W3Schools
解析网页
- regular expression
- Lxml: Xpath语法 解析XML和HTML
Beautiful Soup
response=requests.请求方法(url)response存储了服务器响应的内容,Requests会基于请求头自动解码来自服务器的内容response.encoding可以知道Requests使用了什么编码
爬虫框架
Scrapy
- Pyspider
- Cola
XML 指可扩展标记语言(EXtensible Markup Language)
XML 被设计用来传输和存储数据。
HTML 被设计用来显示数据。
XPath:XML Path Language,一种用来在XML文档中搜寻信息的语言
HTTP
网络以一组标准的网络协议族相连。
HTTP协议是一个客户端和服务器端之间进行请求和应答的标准。
HTTP请求:向服务器发送一个数据块,由请求方法\请求头部\请求正文组成。
客户端可以向服务器上的指定端头(默认为80)发起一个HTTP请求。
这个客户端称为用户代理(user agent),应答服务器称为源服务器(origin server)
在user agent和origin server之间可能存在多个”中间件“,比如代理服务器、网关、隧道(tunnel)
请求方法
- get
- post
请求头部(Request Headers)
数据库
操作通过API实现
首先要导入接口模块Python基本语法
使用type获取某个数据的数据类型
python通过是否有小数点来进行区分
可以使用内置关键字int和float进行两者之间的强制转换
//整除:2//3 幂次:99 %求余
print会自动换行
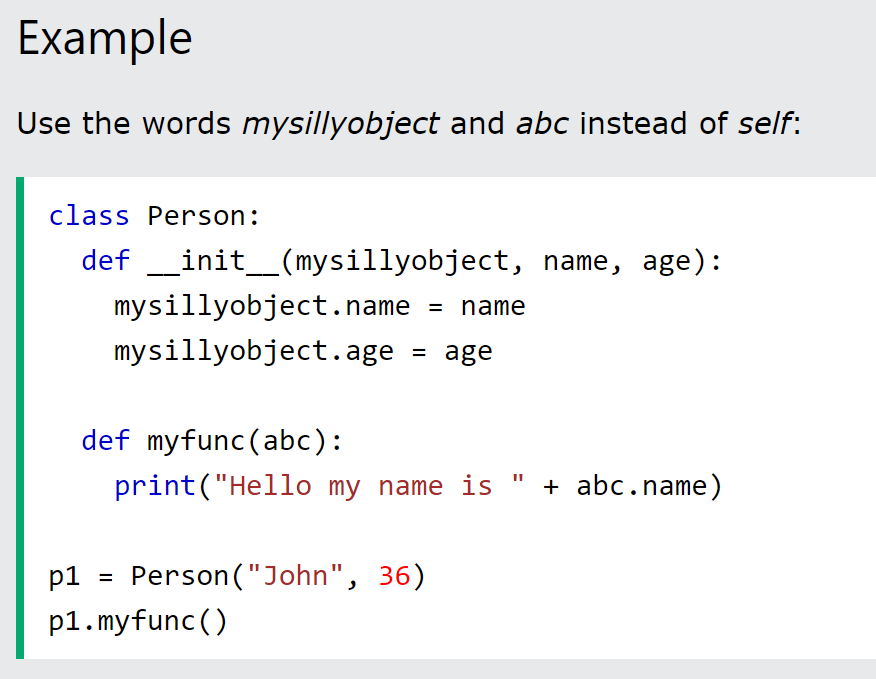
Note: Theselfparameter is a reference to the current instance of the class, and is used to access variables that belong to the class.
(没看懂?)classdefinitions cannot be empty, but if you for some reason have aclassdefinition with no content, put in thepassstatement to avoid getting an error.
To create a class that inherits the functionality from another class, send the parent class as a parameter when creating the child class:class Person:pass
Note: Use theclass Student(Person):pass
passkeyword when you do not want to add any other properties or methods to the class.
表单与模拟登录
Cookie:网站方为了一定的目的而存储在用户本地的数据
目的:服务器为了知道两次请求是否来自同一个浏览器(辨别用户)
相同解决方法:在页面中加入独特的参数数据(token)
对于复杂的表单,会向服务器提供额外的参数数据。
在network中勾选Preserve log能够保证在页面刷新时或重定向时,不会清楚之前的监控数据 。
引入Requests库中的Session对象,能够让开发者跨请求保持某些参数。(也会在同一个session实例发出的所有请求之间保持Cookie信息)
Lambda Function
A lambda function can take any number of arguments,but can only have one expression.
Syntax
lambda arguments : expression
RegEx Syntax
JS
Placing scripts at the bottom of the element improves the display speed, because script interpretation slows down the display.
External scripts cannot contain <script>tags.(不能嵌套的意思?)
Using document.write() after an HTML document is loaded, will delete all existing HTML:(所以类似的不要使用在按钮这些事件中,最好只用在test中)
In JavaScript, the window object is the global scope object, that means that variables, properties, and methods by default belong to the window object. This also means that specifying the window keyword is optional:
console 的 debug没有学会

