- 新建ws.html
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><button type="button" id='send'>发送</button><script type="text/javascript">var ws = new WebSocket("ws://192.168.10.59:8080/hub/uncertainty__bCJMJqJnBt");ws.onopen = (evt) => {console.log('连上')// ws.send('12313')}ws.onmessage = (evt) => {console.info('收到信息', evt.data)}ws.onerror = () => {console.info('出错饿了')}ws.onclose = () => {console.info('关闭了')}let btn = document.querySelector('#send')btn.onclick = () => {ws.send('{"a":"测不准","b":25,"pos":"China"}')}</script></body></html>
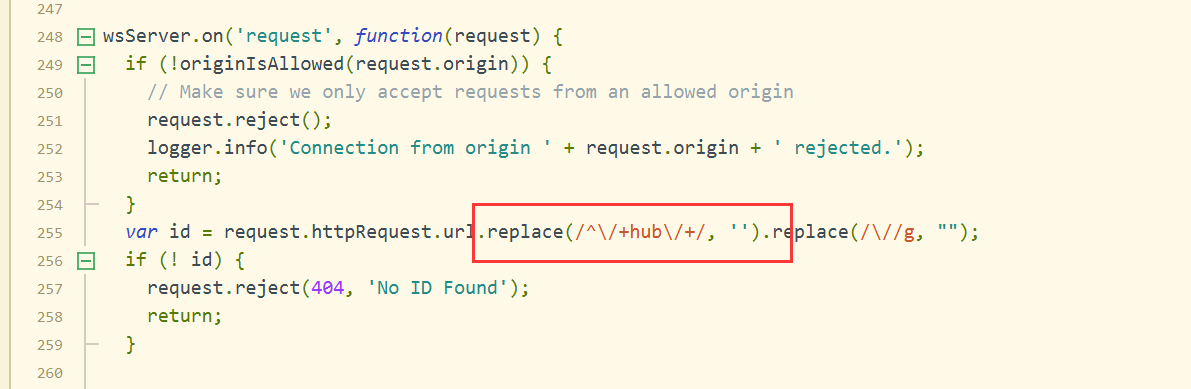
- 链接的地址一定要有hub

在server.js中 有一个判断, 当两个ws都连接到服务端时, 既可以相互通信
hub 后面连接是 房间名和 生成的generateId, 可以去掉不用在意

