基础介绍
VueX是一种状态管理的工具,是响应式的,在数据改变的时候页面也会对应刷新.
状态管理是什么?
- 可以简单的将其看做是把需要多个组件共享的变量全部存储在一个对象里面
- 然后,将这个对象放在顶层的Vue实例中,其他组件都可以使用
- 那么多个组件就可以共享这个对象中的所有变量属性了
什么样的状态需要多个组件共享?
- 在多个页面都需要用到的东西
- 比如用户的登录状态、头像、信息等等
- 比如商品的收藏、购物车等等。
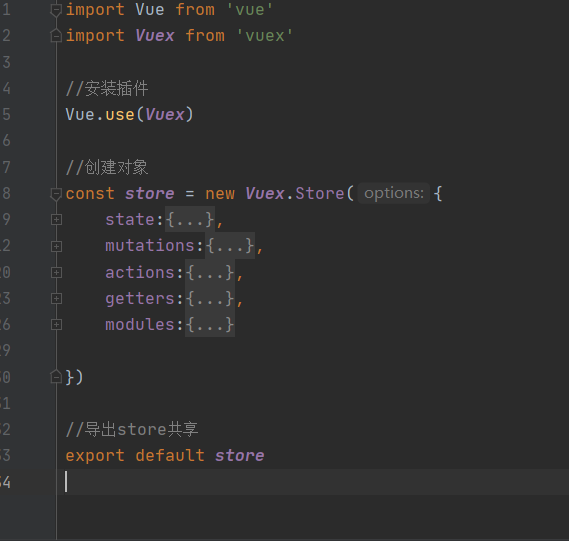
在我们使用Vuex的时候,一般创建一个名为store(仓库)的文件夹
并在这个文件夹中对Vuex进行相关配置

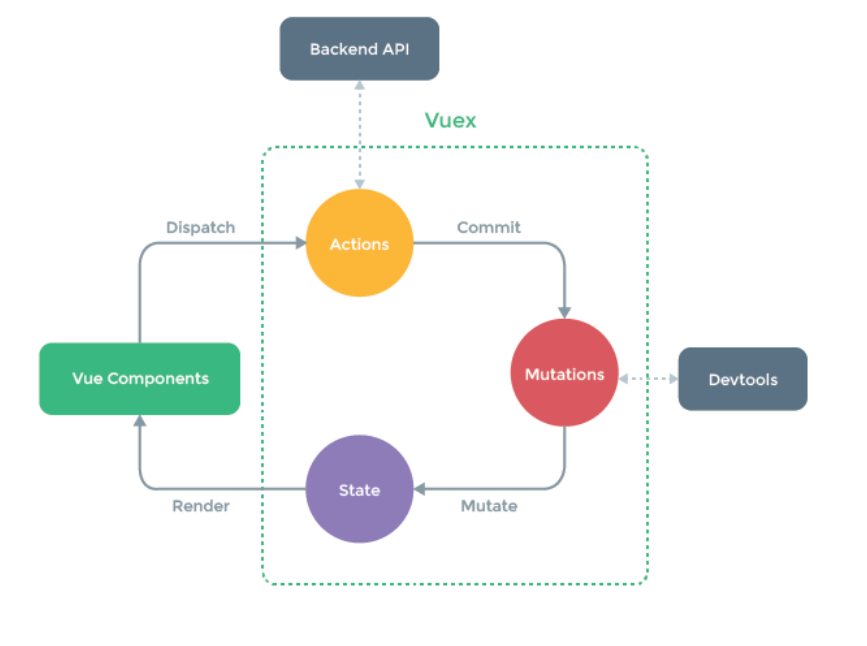
Vuex核心概念
1.State(存放相关状态信息)
State单一状态树:
即使有着更多的信息需要划分,但也只使用一个状态,也就是指new一个store。在这一个store里来管理应用层级的全部状态,在维护和调试的时候也会更加方便。
2.Getter
类似于计算属性compute
在别人想要调用经过计算处理过后的State状态的时候,一般在这里实现后再让其调用
3.Mutation(不能越过Mutation对State数据直接进行修改)
在需要对Vuex中的State元素值进行改变(同步改变),就需要用到Mutation,在里面写相关的改变函数
通过this.$store.commmit('xxxx',yyyy)提交来进行对State元素的修改
xxxx表示的是Mutation中定义的方法名
yyyy表示的是传给对应方法的参数(参数被称为是PayLoad)
通过Mutation所进行修改的值同样是响应式的
4.Action
在需要处理异步操作的时候,比如:axios请求。就需要用到Action,但使用Action
也不能越过Mutation修改数据。
5.Module
Vuex的模块化管理