WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
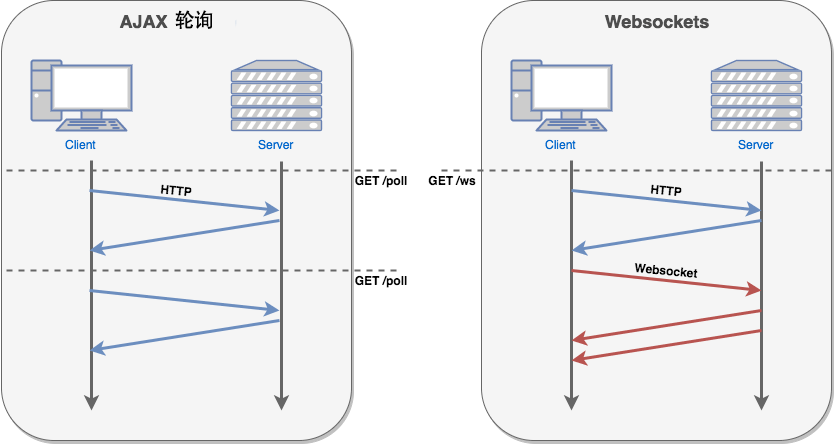
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

Cloudopt Next 中内置了对 WebSocket 的支持,你只需要声明一个注解并继承 WebSocketResource 即可。
@WebSocket("/websocket")class WebSocketHandler : WebSocketResource {override suspend fun onConnectionSuccess(websocket: ServerWebSocket) {websocket.getCookie("key")websocket.getIP()websocket.writeTextMessage("Connection successful!") {println("The event of after write.")}val buffer: Buffer = Buffer.buffer().appendInt(123).appendFloat(1.23f)websocket.writeBinaryMessage(buffer) {println("The event of after write binary.")}}override suspend fun onConnectionFailure(throwable: Throwable) {}override suspend fun onConnectionComplete(websocket: ServerWebSocket) {}override suspend fun onFrameMessage(frame: WebSocketFrame, websocket: ServerWebSocket) {}override suspend fun onTextMessage(message: String, websocket: ServerWebSocket) {println(message)websocket.writeTextMessage("This is the message from the server!")}override suspend fun onBinaryMessage(buffer: Buffer, websocket: ServerWebSocket) {}override suspend fun onPong(buffer: Buffer, websocket: ServerWebSocket) {}override suspend fun onException(throwable: Throwable, websocket: ServerWebSocket) {throwable.printStackTrace()if (!websocket.isClosed) {websocket.close()}}override suspend fun onDrain(websocket: ServerWebSocket) {}override suspend fun onEnd(websocket: ServerWebSocket) {println("Connection was closed.")}}
更多用法可以参考 https://vertx.io/docs/vertx-core/kotlin/#_websockets 。

