- 严格断言模式
- 旧版断言模式
- assert.AssertionError 类
- assert.CallTracker 类
- assert(value[, message])
- assert.ok(value[, message])
- assert.fail([message])
- assert.ifError(value)
- assert.equal(actual, expected[, message])
- assert.notEqual(actual, expected[, message])
- assert.deepEqual(actual, expected[, message])
- assert.notDeepEqual(actual, expected[, message])
- assert.deepStrictEqual(actual, expected[, message])
- assert.notDeepStrictEqual(actual, expected[, message])
- assert.match(string, regexp[, message])
- assert.doesNotMatch(string, regexp[, message])
- assert.rejects(asyncFn[, error][, message])
- assert.doesNotReject(asyncFn[, error][, message])
- assert.throws(fn[, error][, message])
- assert.doesNotThrow(fn[, error][, message])
源代码: lib/assert.js
严格断言模式
| 版本 | 变更 |
|---|---|
| v15.0.0 | 暴露为 require(‘assert/strict’)。 |
| v13.9.0, v12.16.2 |
将“严格模式”更改为“严格断言模式”,将“旧版模式”更改为“旧版断言模式”,以避免与“严格模式”更常见的含义混淆。 |
| v9.9.0 | 添加错误差异到严格断言模式。 |
| v9.9.0 | 添加严格断言模式到断言模块。 |
| v9.9.0 | 新增于: v9.9.0 |
在严格断言模式下,非严格方法的行为与其对应的严格方法相同。
例如, assert.deepEqual() 的行为类似于 assert.deepStrictEqual() 。
在严格断言模式下,对象的错误消息显示差异。
在旧版断言模式下,对象的错误消息显示对象,通常被截断。
使用严格断言模式:
// ESMimport { strict as assert } from 'assert'; // 方式1import assert from 'assert/strict'; // 方式2// CJSconst assert = require('assert').strict; // 方式1const assert = require('assert/strict'); // 方式2
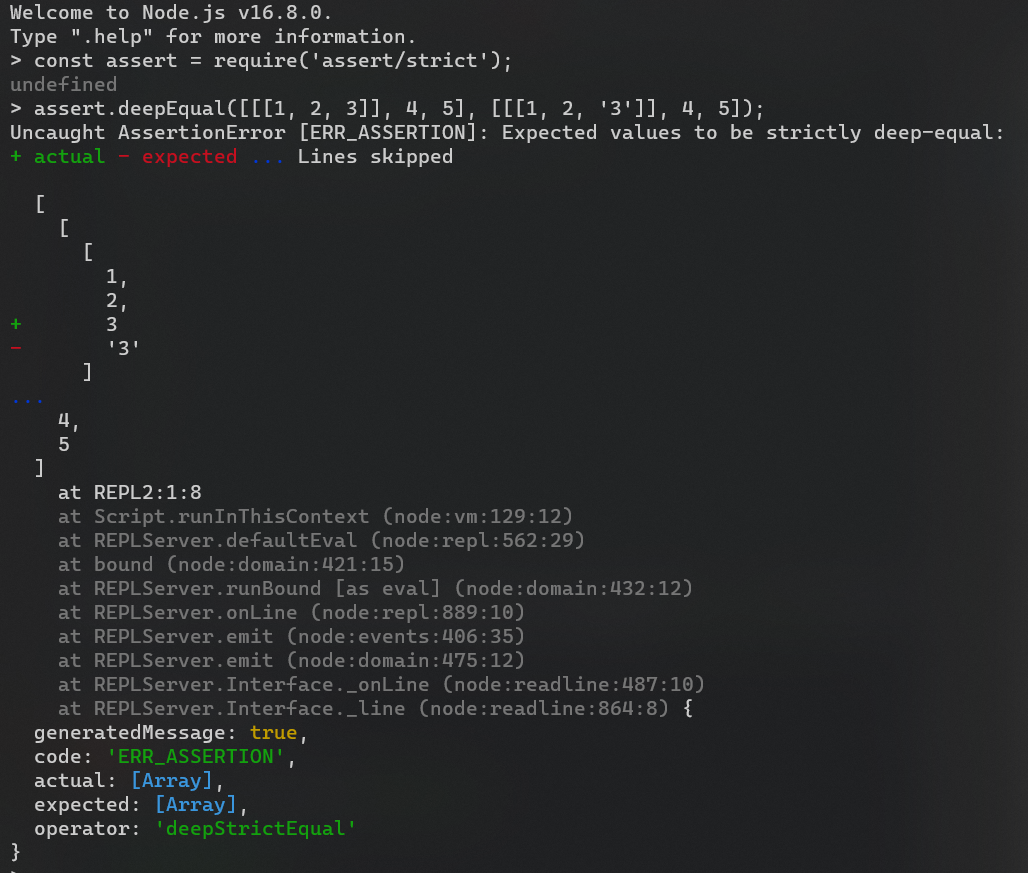
错误差异的示例:
// ESM (交互式不能使用)import { strict as assert } from 'assert';assert.deepEqual([[[1,2,3]],4,5],[[[1,2,'3']],4,5]);// CJSconst assert = require('assert/strict');assert.deepEqual([[[1,2,3]],4,5],[[[1,2,'3']],4,5]);
输出应当如下图所示:
要停用颜色,则使用 NO_COLOR 或 NODE_DISABLE_COLORS 环境变量。 这也将停用交互式解释器中的颜色。 有关终端环境中颜色支持的更多信息,请阅读终端 getColorDepth() 文档。
旧版断言模式
旧版断言模式在以下方法中使用 抽象相等比较 :
使用旧版断言模式:
// ESMimport assert from 'assert';// CJSconst assert = require('assert');
尽可能改用严格断言模式 ,而不是使用旧版断言模式。 否则,抽象相等比较可能会导致意外的结果。 对于 assert.deepEqual() 尤其如此,其比较规则很宽松:
// 注意:这不会抛出 AssertionErrorassert.deepEqual(/a/gi, new Date());
assert.AssertionError 类
表示断言的失败。assert 模块抛出的所有错误都是 AssertionError 类的实例。
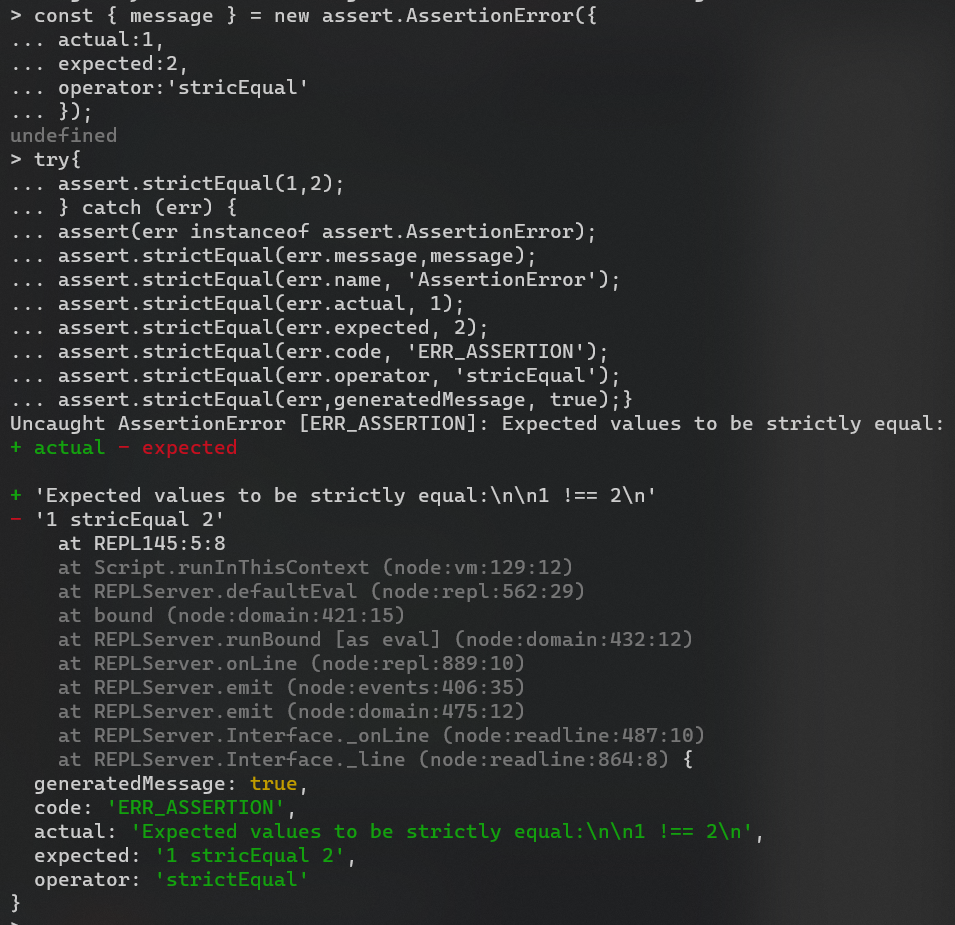
new assert.AssertionError(options)
const assert = require('assert');// 生成 AssertionError,以便稍后比较错误信息:const { message } = new assert.AssertionError({actual: 1,expected: 2,operator: 'strictEqual'});// 验证错误的输出:try {assert.strictEqual(1, 2);} catch (err) {assert(err instanceof assert.AssertionError);assert.strictEqual(err.message, message);assert.strictEqual(err.name, 'AssertionError');assert.strictEqual(err.actual, 1);assert.strictEqual(err.expected, 2);assert.strictEqual(err.code, 'ERR_ASSERTION');assert.strictEqual(err.operator, 'strictEqual');assert.strictEqual(err.generatedMessage, true);}

assert.CallTracker 类
new assert.CallTracker()
创建新的 CallTracker 对象, 其可用于跟踪函数是否被调用了特定次数。
必须调用 tracker.verify() 才能进行验证。通常的模式是在 process.on(‘exit’) 句柄中调用。
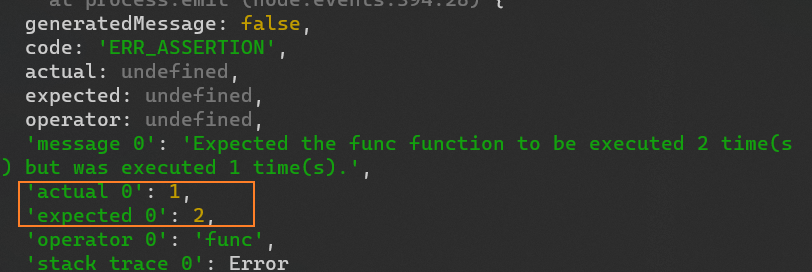
const assert = require('assert');const tracker = new assert.CallTracker();function func() {}// callfunc() 必须在 tracker.verify() 之前恰好被调用 2 次。const callsfunc = tracker.calls(func, 2);// tracker.calls([fn][, exact]) 参数 exact <number> 默认值: 1// 这里只调用了一次,将引发异常callsfunc();// 调用 tracker.verify() 并验证是否所有 tracker.calls() 函数都已被准确调用。process.on('exit', () => {tracker.verify();});
异常信息显示,应当调用两次而实际调用一次。
assert(value[, message])
assert.ok() 的别名。
测试 value 是否为真。 相当于 assert.equal(!!value, true, message)。
如果 value 不是真值,则抛出 AssertionError,其 message 属性设置为等于 message 参数的值。 如果 message 参数为 undefined,则分配默认错误消息。 如果 message 参数是 Error 的实例,则将抛出错误而不是 AssertionError。 如果根本没有传入任何参数,则 message 将设置为字符串:’No value argument passed to assert.ok()‘。
请注意,在 repl(node.js 交互式解释器) 中,错误消息将与文件中抛出的错误消息不同!
const assert = require('assert/strict');assert.ok(true);// OKassert.ok(1);// OKassert.ok();// AssertionError: No value argument passed to `assert.ok()`assert.ok(false, 'it\'s false');// AssertionError: it's false// 在交互式解释器中:assert.ok(typeof 123 === 'string');// AssertionError: false == true// 在文件中(例如 test.js):assert.ok(typeof 123 === 'string');// AssertionError: The expression evaluated to a falsy value://// assert.ok(typeof 123 === 'string')assert.ok(false);// AssertionError: The expression evaluated to a falsy value://// assert.ok(false)assert.ok(0);// AssertionError: The expression evaluated to a falsy value://// assert.ok(0)
assert.fail([message])
抛出带有提供的错误消息或默认错误消息的 AssertionError。 如果 message 参数是 Error 的实例,则将抛出错误而不是 AssertionError。
assert.ifError(value)
如果 value 不是 undefined 或 null,则抛出 value。 这在回调中测试 error 参数时很有用。 堆栈跟踪包含来自传给 ifError() 的错误的所有帧,包括 ifError() 本身的潜在新帧。
const assert = require('assert/strict');assert.ifError(null);// OKassert.ifError(0);// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: 0assert.ifError('error');// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: 'error'assert.ifError(new Error());// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: Error// 创建一些随机错误帧。let err;(function errorFrame() {err = new Error('test error');})();(function ifErrorFrame() {assert.ifError(err);})();// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: test error// at ifErrorFrame// at errorFrame
assert.equal(actual, expected[, message])
| 版本 | 变更 |
|---|---|
| v16.0.0 | 在旧版断言模式下,状态从弃用更改为旧版。 |
| v14.0.0 | 如果双方都是 NaN,则现在 NaN 被视为相同。 |
assert.notEqual(actual, expected[, message])
| 版本 | 变更 |
|---|---|
| v16.0.0 | 在旧版断言模式下,状态从弃用更改为旧版。 |
| v14.0.0 | 如果双方都是 NaN,则现在 NaN 被视为相同。 |
assert.deepEqual(actual, expected[, message])
| 版本 | 变更 |
|---|---|
| v16.0.0 | 在旧版断言模式下,状态从弃用更改为旧版。 |
| v14.0.0 | 如果双方都是 NaN,则现在 NaN 被视为相同。 |
| v12.0.0 | 现在可以正确地比较类型标签,并且有一些小的比较调整使检查更少意外。 |
| v9.0.0 | 现在可以正确地比较 Error 名称和消息。 |
| v8.0.0 | 也比较 Set 和 Map 的内容。 |
assert.notDeepEqual(actual, expected[, message])
| 版本 | 变更 |
|---|---|
| v16.0.0 | 在旧版断言模式下,状态从弃用更改为旧版。 |
| v14.0.0 | 如果双方都是 NaN,则现在 NaN 被视为相同。 |
| v12.0.0 | 现在可以正确地比较类型标签,并且有一些小的比较调整使检查更少意外。 |
| v9.0.0 | 现在可以正确地比较 Error 名称和消息。 |
| v8.0.0 | 也比较 Set 和 Map 的内容。 |
assert.deepStrictEqual(actual, expected[, message])
测试 actual 和 expected 参数之间的深度相等。 “deep”相等意味着子对象的可枚举”自有”属性也按照以下规则递归地评估。
const assert = require('assert/strict');// 这失败了,因为 1 !== '1'。assert.deepStrictEqual({ a: 1 }, { a: '1' });// AssertionError: Expected inputs to be strictly deep-equal:// + actual - expected//// {// + a: 1// - a: '1'// }// 以下对象没有自有的属性const date = new Date();const object = {};const fakeDate = {};Object.setPrototypeOf(fakeDate, Date.prototype);// 不同的原型:assert.deepStrictEqual(object, fakeDate);// AssertionError: Expected inputs to be strictly deep-equal:// + actual - expected//// + {}// - Date {}// 不同的类型标签:assert.deepStrictEqual(date, fakeDate);// AssertionError: Expected inputs to be strictly deep-equal:// + actual - expected//// + 2018-04-26T00:49:08.604Z// - Date {}assert.deepStrictEqual(NaN, NaN);// OK,因为 SameValue 比较// 不同的解封装数字:assert.deepStrictEqual(new Number(1), new Number(2));// AssertionError: Expected inputs to be strictly deep-equal:// + actual - expected//// + [Number: 1]// - [Number: 2]assert.deepStrictEqual(new String('foo'), Object('foo'));// OK,因为对象和字符串在解封装时是相同的。assert.deepStrictEqual(-0, -0);// OK// 使用 SameValue 比较的不同零:assert.deepStrictEqual(0, -0);// AssertionError: Expected inputs to be strictly deep-equal:// + actual - expected//// + 0// - -0const symbol1 = Symbol();const symbol2 = Symbol();assert.deepStrictEqual({ [symbol1]: 1 }, { [symbol1]: 1 });// OK,因为它是两个对象上的相同符号。assert.deepStrictEqual({ [symbol1]: 1 }, { [symbol2]: 1 });// AssertionError [ERR_ASSERTION]: Inputs identical but not reference equal://// {// [Symbol()]: 1// }const weakMap1 = new WeakMap();const weakMap2 = new WeakMap([[{}, {}]]);const weakMap3 = new WeakMap();weakMap3.unequal = true;assert.deepStrictEqual(weakMap1, weakMap2);// OK,因为无法比较条目// 失败,因为 weakMap3 有一个 weakMap1 不包含的属性:assert.deepStrictEqual(weakMap1, weakMap3);// AssertionError: Expected inputs to be strictly deep-equal:// + actual - expected//// WeakMap {// + [items unknown]// - [items unknown],// - unequal: true// }
assert.notDeepStrictEqual(actual, expected[, message])
检验深度严格不相等。 assert.deepStrictEqual() 的相反。
如果值是深度且严格相等的,则抛出 AssertionError,其 message 属性设置为等于 message 参数的值。 如果未定义 message 参数,则分配默认错误消息。 如果 message 参数是 Error 的实例,则将抛出错误而不是 AssertionError。
assert.match(string, regexp[, message])
| 版本 | 变更 |
|---|---|
| v16.0.0 | 此 API 不再是实验的。 |
| v13.6.0, v12.16.0 | 新增于: v13.6.0, v12.16.0 |
期望 string 输入与正则表达式匹配。
如果值不匹配,或者 string 参数的类型不是 string,则抛出 AssertionError,其 message 属性设置为等于 message 参数的值。 如果未定义 message 参数,则分配默认错误消息。 如果 message 参数是 Error 的实例,则将抛出错误而不是 AssertionError。
const assert = require('assert/strict');assert.match('I will fail', /pass/);// AssertionError [ERR_ASSERTION]: The input did not match the regular ...assert.match(123, /pass/);// AssertionError [ERR_ASSERTION]: The "string" argument must be of type string.assert.match('I will pass', /pass/);// OK
assert.doesNotMatch(string, regexp[, message])
期望 string 输入与正则表达式(RegExp)不匹配。
如果值匹配,或者 string 参数的类型不是 string,则抛出 AssertionError,其 message 属性设置为等于 message 参数的值。 如果未定义 message 参数,则分配默认错误消息。 如果 message 参数是 Error 的实例,则将抛出错误而不是 AssertionError。
const assert = require('assert/strict');assert.doesNotMatch('I will fail', /fail/);// AssertionError [ERR_ASSERTION]: The input was expected to not match the ...assert.doesNotMatch(123, /pass/);// AssertionError [ERR_ASSERTION]: The "string" argument must be of type string.assert.doesNotMatch('I will pass', /different/);// OK
assert.rejects(asyncFn[, error][, message])
新增于: v10.0.0

