All HTML elements can be considered as boxes.
In CSS, the term “box model” is used when talking about design and layout.
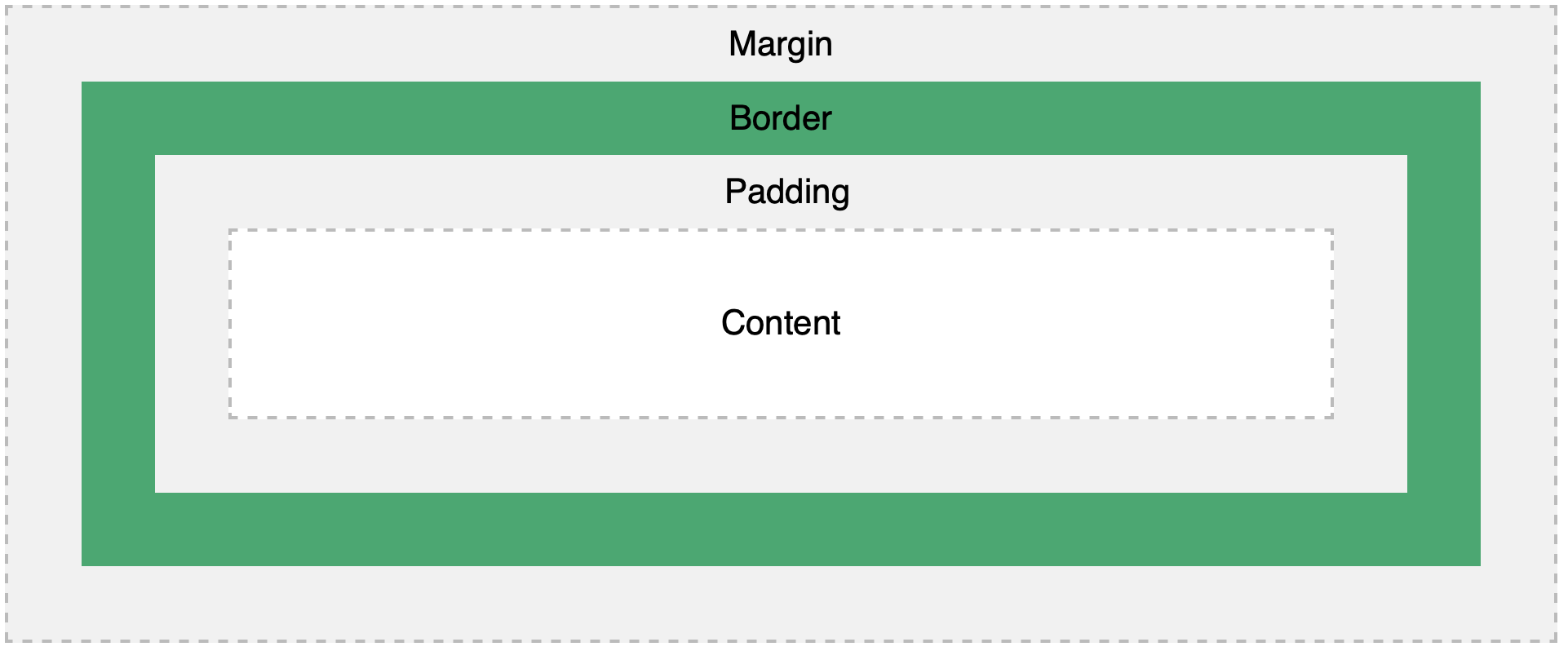
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image blow illustrates the box model:
Explanation of the different parts:
- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
Example
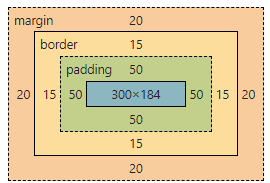
div {width: 300px;border: 15px solid green;padding: 50px;margin: 20px;}
 :::info
When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
:::
For example, the width of the example above is calculated by:
```css
300px (content width)
:::info
When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
:::
For example, the width of the example above is calculated by:
```css
300px (content width)
- 2 * 50px (left + right padding)
- 2 * 15px (left + right border)
- 2 * 20px (left + right margin) = 470px ```

