**用户可以通过类似“搭积木”的简单方式来完成自己所需要的软件功能,而不需要编写计算机程序。AIRIOT 提供了强大的组态编辑器和丰富的组件库,用户可以利用组态编辑器快速设计可视化画面,极大地提高了系统的可靠性和开发速率,降低了开发难度,方便了管理与维护。**
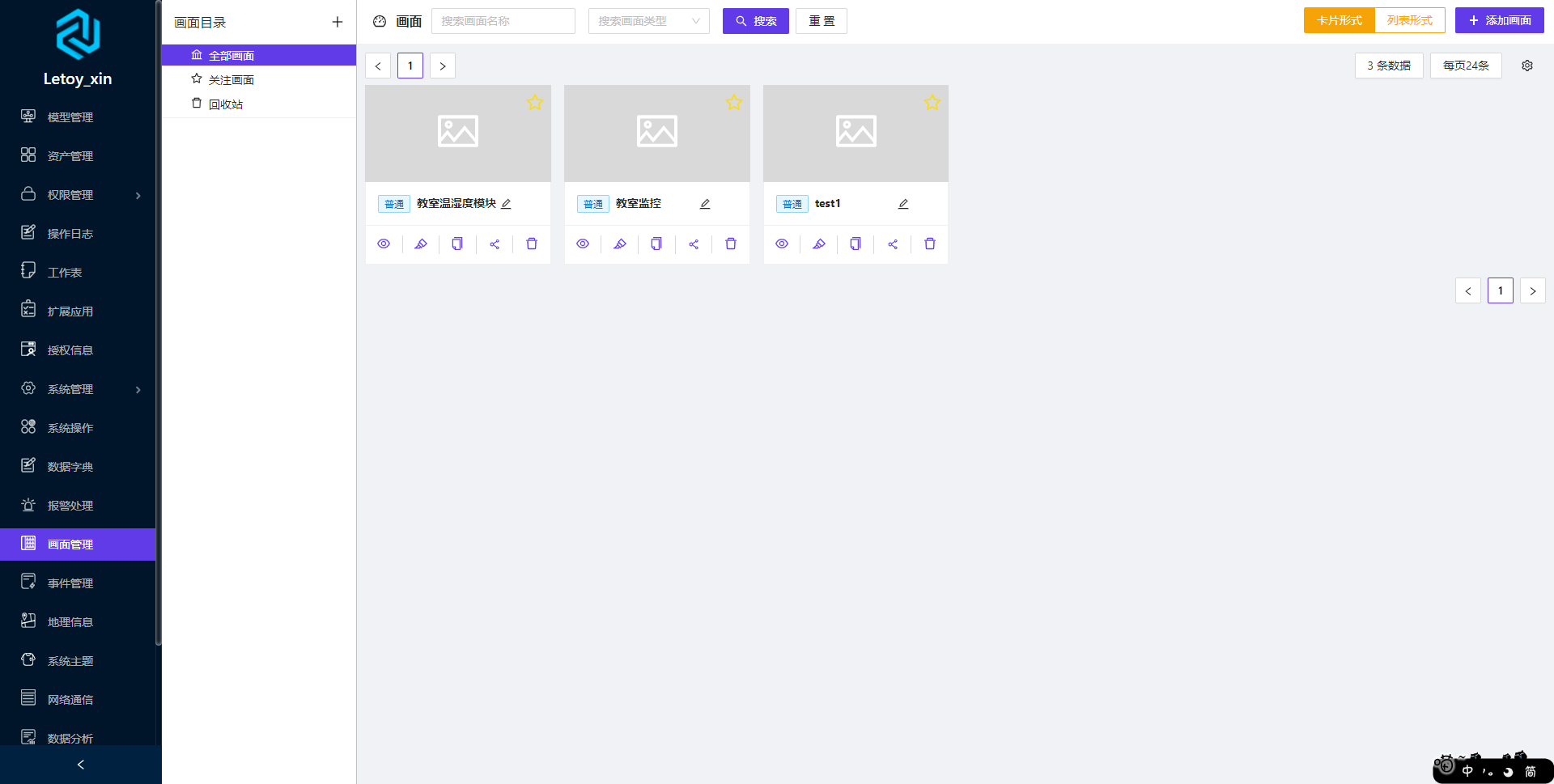
1.认识画面管理

在画面管理功能中,会有一个个的画面页,这也就是我们最重要的构成元素。
在其他页面中我们实现的功能,例如:报警管理,工作表,以及一个个模型的创建。
2.创建画面
①在画面管理中完成表格导入数据点

在之前我们配置了CJ01的教室的三个温度计三个湿度计,我们要让这几个数据点的实时值展现在画面中。
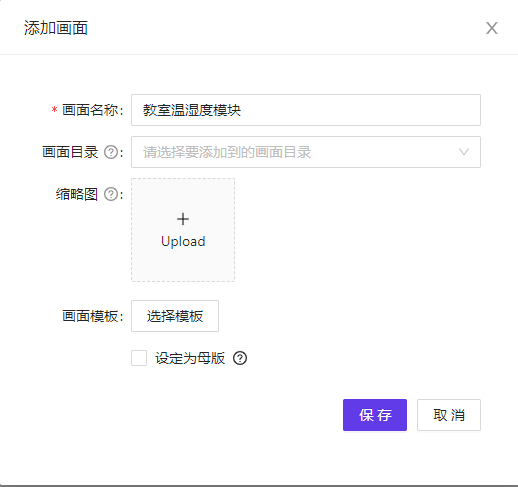
1.在画面管理新建一个画面

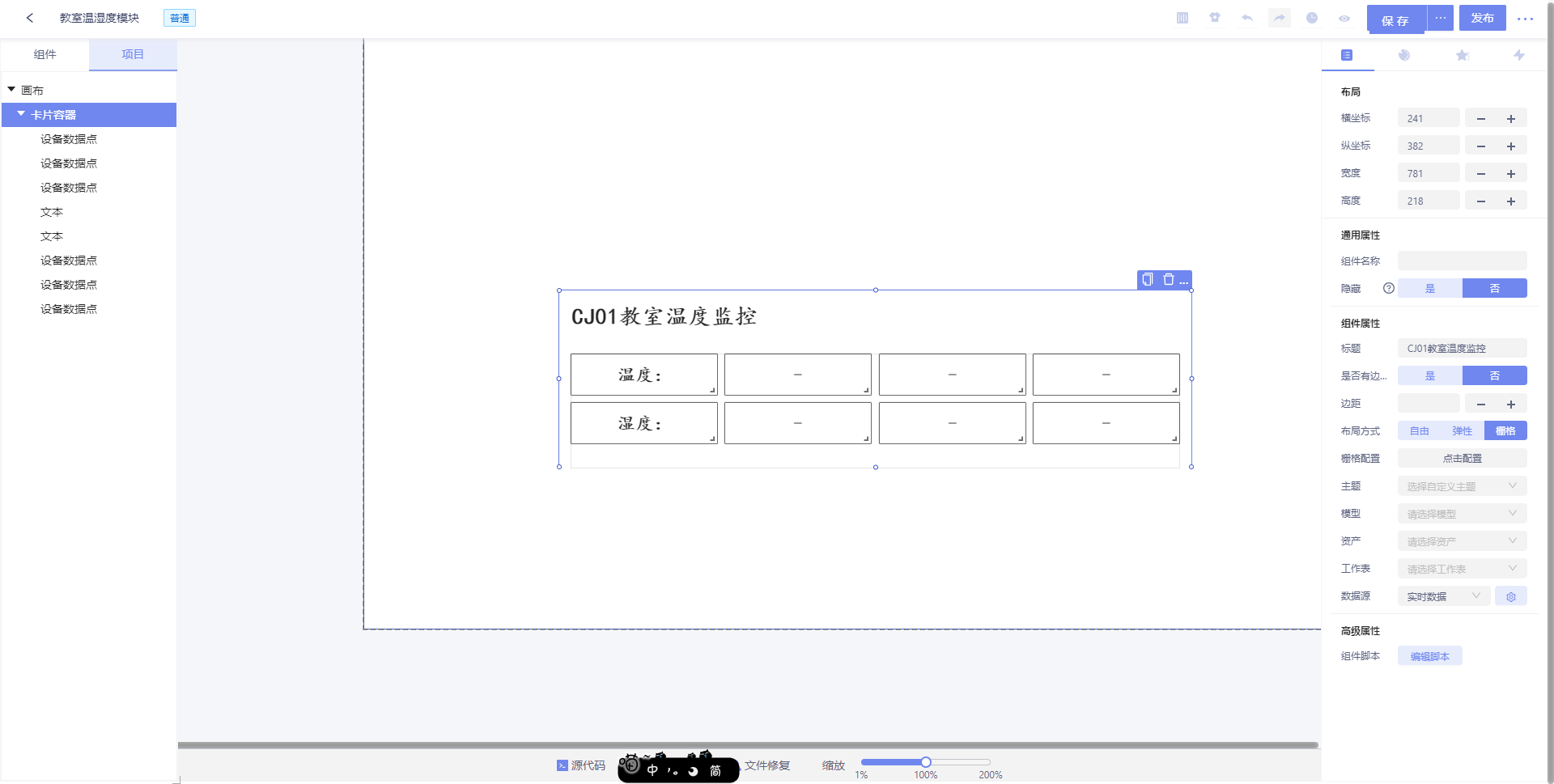
2.这里我们选择使用卡片容器中的栅格容器,方便我们去排列数据点,属性如图


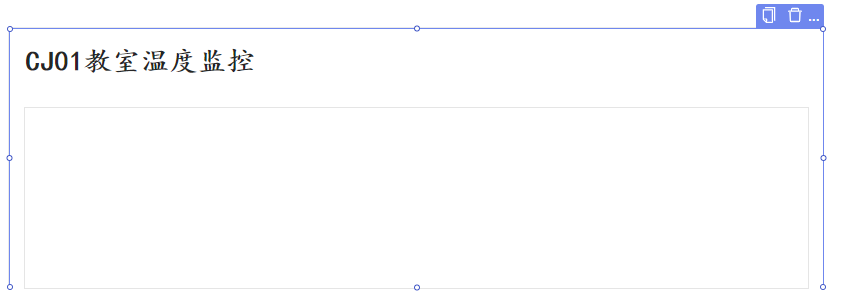
这样我们就获得了一个容器

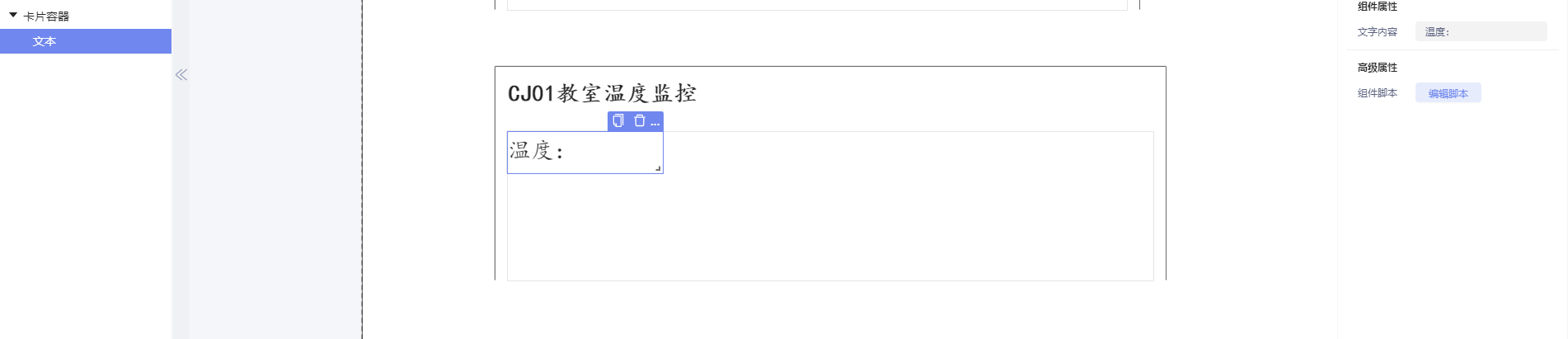
随后我们要在容器中添加内容,首先我们要添加一个文本,在其中输入文本内容为“温度:”

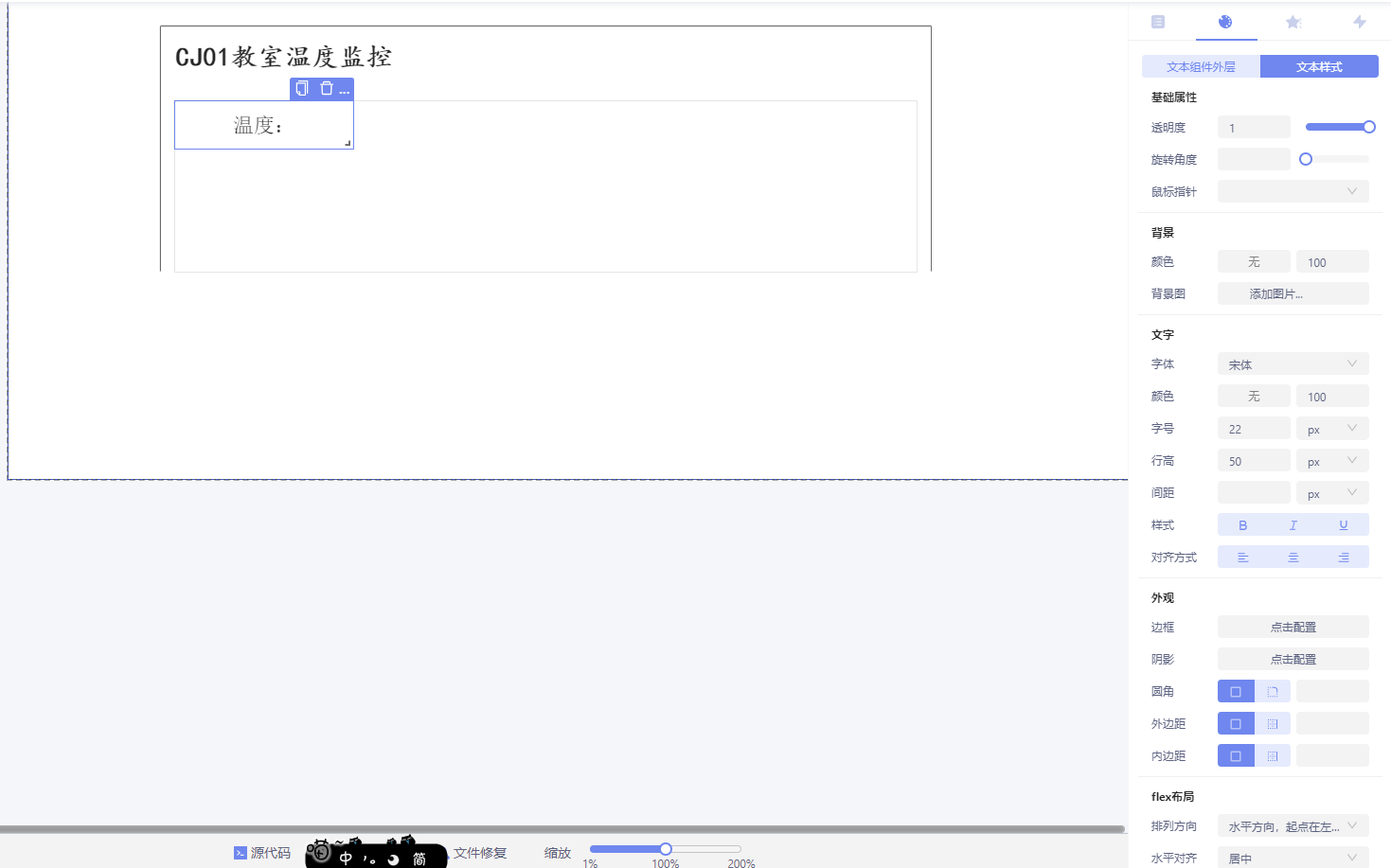
在项目中选择组件,我们可以对组件内容的样式进行修改,在这里我们简单调整了一下字体大小为22px,行高为50px,并在最下方使用flex布局将内容居中,这些内容都是css的内容,我们也可以自己编辑脚本代码。

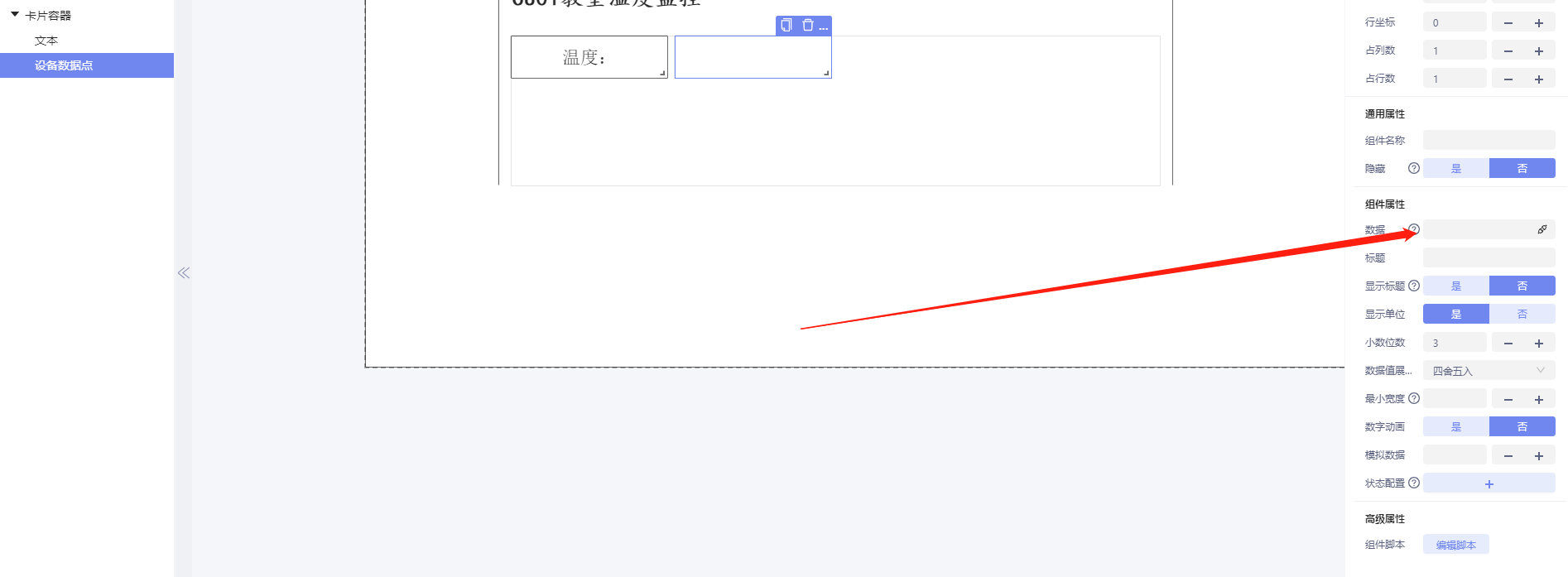
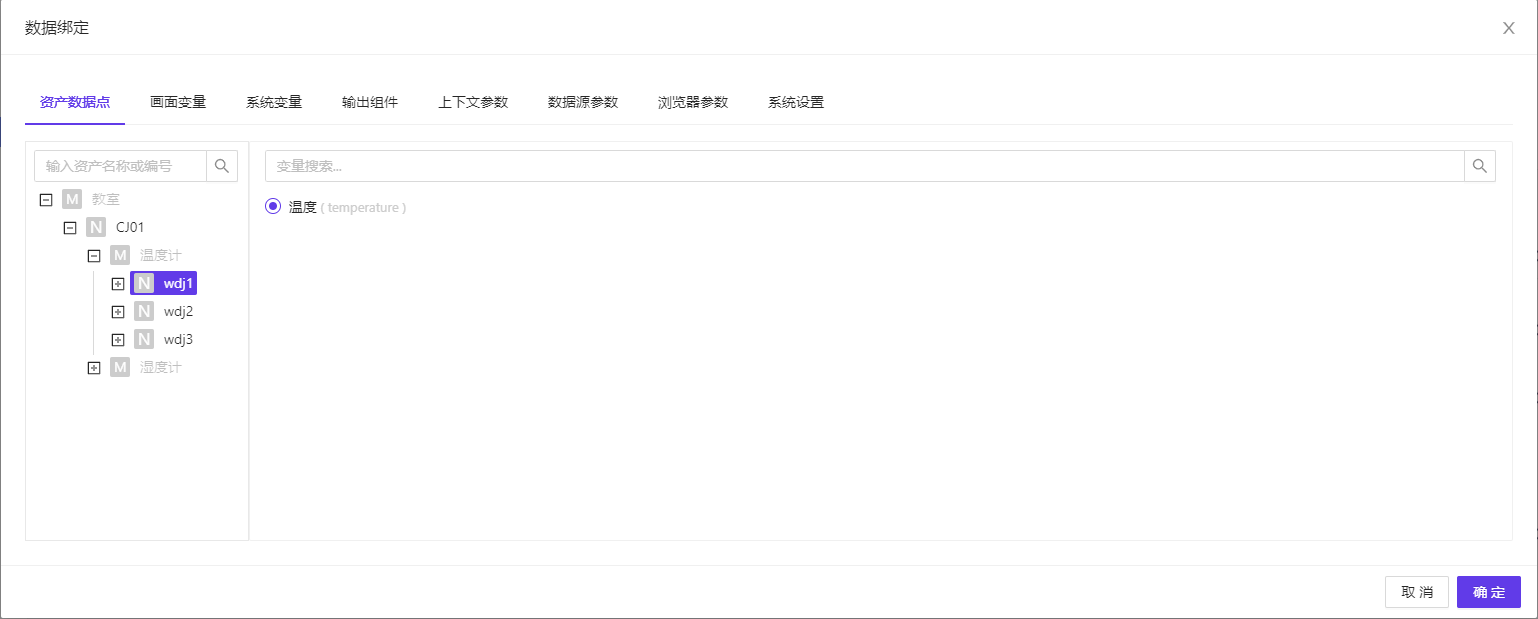
添加数据点,在数据位置依次绑定相对应的数据点,我们也可以对数据点进行样式上的美化。


以此类推 我们绑定好所有的数据点以及文本

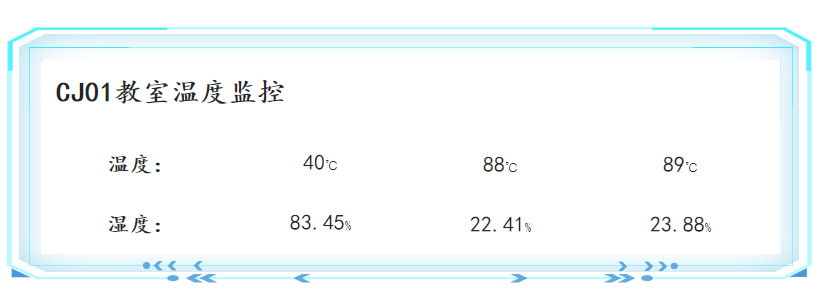
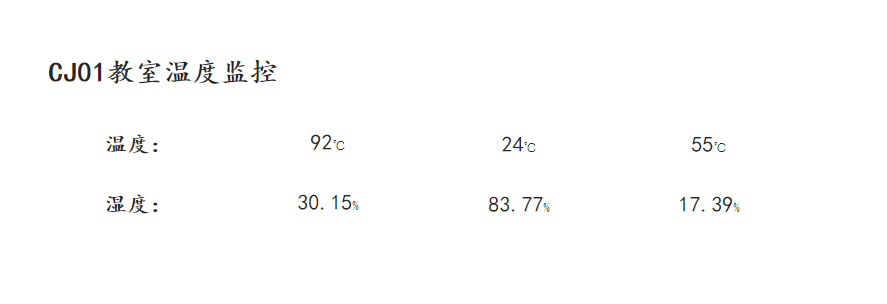
点击保存后在预览中可以看到对应的界面,此时我们的数值就是实时变化的了。
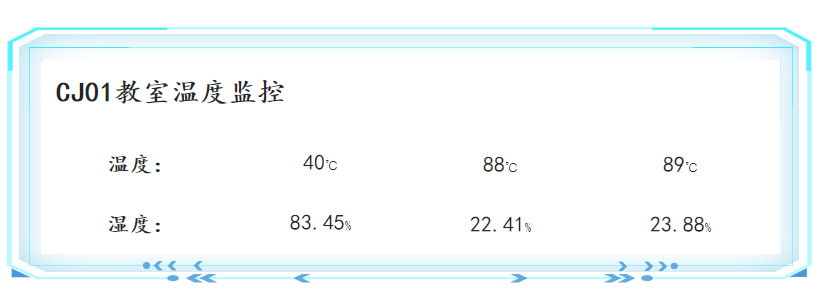
再简单加上装饰背景,这时我们就制作好了一个简单的画面监控表格组件。

在这基础上,我们可以增加一些其他的画面,例如折线图、柱状图等,以及更多的css样式来实现画面优化以及互动。

