1-1 数组的原型对象
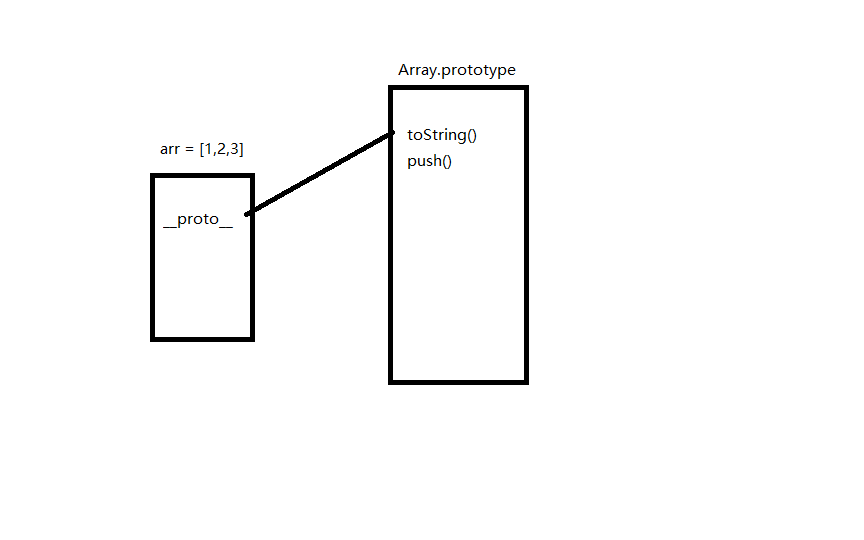
var arr = [1,2,3];console.log(Array.prototype)console.log(arr.__proto__==Array.prototype)
- 数组能使用toString(),push(),unshift(); 因为数组的原型上有这些方法- 每一个对象都有__proto__属性,指向它的原型对象。
2-2 原型对象作用
# 原型对象:是某一类对象的基类,所有创建的对象都会共享该原型对象 (共享机制)# 作用:将对象通用的方法挂载在原型上
var arr = [1,2,3]Array.prototype.sum = function(params){if(Array.isArray(params)){return params.reduce((a,b)=>a+b)}}console.log(arr.sum(arr));# 现在每一个数组都拥有了sum方法。