现在让我们创建我们的HTML结构。 我们将添加一些核心HTML标签,如下所示:
<!DOCTYPE html> >
从上向下讲解代码:
- 我们在html标签中添加php language_attributes,这是一个确定我们希望主题显示的语言的函数。
- 在title标签中使用一个php的名为bloginfo的函数,它可以使您的标题或网站名称动态, 这非常有用,因为它有很多可以获得的东西,例如站点名称,描述,字符集,URL和列表。 你可以查看文档以确切了解它包含的内容。 但是,我们现在使用的是name属性。
保存后,您可以返回并重新加载页面。 你可以看到标题是“从0到1制作WordPress主题”,如下所示:

站点title
“从0到1制作WordPress主题”就是你之前定义的站点名称
让我们回到我们的头标签并继续。 我们需要一个字符集,所以我们将进入meta charset。 然后,我们也可以在这里使用bloginfo,然后传入charset
<!DOCTYPE html> > <meta charset=”<?php bloginfo(‘charset’); ?>“>
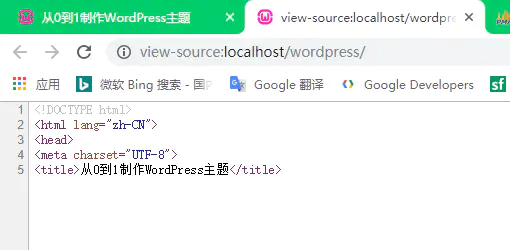
让我们保存一下,看看我们的源代码。 使用Ctrl + U,您可以查看两种语言属性; 它说我们使用的是中文,字符集是UTF-8,如下所示:

查看源码
这些东西都可以在WordPress中控制。

