ArcGIS API for JavaScript 开发SimpleLineSymbol
(1)cap
(2)color
(3)join
(4)miterLimit
(5)style
(6)type
(7)width
SimpleLineSymbol
require(["esri/symbols/SimpleLineSymbol"], function(SimpleLineSymbol) { /* code goes here */ });
SimpleLineSymbol用于在2D MapView中呈现2D多线几何图形。SimpleLineSymbol也被用于呈现标记符号和填充符号的轮廓。
SimpleLineSymbol也可以用于在SceneView中标识2D折线特性。但是,建议使用LineSymbol3D。
例子:
var symbol = {type: "simple-line",color: "lightblue",width: "2px",style: "short-dot"};
(1)cap
指定帽子样式。折线帽是折线的末端节点,或与同一折线的另一段不相连的线段的末端。
可能的值见下表。
symbol.cap = "square";
(2)color
符号的颜色。这可以通过rgb(a)值数组、命名字符串、十六进制字符串或hsl(a)字符串、具有r、g、b和a属性的对象或颜色对象进行自动转换。
symbol.color = "dodgerblue";symbol.color = "#33cc33";symbol.color = [51, 204, 51, 0.3];symbol.color = {r: 51,g: 51,b: 204,a: 0.7};
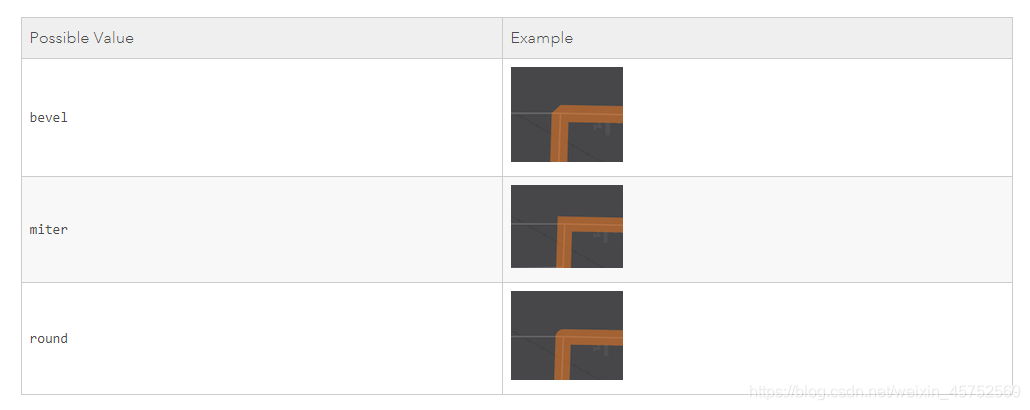
(3)join
指定连接样式。连接是指折线的连接点,或连接到同一折线的另一段的线段的末端。可能的值见下表。
symbol.join = "bevel";
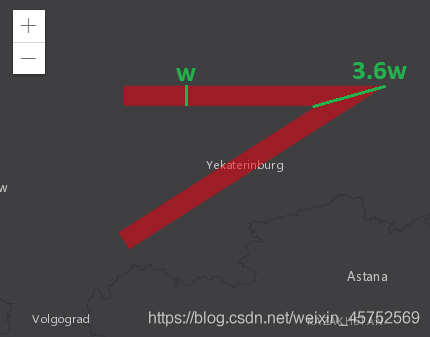
(4)miterLimit
斜接连接宽度与线宽的最大允许比率。斜接连接可以得到非常宽的锐角线;这可能会在视觉上令人不愉快或干扰制图。在下面的例子中,斜接连接的宽度大约是线条宽度的3.6倍。
斜接限制X意味着斜接连接最多可以是线本身宽度的X倍。超过这个阈值,它被替换为一个斜面连接。参考前面的例子,将miter限制设置为3.6或更高对生成的视觉效果没有影响;将斜接限制设置为3.5或更小,将导致用斜面连接进行替换。
例子:
symbol.miterLimit = 2;
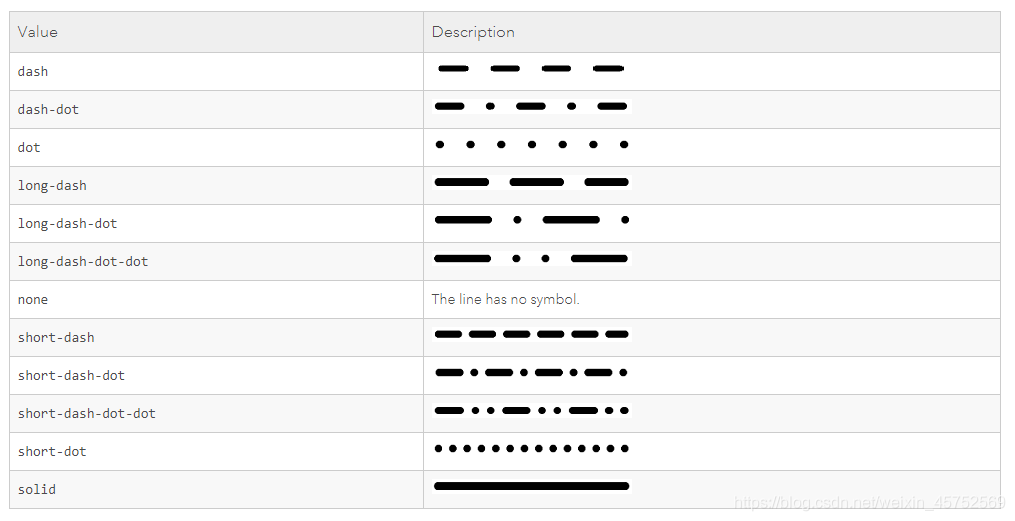
(5)style
指定行样式。可能的值如下表所示:
symbol.style = "short-dash-dot";
(6)type
符号的类型。
对于SimpleLineSymbol,类型总是“simple-line”。
(7)width
符号的宽度,以点为单位。这个值可以用一个以点或像素表示大小的字符串自动转换(例如12px)。
symbol.width = 4;symbol.width = "2px";symbol.width = "4pt";

