1.控制语句
1.1条件判断
1.1.1if-else单个条件判断
/*if小括号中的为true,才会走大括号中的语句if(boolean){}*/var remaining-sum=10;/* 只有余额大于等于20的时候才能支付否则就提示用户余额不足*/if(remaining-sum>=20){console.log("支付成功")}else{console.log("余额不足")}
1.1.2if-else if -else多个条件判断
/* age>18 成人6<age<18 青少年age<6 儿童 console.log(age)*/var age=13;if(age>=18){console.log("成人")}else if(age>=6 && age<18){console.log("青少年")}else{console.log("儿童")}
1.2循环
1.2.1switch-case
/* switchcase :满足某个条件,走里面的语句,Tip:在语句后面要加上break关键字break; //结束本次条件判断 中断循环*/var a=4;switch(a){case 1:console.log("等于1");break;case 2:console.log("等于2");break;default:console.log("其他值")}
1.2.2while
/* while(true){一直执行} */var a=window.confirm("你是否想要下载");a=a+10;console.log(a);while(a){alert("请下载")}
1.2.3for
for(var i=0;i<=10;i++){console.log(i)}
1.3break和continue
1.3.1break
/*0,1,2,3break 跳出循环,中断循环,程序不再执行*/for(var i=0;i<=3;i++){if(i==2){break;}console.log(i); //0,1}
1.3.2continue
/* continue 不会执行continue后面的语句,跳过某次循环 但是程序继续执行*/for(var i=0;i<=3;i++){if(i==2){continue}console.log(i); //0,1,3}
2.DOM
如何获取节点
四种方法:getElementById()getElementsByTagName() //标签名getElementsByClassName()getElementsByNamequerySelectorAll() //选择器<p name="test" class="one">hello world</p><script>/*id 直接获取的元素class,tagName HTMLCollection html集合name,querySelector 通过选择器获取 nodelist*//* 通过name nodelist 节点的集合 */var p=document.getElementsByTagName('p');var test=document.getElementsByName("test")var one=document.querySelectorAll('.one');console.log(p)console.log(test)console.log(one)</script>
实现以下

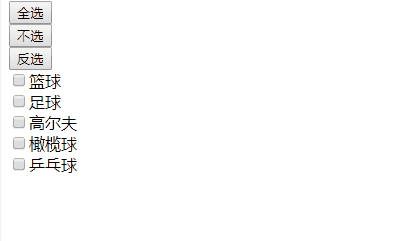
<button id="all">全选</button><br><button id="noAll">不选</button><br><button id="reverse">反选</button><br><input type="checkbox">篮球<br><input type="checkbox">足球<br><input type="checkbox">高尔夫<br><input type="checkbox">橄榄球<br><input type="checkbox">乒乓球<br><script>var all = document.getElementById("all");var noAll = document.getElementById("noAll");var reverse = document.getElementById("reverse");var checks = document.getElementsByTagName("input");all.onclick = function () {for (var i = 0; i < checks.length; i++) {checks[i].checked = true;}}noAll.onclick = function () {for (var i = 0; i < checks.length; i++) {checks[i].checked = false;}}reverse.onclick = function () {for (var i = 0; i < checks.length; i++) {console.log(inputs[i].checked);checks[i].checked = (checks[i].checked == true) ? false : true;//三目/*inputs[i].checked=!inputs[i].checked; //取反*/}}</script>
实现:
点击button按钮,如果div是显示的则隐藏,如果隐藏则显示
1.1用DOM实现
<div id="div" style="display:block">hello world</div><button id="btn">切换</button><script>var div = document.getElementById("div");var btn = document.getElementById("btn");btn.onclick = function(){var value = div.style.display;if(value == "block"){div.style.display = "none"}else{div.style.display = "block"}}</script>
1.2用js实现
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script><body><div id="test" style="display: block">hello world</div><button id="btn">切换</button><script>$("#btn").click(function(){/* is(':visible')判断一个元素是否显示 */var isShow=$("#test").is(":visible")if(isShow){$("#test").hide(300)}else{$("#test").show(300)}})</script></body>
1.3
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script><body><div id="test" >hello world</div><button id="btn">切换</button><script>$("#btn").click(function(){/* toggle() 集成了hide(),show() */$("#test").toggle(300)})</script></body>
2.实现隔行变色
<!-- 偶数项字体颜色为粉色 奇数项字体颜色为绿色 --><ul><li>0</li><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>var lis=document.getElementsByTagName("li")/* 1.对li进行遍历 */for(var i=0;i<lis.length;i++){/* 2.下标值取余%2 为零的情况为偶数 */if(i%2==0){lis[i].style.color="pink"}else{lis[i].style.color="green"}}</script>
2.1获取DOM
<p id="test">hello world</p><script>/*html 标签 --节点*//*DOM树 就是由一个个节点组成节点的关系:父子关系,兄弟关系1.如何获取一个DOM 如何获取一个html元素*/var test=document.getElementById("test");/*2.改变背景色*/test.style.backgroundColor="#333";console.log(test);</script>
2.2查询DOM
<div class="one">hello world</div><div class="one">hello world</div><div class="one">hello world</div><script>/* 通过class 获取的是HTMLCollection,html的集合,它长得像数组,但不是数组length 获取集合的长度可以通过下标去读取*/var one=document.getElementsByClassName("one");console.log(one)console.log(Array.isArray(one))one[2].style.color="red";</script>
2.3增,删,改,查
2.3.1增加节点 appendChild
<div id="parent"><div id="good">good</div></div><script>var parent=document.getElementById("parent")var good=document.getElementById("good")var p=document.createElement("p")p.innerHTML="hello world";/*appendChild给元素增加节点 往后面增加*/parent.appendChild(p); //good hello world</script>
2.3.1.1在父元素前面增加节点insertBefore(newChild,oldChild)
<div id="parent"><p>第一个</p></div><script>/*从父元素的前面插入一个节点insertBefore(newChild,oldChild)*/var parent=document.getElementById("parent");var p=document.createElement("p");var txt=document.createTextNode("第零个");p.appendChild(txt)parent.insertBefore(p,parent.firstElementChild)</script>
2.3.2删除节点 removeChild
<div id="parent"><div id="good">good</div><div id="hi">hi</div></div><script>var parent=document.getElementById("parent")var good=document.getElementById("good")var hi=document.getElementById("hi")var p=document.createElement("p")p.innerHTML="hello world";/*removeChild() 从DOM树上移除一个元素*/parent.removeChild(good); //hi</script>
2.3.3修改—替换replaceChild
<div id="parent"><p>good</p><!-- <h2>标题</h2> --><!-- 将p替换为h2--></div><script>/* DOM就是增删改查元素的标准,可以动态的修改元素的内容,样式,结构 */var parent =document.getElementById("parent");var p=document.getElementsByTagName("p")[0];var h2=document.createElement("h2");h2.innerHTML="标题";/*修改--替换DOM节点replaceChild(newChild,oldChild)*/parent.replaceChild(h2,p)</script>
2.4如何创造一个元素节点
hello world
var p=document.createElement("p") //元素节点var text=document.createTextNode("p") //文本节点p.appendChild(txt) //将元素节点添加到文本节点中
2.5克隆节点 cloneNode
<p class="test">hello world</p><script>/* 克隆节点 cloneNode */var test=document.getElementsByClassName("test")[0];var cTest=test.cloneNode(true);document.body.appendChild(cTest)</script>
3.className obj.classList.contains() —>判断某个元素是否有某个class
<style>.current{color:pink;}</style><body><div id="test">hello world</div><script>var test=document.getElementById("test");/* className */test.onclick =function(){/* obj.classList.contains() -->判断某个元素是否有某个class */if(this.classList.contains("current")){this.className=""}else{this.className="current"}}</script></body>
4.获取节点
firstChild //获取第一个节点firstElementChild //获取第一个元素节点
5.节点的分类
<div id="parent">ffid<p>hello world</p></div><script>/*节点元素节点 nodeType==1属性节点 nodeType==2文本节点 nodeType==3*//* firstChild -->输出第一个节点firstElementChild -->输出第一个元素节点*/var parent=document.getElementById("parent");var tNode=parent.firstChild;var aNode=parent.getAttributeNode("id");console.log(parent.firstChild); //ffidconsole.log(parent.firstElementChild); //hello worldconsole.log(parent.nodeType) //1console.log(tNode.nodeType) //3console.log(aNode.nodeType) //2</script>
6.dataset 自定义属性
<!-- data- :自定义属性 --><div id="test" class="one" data-uid="two">hello world</div><script>var test=document.getElementById("test");console.log(test.id)console.log(test.className)console.log(test.dataset.uid)</script>
例题
实现点击跳转nav
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script><style>.container>div{height: 1000px;}.container>div:nth-child(1){background: red;}.container>div:nth-child(2){background: green;}.container>div:nth-child(3){background: pink;}.container>div:nth-child(4){background: blue;}.nav{position: fixed;top: 0;line-height: 50px;background: #eee;}</style></head><body><div class="nav"><a href="#html">html</a><a href="#css">css</a><a href="#javascript">javascript</a><a href="#vue">vue</a></div><div class="container"><div id="html">html</div><div id="css">css</div><div id="javascript">javascript</div><div id="vue">vue</div></div><script>/* obj.offset().top 获取元素距离顶部的距离attr(param) 获取元素的属性$('html,body').animate({scrollTop:param})*/$(".nav a").click(function(){/* 1.获取当前元素对应跳转的元素距离顶部的高度 */var attr=$(this).attr("href");var top=$(attr).offset().top;console.log(attr);console.log(top);/* 2.让窗口滚动对应的高度 */$("html,body").animate({scrollTop:top})return false;})</script>
7.修改节点内容、样式、结构
改变样式:this.style.color=”red”
改变内容: this.innerHTML=”change”
<div id="test">hello world</div><script>/* 内容,样式,结构 */var test=document.getElementById("test");/*事件onclick 点击事件onmouseover 移动到指定对象时触发事件onmouseout 移出对象时触发事件*/test.onclick=function(){/* this在事件中指向正在执行事件的当前对象 改变样式*/this.style.color="red";/* innerHTML 改变内容*/this.innerHTML="change"}</script>
8.事件
onclick 点击事件onmouseover 移动到指定对象时触发事件onmouseout 移出对象时触发事件<div id="test">hello world</div><script>var test=document.getElementById("test");/*事件onclick 点击事件onmouseover 移动到指定对象时触发事件onmouseout 移出对象时触发事件*//* 鼠标悬停的事件 */test.onmousemove=function(){this.style.backgroundColor='#333';}/* 鼠标移出的事件 */test.onmouseout=function(){this.style.backgroundColor='#999';}</script>

