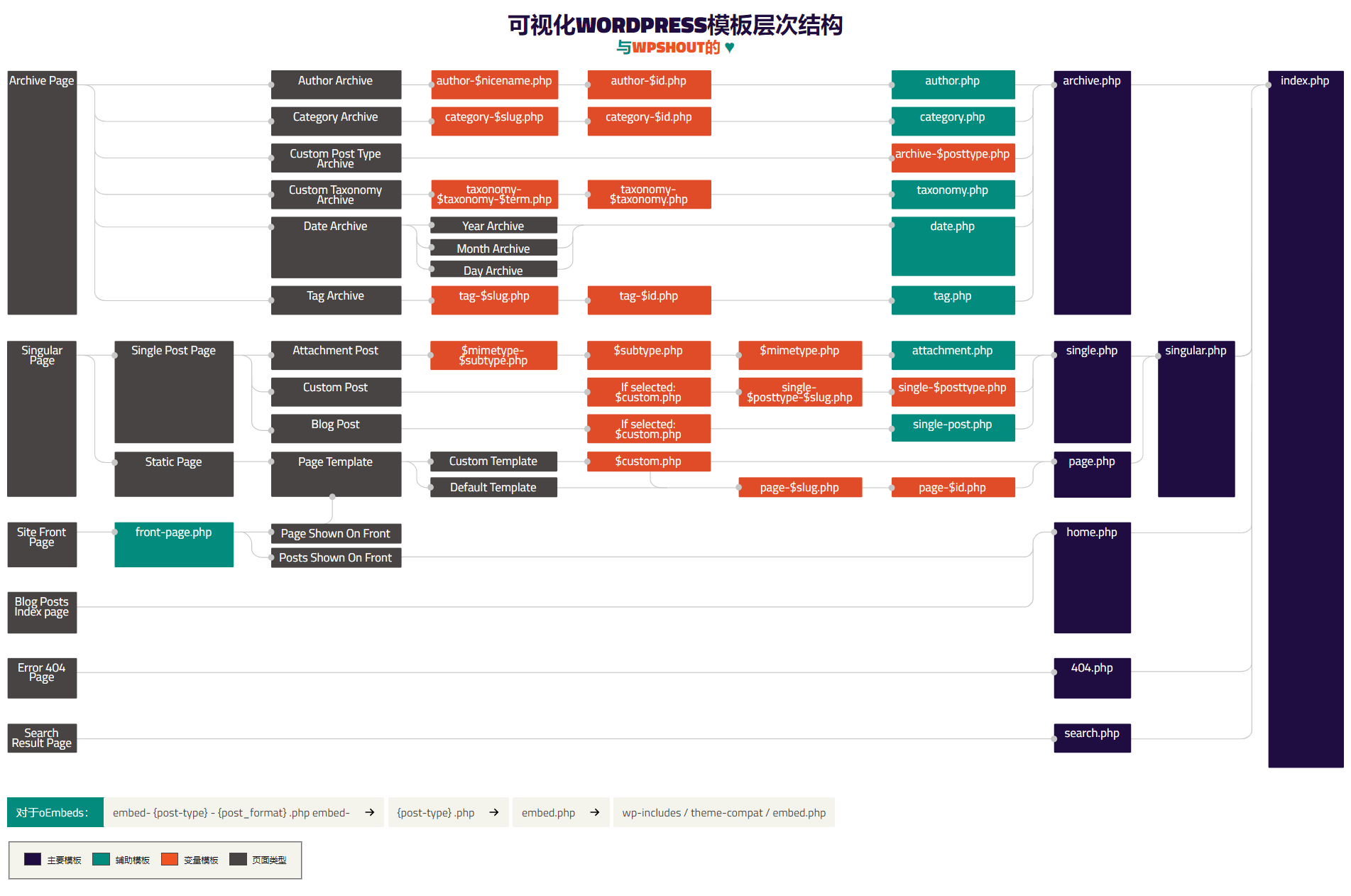
模板层次结构
标签
常用标签
<?php bloginfo('name');?> //站点名称<?php body_class(); ?> //body样式<?php bloginfo('charset') ?> //网页编码<?php echo get_template_directory_uri()?> //主题所在的路径,一般获取image,css,js的路径<?php echo home_url(); ?> //网站主页地址
循环
<div class="list_image">
<div class="w">
<ul class="clearfix">
<?php while (have_posts()) : the_post(); ?>
<li>
<div class="img">
<a href="<?php the_permalink() ?>">
<?php get_post_thumbnail_img();?>
</a>
</div>
<p>
<strong><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></strong>
<i></i>
<span>了解详情</span>
</p>
</li>
<?php the_content(); ?>
<?php endwhile; wp_reset_query();?>
</ul>
</div>
</div>
<?php chenchen_pagenav(); ?>
判断
<?php is_home()?>
<?php is_admin()?>
<?php is_single()?>
页面
页面标识
/**
* Template Name: 标准页面模板
*/
获取当前页面的所有子页面
if($post->post_parent)
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0");
else
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
if ($children) {
echo '<ul>';
echo $children;
echo '</ul>';
}
分类
描述(在分类页或者在定义分类页)
- 普通文章类型
<?php echo category_description() ?>
<?php var_dump(term_description()); ?>
- 自定义文章类型
global $term; //分类的别名
global $taxonomy;//自定义分类名称
$tterm_obj = get_term_by( 'slug', $term, $taxonomy );
<?php echo $tterm_obj->description; ?>
文章页
获取当前文章的所属分类
普通文章类型
$categories = get_the_category();自定义文章类型
$categories = get_the_terms( $post, 'product_category');搜索
获取搜索的关键词
$keyword = get_search_query(); //或者 变量 $s
只搜索相关分类的文章,在functions.php里加入如下代码
function SearchFilter($query) {
if ($query->is_search) {
$query->set('cat', array(10));
//10 是新闻的分类id
}
return $query;
}
add_filter('pre_get_posts','SearchFilter');
短代码
add_shortcode( 'rongyu_list', 'chenchen_rongyu_list' );
function chenchen_rongyu_list( $atts, $content='' ) {
extract( shortcode_atts( array(), $atts ) );
$lists = explode("\n", $content);
array_filter($lists);
for ($i=0; $i < count($lists); $i++) {
$li = strip_tags($lists[$i]);
if(trim($li) != '') {
$items = explode("@@@",trim($li));
if (count($items) == 2) {
// 0 标题 1 src
$str ='';
$str.='<li>';
$str.='<div class="img">';
$str.='<a target="_blank" class="galpop-multiple" data-galpop-group="info" href="'.$items[1].'" title="'.$items[0].'">';
$str.= '<img src="'.$items[1].'" class="img-thumbnail" />';
$str.='</a>';
$str.='</div>';
$str.='<a href="#" class="text">'.$items[0].'</a>';
$str.='</li>';
$output[] = $str;
}
}
}
if (!empty($output)) {
$con = implode("\n",$output);
$box .= '<div class="img-list1">'."\n";
$box .= '<ul class="clearfix">'."\n";
$box .= $con;
$box .= '</ul>'."\n";
$box .= '</div>'."\n";
return $box;
}else{
return '';
}
}
使用
[rongyu_list]
企业形象@@@http://a.zhuti8.cn:82/wp-content/uploads/2019/01/5.jpg
企业形象@@@http://a.zhuti8.cn:82/wp-content/uploads/2019/01/4.jpg
企业形象@@@http://a.zhuti8.cn:82/wp-content/uploads/2019/01/3.jpg
企业形象@@@http://a.zhuti8.cn:82/wp-content/uploads/2019/01/2.jpg
企业形象@@@http://a.zhuti8.cn:82/wp-content/uploads/2019/01/1.jpg
企业形象@@@http://a.zhuti8.cn:82/wp-content/uploads/2019/01/1-1.jpg
企业形象@@@http://a.zhuti8.cn:82/wp-content/uploads/2019/01/1-2.jpg
[/rongyu_list]
切换主题
function mobile_switch_theme($theme){
if( wp_is_mobile() ){
$theme = 'twentyseventeen'; //theme为主题名
}
return $theme;
}
add_filter('template', 'mobile_switch_theme');
add_filter('stylesheet', 'mobile_switch_theme');