创建React应用
相关插件
- vitejs/plugin-react
提供完整的 React 支持
搭建命令
初始项目:yarn create vite安装依赖:yarn 或 npm i启动项目:yarn dev 或 npm run dev
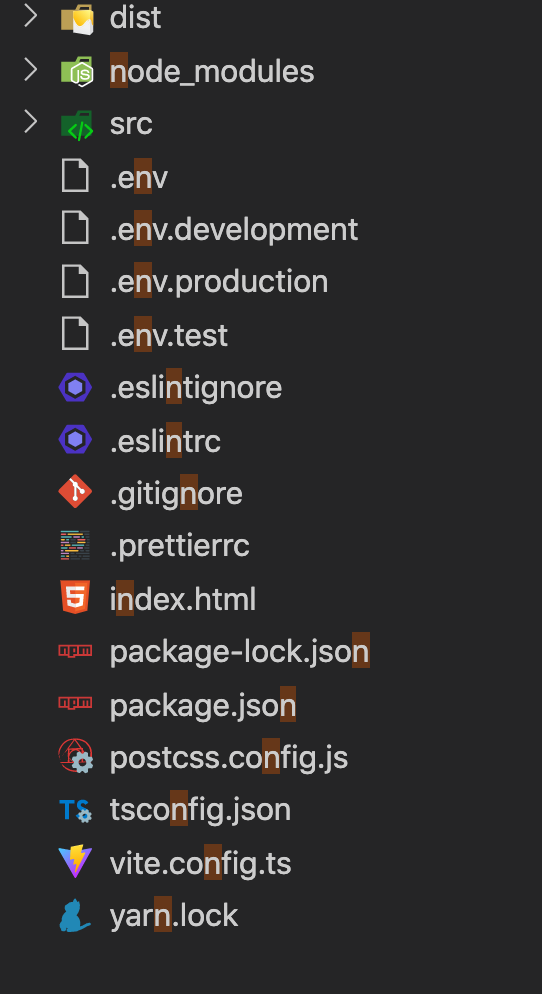
工程目录
CSS处理
原生css variable
:root {
--main-bg-color:brown;
}
.root {
color: var(--main-bg-color);
}
PostCSS
-
CSS Modules
-
CSS 预处理器
默认支持 index.less
- 默认支持 index.module.less
配置 alias
```shell import { defineConfig } from ‘vite’ import react from ‘@vitejs/plugin-react’
// https://vitejs.dev/config/ export default defineConfig({ plugins: [react()], resolve: { alias: { ‘@’: ‘/src’, ‘@styles’: ‘/src/styles’, ‘@assets’: ‘/src/assets’, ‘@components’: ‘/src/components’ } }, server: { port: 8000 } })
<a name="ve2ee"></a>
# Typescript 集成
- 默认支持ts,Vite 使用 [esbuild](https://github.com/evanw/esbuild) 将 TypeScript 转译到 JavaScript
- vite默认只编译,不校验。可以在构建脚本中运行 tsc --noEmit,校验ts
```shell
"build": "tsc --noEmit && vite build",
- isolatedModules:true。 esbuild 只执行没有类型信息的转译,它并不支持某些特性,如 const enum 和隐式类型导入。该配置:TS 会警告你不要使用隔离(isolated)转译的功能
- tsconfig.json 默认配置 ```shell { “compilerOptions”: { “target”: “ESNext”, “useDefineForClassFields”: true, “lib”: [“DOM”, “DOM.Iterable”, “ESNext”], “allowJs”: false, “skipLibCheck”: false, “esModuleInterop”: false, “allowSyntheticDefaultImports”: true, “strict”: true, “forceConsistentCasingInFileNames”: true, “module”: “ESNext”, “moduleResolution”: “Node”, “resolveJsonModule”: true, “isolatedModules”: true, “noEmit”: true, “jsx”: “react-jsx” }, “include”: [“./src”] }
<a name="OOtRK"></a>
# 静态资源处理
```shell
// 加载图片
import imgUrl from './img.png'
// 显式加载资源为一个 URL
import assetAsURL from './asset.js?url'
// 以字符串形式加载资源
import assetAsString from './shader.glsl?raw'
// 加载为 Web Worker
import Worker from './worker.js?worker'
// 在构建时 Web Worker 内联为 base64 字符串
import InlineWorker from './worker.js?worker&inline'
配置:build.assetsInlineLimit ,默认4096(4kb)
小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项。
JSON
JSON 可以被直接导入 —— 同样支持具名导入:
// 导入整个对象
import json from './example.json'
// 对一个根字段使用具名导入 —— 有效帮助 treeshaking!
import { field } from './example.json'
集成eslint&prettier
- 根目录下新建文件 .eslintrc .eslintignore .prettierrc
- 安装依赖
npm install -D
eslint-config-standard
eslint-config-prettier
eslint-plugin-promise
eslint-plugin-import
eslint-plugin-node
- eslintrc配置 ```shell { “parser”: “@typescript-eslint/parser”, “plugins”: [“@typescript-eslint”], “extends”: “standard” }
- eslintignore配置
```shell
node_modules
.DS_Store
dist
dist-ssr
*.local
- prettier配置 ```shell { “printWidth”: 100, “tabWidth”: 2, “semi”: false, “singleQuote”: true, “quoteProps”: “as-needed”, “jsxSingleQuote”: false, “trailingComma”: “none”, “bracketSpacing”: true, “jsxBracketSameLine”: false, “arrowParens”: “always” }
- eslint校验命令
```shell
"lint": "tsc;eslint --ext .js,.jsx,.ts,.tsx src"
环境变量env
基本说明
- 通过 import.meta.env 使用
- MODE:应用运行的模式(development/production)
- BASE_URL:部署应用时的基本 URL
- PROD:正式环境
-
.env文件
.env # 所有情况下都会加载 .env.local # 所有情况下都会加载,但会被 git 忽略 .env.[mode] # 只在指定模式下加载 .env.[mode].local # 只在指定模式下加载,但会被 git 忽略 变量命名需要加 VITE_ 前缀
VITE_VERSION=0.0.2更多 mode
自定义 .env.test 文件
通过命令行使用
"dev": "vite --mode test",扩展 env ts类型
vite-env.d.ts ```shell / eslint-disable / ///
interface ImportMetaEnv { VITE_VERSION: string }
```