表单
在HTML中,表单标签有5种:form、input、textarea、select和option
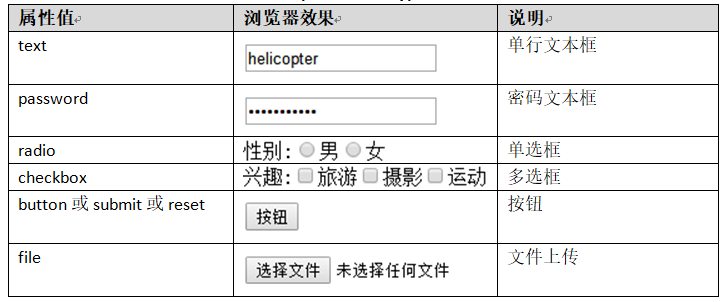
(1)单行文本
(2)密码文本框
(3)单选框
(4)复选框
(5)按钮
(6)文件上传
(7)多行文本框
(8)下拉列表
form标签常用属性
| 属性 | 说明 |
|---|---|
| name | 表单名称 |
| method | 提交方式 |
| action | 提交地址 |
| target | 打开方式 |
| enctype | 编码方式 |
input标签
单行文本框常用属性
| 属性 | 说明 |
|---|---|
| value | 设置文本框的默认值,也就是默认情况下文本框 |
| size | 设置文本框的长度 |
| maxlength | 设置文本框中最多可以输入的字符数 |
单选框
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><form method="post">性别:<input type="radio" name="gender" value="男" checked />男<input type="radio" name="gender" value="女" />女<br />年龄:<input type="radio" name="age" value="80后" checked />80后<input type="radio" name="age" value="90后" />90后<input type="radio" name="age" value="00后" />00后</form></body></html>
注意如果没有name或者name的值不一致的情况,radio可以多选。
单选框语义化
<label><input type="radio" name="gender" value="男" />男</label><label><input type="radio" name="gender" value="女" />女</label>
复选框
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><form method="post">你喜欢的水果:<br/><input type="checkbox" name="fruit" value="苹果" checked/>苹果<input type="checkbox" name="fruit" value="香蕉"/>香蕉<input type="checkbox" name="fruit" value="西瓜" checked/>西瓜<input type="checkbox" name="fruit" value="李子"/>李子</form></body></html>
按钮
<input type="button" value="按钮" /><input type="submit" value="按钮" /><input type="reset" value="按钮" />
- 普通按钮一般情况下都是配合JavaScript来进行各种操作的。
- 提交按钮一般都是用来给服务器提交数据的。
- 重置按钮一般用来清除用户在表单中输入的内容。
文件
<input type="file" />
多行文本框
- HTML有3种文本框:单行文本框、密码文本框、多行文本框。
- 单行文本框和密码文本框使用的都是input标签,多行文本框使用的是textarea标签。
<textarea rows="行数" cols="列数" value="取值">默认内容</textarea>
下拉列表
- size的值如果为1相当于不写,大于1下拉效果没有,限制了高度。
- multiple可以选择多行
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><form method="post"><select size="5"><option>HTML</option><option>CSS</option><option selected>jQuery</option><option>JavaScript</option><option>Vue.js</option><option>HTML5</option><option>CSS3</option></select></form></body></html>

