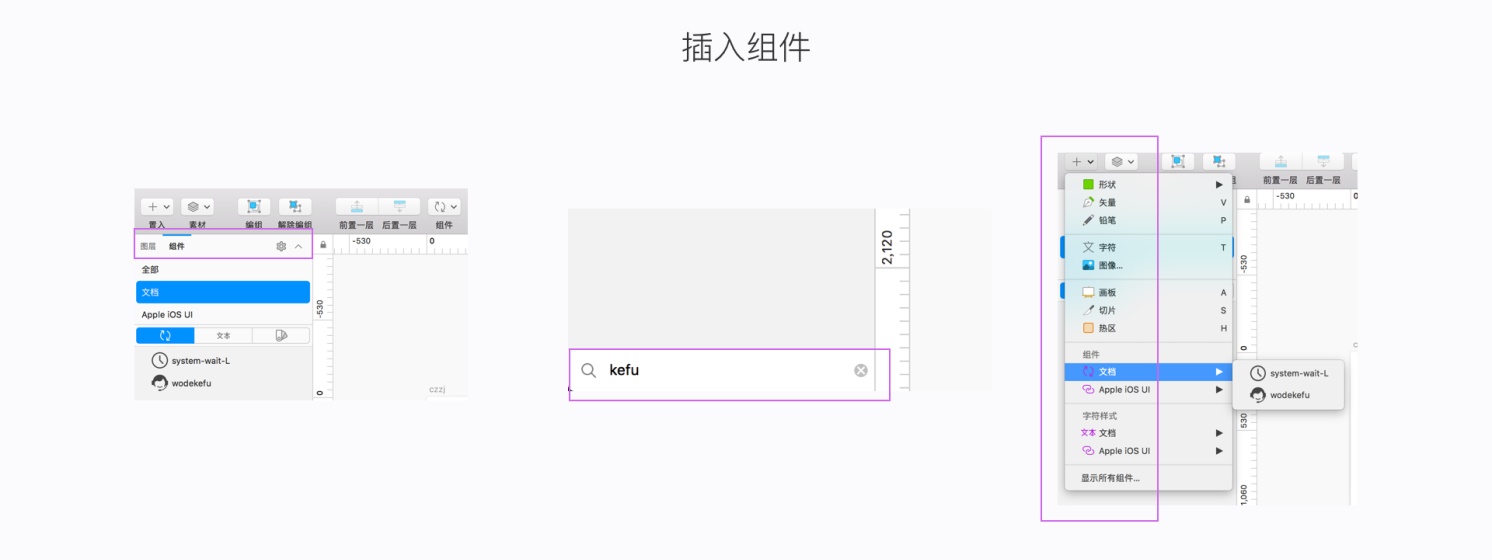
插入组件
当您创建了组件以后,如何在画板中插入组件呢,有 3 种方式。
第一种,可以通过单击左侧「图层列表」顶部的「 组件面板」,再通过「组件面板」下面的列表选择组件,直接拖拽即可。「图层」和「组件」面板切换快捷键:Ctrl+1,Ctrl+2。
第二种,在「组件」面板最下方的搜索框,输入组件名称进行快速搜索,直接拖入文件中即可。
第三种,在工具栏,「置入」选项选择组件即可。
- Total Width:就是内容区域(Container)的值;
- Offset:表示栅格的偏移量,我们只要设定完成以后按 Center 按钮即可,会自动居中;
- Number of Columns:就是栅格数;
- Gutter on outside:是非常重要的设置,勾选以后才能跟前端的栅格算法匹配;
- Gutter Width:就是栅格之间的间距;
- Columns Width:就是栅格的宽度。
编辑组件
编辑母版:选择组件后双击进入到母版。您对母版所做的任何编辑都会同步到您设计中的任何实例。进行更改后,请选择「 返回实例」以返回到实例,并查看您的更改是如何同步的。
编辑实例:sketch 右边的检查器(Inspector)可替换文字,图片,颜色等属性内容。
替换组件
选择实例以后,在检查器的下拉菜单中可查看其他组件进行替换。
按住 Control 键并单击待替换的图层,选择「替换为」可选择组件。
管理组件
组件命名的时候使用斜杠「 / 」,sketch 会自动识别为组件组。例如,按钮的命名, Button / Normal 和 Button / Pressed 两个组件将共同成组在名为 Button 的子菜单下。
注意:组中必须有两个或多个符号,它们才会出现在自己的子菜单中。
通过「组件」面板来组织组件,切换到「组件」面板之下,可对组件进行重新命名,顺序调整等操作。
「组件」页面进行整理。将母版都发送至「组件」页面,可在图层面板中的「组件」页面对所有组件进行排版和调整。
uisdc-sk-20191209-4.gif
嵌套组件
嵌套组件,指的是可将实例图层放置在任何其他组件的母版画板中。嵌套组件对个数没有限制,并且嵌套组件也拥有组件的所有属性。
比如以下这个案例,在 icon 中嵌套了颜色组件,在右侧覆盖层即可灵活更改颜色组件部分。
uisdc-sk-20191209-6.gif