JavaScript中querySelector()获取HTML元素的方法介绍
QuerySelector()是一种可以从JavaScript 检测和获取任意HTML元素的方法,虽然JavaScript从开始就有可以获得HTML元素的getElemenById()和getElemetnsByClasNamo()等方法,但是,如果使用querySelector(),则可以在jQuery意义上有选择地指定HTML元素,而无需了解id属性值,class属性值等。
可以使用querySelector()检索任何HTML元素。
querySelector()的基本语法
通常将在目标范围上执行querySelector()。

在这种情况下将对整个document执行querySelector()。可以通过为参数指定类似jQuery的CSS选择器来获取任意HTML元素。
注意:程序在获取第一个匹配的HTML元素时就会结束。
也就是说,如果要获取多个元素就需要来创建一个循环过程,或者使用我们将在后面会说到的querySelectorAll().
如何使用querySelector()
获取具有ID和Class属性的HTML元素

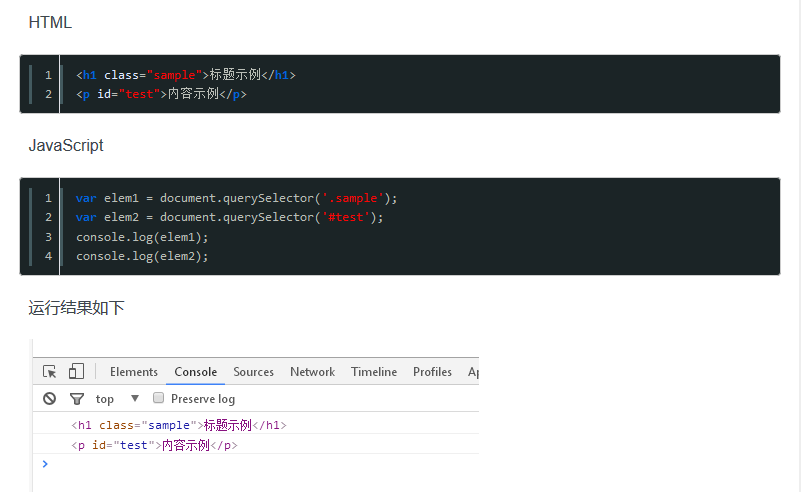
querySelector()的每个参数都指定了一个CSS选择器。
由此,同样的querySelector()也可以根据参数的指定方法取得任意的HTML要素。
从执行结果中可以看出元素已被获取。
querySelectorAll()的使用方法
querySelectorAll()可以获取多个HTML元素。

这样,指定参数的方法和目标的范围与querySelector()相同。
最大的区别是你可以获得所有匹配的HTML元素!
由于queryselector()只能检索第一个匹配的元素,所以我们获取多个元素就可以使用querySelectorAll()。

在此示例中,类属性值“list”被指定为querySelectorAll()的参数。
这将指定所有列表元素,因此可以获得所有列表项。
当然,你可以按原样设置“li”元素,但是要注意与其他列表元素的平衡。
querySelectorAll()获取的元素称为NodeList,存储类似于数组的数据结构。
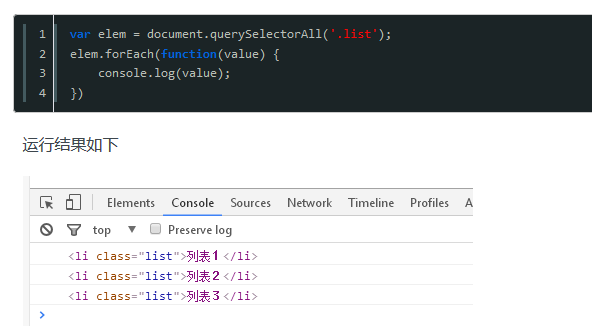
下面我们使用’forEach’一次处理一个元素,它可以有效地重复处理数组。

在此示例中,使用querySelectorAll()获得的结果由forEach语句循环。
通过指定参数“value”,可以像上述结果一样获得每个HTML元素。
注意:可以对使用querySelectorAll()获取的HTML元素执行任意的处理!
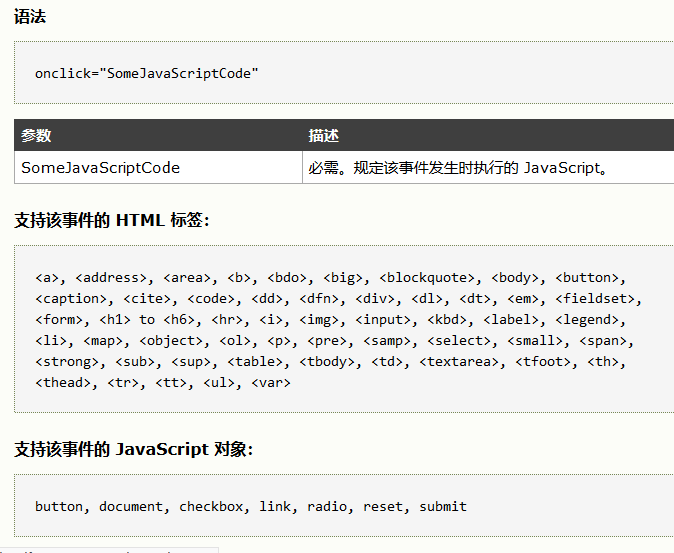
onclick事件
onclick 事件会在对象被点击时发生。
请注意, onclick 与 onmousedown 不同。单击事件是在同一元素上发生了鼠标按下事件之后又发生了鼠标放开事件时才发生的。

JS中的setInterval和clearInterval用法
setInterval动作的作用是在播放动画的时,每隔一定时间就调用函数,方法或对象。可以使用本动作更新来自数据库的变量或更新时间显示。
setInterval动作的语法格式
setInterval(function,interval[,arg1,arg2,……argn])
setInterval(object,methodName,interval[,arg1,arg2,…..argn])
第一种格式是标准动作面板中setInterval函数的默认语法,第二种格式是在专家模式动作中使用的方法。
其中的参数function是一个函数名或者一个对匿名函数的引用。object参数指定从Object对象派生的对象。methodName制定 object参数中要调用的方法。
interval制定对function或methodName调用两次之间的时间,单位是毫秒。后面的arg1等是可选的参数,用于制定传递给function或是methodName的参数。
setInterval它设置的时间间隔小于动画帧速(如每秒10帧,相当于100毫秒),则按照尽可能接近interval的时间间隔调用函数。
而且必须使用updateAfterEvent动作来确保以足够的频率刷新屏幕。如果interval大于动画帧速,则只用在每次播放头进入某一帧是才调用,以减小每次刷新屏幕的影响。
下面的例子每隔1秒调用一次匿名函数。
setInterval(function(){trace(“每隔1秒钟我就会显示一次”)},1000);//这里的function(){}是没有函数名的函数。成为匿名函数,后面的1000是时间间隔,单位是毫秒。
下面的例子为我们展示如何带参数运行。
function show1(){
trace(“每隔1秒显示一次”);
}
function show2(str){
trace(str);
}
setInterval(show1,1000);
setInterval(show2,2000,”每隔2秒我就会显示一次”);
上面已经将函数的setInterval方法介绍了。
下面我们将介绍对象的setInterval方法。
首先,写一个setInterval在动作中调用对象的方法的例子,该例子不需要传递参数。
myobj=new Object();//创建一个新的对象
myobj.interval=function){
trace(“每隔1秒显示一次”);
}//创建对象的方法。
setInterval(myobj,”interval”,1000);//设定时间间隔调用对象的方法。
接下来介绍如何传递参数。其实道理和函数的传递参数是一样的。
myobj=new Object();
myobj.interval-function(str){
trace(str);
}
setInterval(myobj,”interval”,2000,” 每隔2秒我就会显示一次”);
注意。要调用为对象定义的方法时,必须在专家模式中使用第二种语法格式。
这样子的话呢,我们来作一个动态显示时间的画面。可以用下面的代码实现。
setInterval(show,1000);
function show(){
time=new Date();
hour=time.getHours();
minu=time.getMinutes();
sec=time.get.Seconds();
datetime=hour+”:”+minu+”:”+sec;
}//这里的datetime是一个动态文本框的变量名字。
这样子呢,setInterval这个方法大家应该学的很好了。现在呢,我们学习clearInterval.
clearInterval动作的作用是清楚对setInterval函数的调用,它的语法格式如下clearInterval(intervalid);intervalid是调用setInterval函数后返回的对象。
下面举一个简单的例子。
function show(){
trace(“每隔一秒显示一次”);
}
var sh;
sh=setInterval(show,1000);
clearInterval(sh);
clearInterval()
用于停止 setInterval() 方法执行的函数代码
clearInterval(id_of_setinterval),参数是必须的,为setInterval返回的ID值

